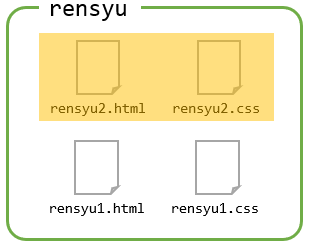
rensyu フォルダ内に、新たに
rensyu2.htmlとrensyu2.cssを作成します。rensyu1.html をコピー・貼り付けなどで複製して rensyu2.html を作ると効率的です。

作業用フォルダの中に新しいファイルを用意する。-
rensyu2.html を開いたら、本文(
<body>~</body>の範囲)を削除します。そして読み込むCSSファイルを切り替え、
rensyu2.cssを読み込むよう修正します。
<head>~</head>範囲内に、 CSS を読み込むための<link>があるはずなので、以下のように修正します。<link rel="stylesheet" href="
rensyu1.css"> ↓ 書き換える ↓ <link rel="stylesheet" href="rensyu2.css"> CSSファイル rensyu2.css を開きます。スタイルシートに関しては、CSS の内容が全く異なるので、設定を全て削除して空の状態にします。これで編集準備は完了です。
HTMLファイルを開き、
<ul>と<li>を使用して箇条書きを作成します。箇条書きの内容は、自由に記入してください。<ul>
<li>リスト項目A<br>
その詳細な説明。</li>
<li>リスト項目B<br>
その詳細な説明。</li>
<li>リスト項目C<br>
その詳細な説明。</li>
</ul>- リスト項目A
その詳細な説明。 - リスト項目B
その詳細な説明。 - リスト項目C
その詳細な説明。
- リスト項目A
各リスト項目が密着していると見づらいので、項目の下に1文字分の余白を設けます。
CSSファイルを開き、
<li>に対して、margin-bottom(マージン・ボトム)プロパティを設定すると余白を設けられます。 なお、marginプロパティを使うと、全周に余白が発生しますが、margin-bottomプロパティを使うことで、下方向にだけ余白を設けられます。li { margin-bottom: 1em; }- リスト項目A
その詳細な説明。 - リスト項目B
その詳細な説明。 - リスト項目C
その詳細な説明。
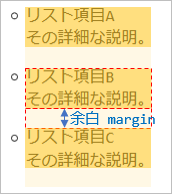
margin-bottomによって、各<li>項目の下に余白ができました。なお「1em」は1文字分を意味します。
それぞれの項目の下に余白が作られた- リスト項目A
箇条書きの行頭のマークを画像に置き換えます。 ここでは、
<ul>に対して、list-style-imageプロパティを使用します。li { margin-bottom: 1em; }
ul { list-style-image: url('star.gif'); }この例では、星マークを表現するために、以下の画像を使用しています。
 star.gif ← ここからダウンロード( 幅 15ピクセル 高さ 14ピクセル )
star.gif ← ここからダウンロード( 幅 15ピクセル 高さ 14ピクセル )上の星の画像を「右クリック」 → 「名前をつけて画像を保存」 などで保存し、HTMLファイルと同じ場所、つまり rensyu フォルダ内に保存すれば使用できます。
- リスト項目A
その詳細な説明。 - リスト項目B
その詳細な説明。 - リスト項目C
その詳細な説明
箇条書きの行頭のマークが星型★になったら完成です。
- リスト項目A