- 作業用フォルダ
rensyuにアクセスしてください。以降の操作は全てrensyuフォルダ内で行います。 rensyu フォルダ内に白紙のHTMLファイル
rensyu1.htmlと、 CSSファイルrensyu1.cssを用意します。
基礎実習ページ掲載の 新規HTMLページ作成用サンプル を使うなどして調達すると便利です。
rensyu1.html を編集します。
<head>~</head>範囲内に、 rensyu1.css を読み込むための<link>を記述します。・・省略・・ <head> <link rel="stylesheet" href="rensyu1.css"> </head> ・・省略・・
<body>~</body>範囲内を編集します。<h1>による見出しで 藪の中 と記入します。<h1>藪の中</h1>同様に、
<h2>による見出しで 芥川龍之介 と記入します。<h2>芥川龍之介</h2>
見出しができました。下の文章を全てコピーして、本文として記入します。 (出典:芥川龍之介 藪の中 青空文庫より)

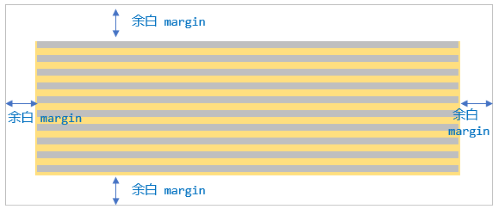
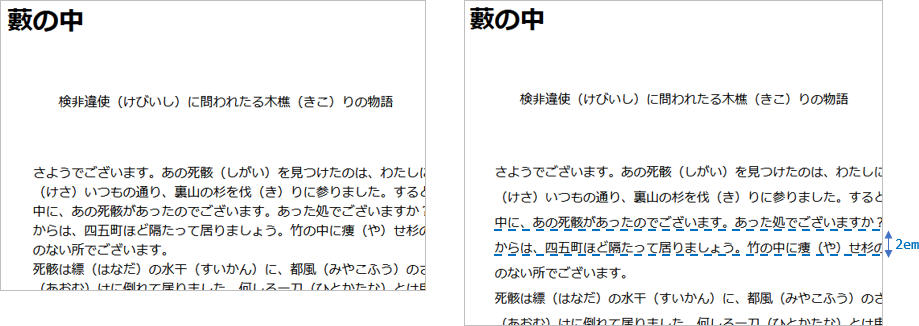
文章が入力されました。1行目の 「検非違使(けびいし)に問われたる木樵(きこ)りの物語」 の周囲に2文字分の 余白(
margin) を作成します。文字の周囲に余白を設けるにはmarginプロパティを使用します。margin: 2em;marginプロパティの基本形CSSでは、
emという単位は「1文字分」を表します。1emで1文字分なので、2emなら2文字分です。marginの設定を実際に適用するには、クラス を使うとよいでしょう。HTMLファイル内で、「検非違使に~」 で始まる行を<div>で囲み、class属性で好きな名前のクラスを宣言します。以下は
midasiという名前の新しいクラスを使った場合の例です。<div class="midasi">検非違使(けびいし)に問われたる木樵(きこ)りの物語</div>.midasi { margin: 2em; }(CSS ファイル内でクラス定義をする際は、クラス名の左にドット [
.] を書くのを忘れずに)これで
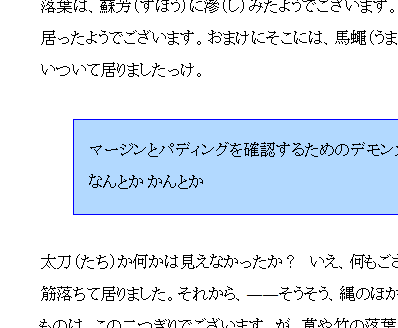
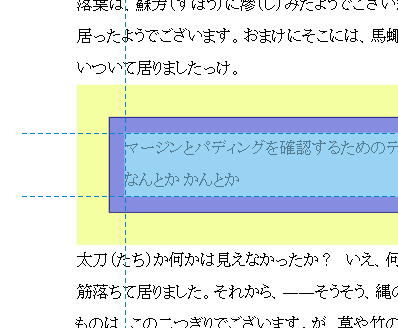
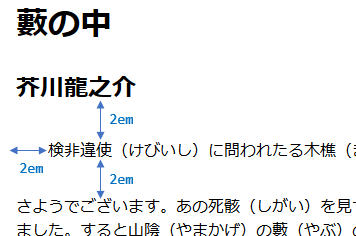
midasiクラスを指定した箇所に、2文字分の余白が作られます。
2文字分(2em)の余白が作られました。同様に、2行目以降の本文にも、周囲に2文字分の余白を作成してください。クラス名は好きなもので構いません。ここでは
honbunというクラス名にするものとします。<div class="honbun">さようでございます。あの死骸(しがい)を見つけたのは
・・(省略)・・
路とは、藪一つ隔たって居りますから。</div>.midasi { margin: 2em; }
.honbun { margin: 2em; }
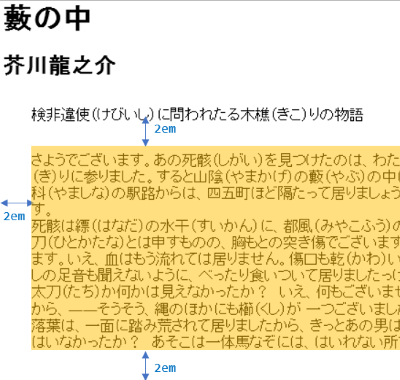
本文の周囲にも余白が作られました。CSSの書き方(おさらい)
CSSでは、セレクタ { プロパティ:値; プロパティ:値; ... }という構造が一つの設定単位になります。別のセレクタについての設定を行いたい場合は、この構造を列挙することになります。
セレクタ { プロパティ:値; プロパティ:値; ... } セレクタ { プロパティ:値; } セレクタ { プロパティ:値; プロパティ:値; プロパティ:値; ... }また、
プロパティ:値;のセットは、全て中括弧{ ~ }の内側に書きます。外側に書くことはありませんので、注意してください。(もし書くと、それ以降の処理が正常に行われない可能性があります)セレクタ { プロパティ:値; プロパティ:値; ... } プロパティ:値; /* ← このように中括弧の外に設定を書くのは誤りです!*/ セレクタ { プロパティ:値; }行間が詰まりすぎていて、見づらいです。
honbunクラスに対して、さらに行間を2行分開く設定を追加します。2行分の行間はline-heightプロパティを2emに設定すると作れます。.midasi { margin: 2em; }
.honbun { margin: 2em; line-height:2em; }少し行間が開いたように見えるはずです。

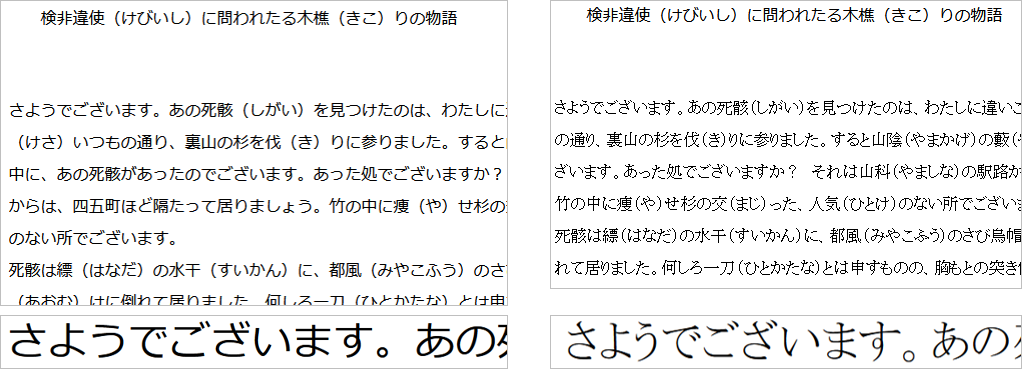
行間が開きました。本文の書体(フォント)を変えます。
honbunクラスに対して、font-familyを使った以下のような設定を追加すると、文字のフォントを変えられます。.midasi { margin: 2em; } .honbun { margin: 2em; line-height:2em; font-family: Arial, "MS PMincho", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", "メイリオ", "Meiryo", "MS Pゴシック", sans-serif; }横に長い設定なので改行されて見えると思いますが、実際に入力する際は改行せずに横一行で記述してください。

文字のフォントが変更されました。(Windowsの場合、明朝体になるはずです)変更後は「検非違使(けびいし)に問われたる木樵(きこ)りの物語」の部分と、本文の文章とでフォントが異なるので、変更した効果が分かりやすいかと思います。
画面の横幅を広げると、文章はどこまでも横に伸びますが、一行が長すぎると読みづらくなります。

横に伸びたレイアウト(読みづらい)そこで横に広がりすぎないように、つまり本文の横幅が一定以上に伸びないよう制限します。さらに、左右に偏って表示されないよう中央寄せにします。ページ全体を囲う
<body>に対して、以下のような設定を行うと中央寄せができます。.midasi { margin: 2em; } .honbun { margin: 2em; line-height:2em; font-family: Arial, "MS PMincho", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", "メイリオ", "Meiryo", "MS Pゴシック", sans-serif; } body { width:90%; max-width:800px; margin-left:auto; margin-right:auto; }
ページ(
body)の横幅widthを、基本ブラウザ画面の90%としますが、最大横幅をmax-widthプロパティで制限し、800ピクセル以上には広がらないように制限しています。
さらに左右のマージン(margin-leftとmargin-right)にそれぞれ「auto」という値を設定すると、中央寄せとなります。画面の横幅を広げたり狭めたりして、ページの横幅が一定以上に広がらない様子を動作確認してください。

画面の横幅を広げても、一定幅以上に広がらなくなりました。
また、全体が中央寄せで表示されます。(読みやすい)これで完成です。