- 作業用のフォルダ内に rensyu フォルダを新規作成してください。
「右クリック」→「新規作成」→「フォルダ」など - rensyu フォルダ内に index.html というHTMLページを作成し、rensyu1.html から rensyu5.html にアクセスできるようリンクを設置してください。
- rensyu1.html から rensyu5.html ファイルそれぞれに、下記の練習問題の解答を記入してください。
ファイルやフォルダは下のように配置されます。ファイル配置最終的にファイルの数は、そこそこ多くなることでしょう。rensyuexq.gifindex.htmlred01.pngrensyu1.cssrensyu1.htmlrensyu2.cssrensyu2.htmlrensyu3.cssrensyu3.htmlrensyu4.cssrensyu4.htmlrensyu5.cssrensyu5.htmlstar.gif参考:完成後の作業フォルダの様子なお各問題は独立した内容なので、もしどうしても分からない場合は飛ばして次の問題に進む作戦もあります。
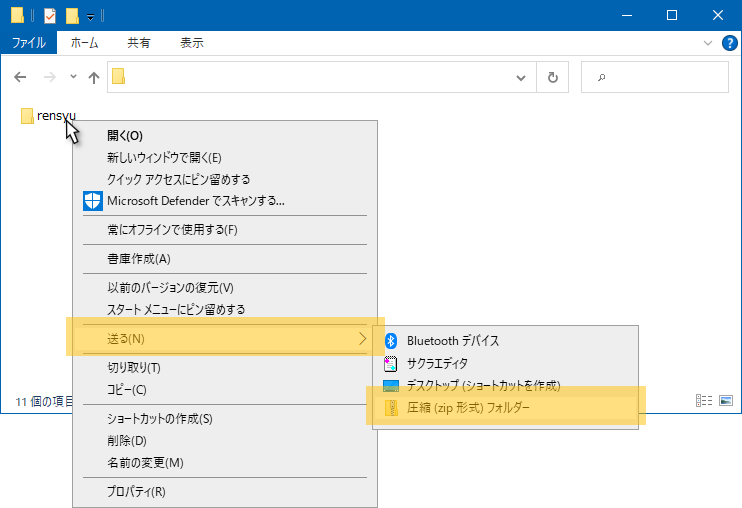
- 作成したら、rensyuフォルダの内容をすべてZIP圧縮し、moodle にアップロードしてください。
提出ファイル名は学生番号 氏名 CSS練習1.zipとします。
 「
「 」ボタンを押して
」ボタンを押してrensyuフォルダの外に出てから、rensyuフォルダを丸ごと圧縮するのがおすすめ
「右クリック」→「送る」→「圧縮(ZIP形式)フォルダー」