これから作成する練習問題は、rensyu1.html rensyu2.html rensyu3.html……のようなファイル名で作成する予定ですが、これらのファイルにアクセスするためのメニューとなるページ index.html を rensyu フォルダ内に作成します。
そして index.html から、それぞれの練習問題へとアクセスできるようにします。

作成イメージ
HTMLファイルをゼロから作成するのは大変なので、基礎実習ページのサンプルを利用したり、既存のHTMLファイルをコピーして使いまわしたりするなど、工夫すると良いでしょう。
index.htmlを作成する
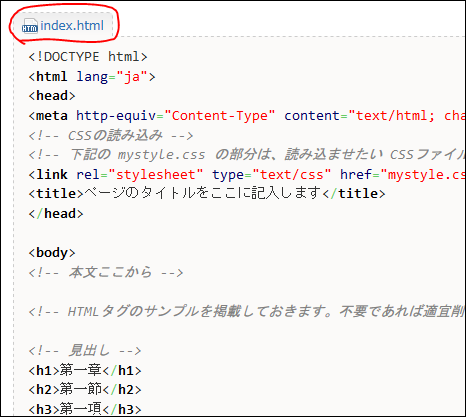
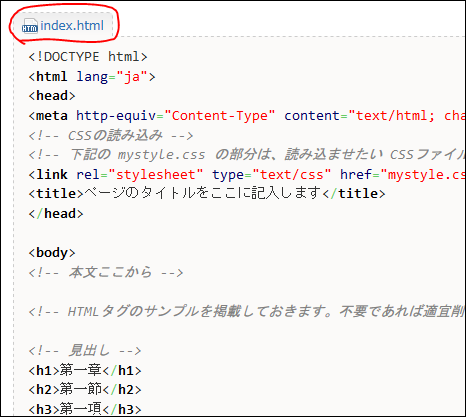
基礎実習ページ掲載の 新規HTMLページ作成用サンプル などから index.html を調達できます。
上記ページにアクセスしたら、赤丸の部分をクリックすれば、サンプルファイルをダウンロードできます。作業用フォルダ内の rensyu フォルダ内に index.html という名前で保存しましょう。

↑赤丸の部分をクリックしてダウンロード
別の方法として、既に存在するHTMLファイルを使いまわすこともできます。
その場合は、過去に作成した課題のHTMLファイルなどを「右クリック」→「コピー」(Ctrl + C)し、rensyu フォルダ内で「右クリック」→「貼り付け」(Ctrl + V)すれば、ファイルを複製できます。
Macの場合はFinderで元ファイルを選択し、Command+D キーを押すと、すぐに複製が作れます。
ファイル名が index.html でない場合は、「右クリック」→「名前の変更」などでファイル名を index.html に適宜 変更してください。
作成した index.html が正しく表示できるか確認しましょう。
Microapache サーバーを使っている場合、htdocs フォルダ内に rensyu フォルダを作成したなら、アクセスするために http://localhost:8800/rensyu/ にアクセスすると表示できるはずです。
もし Microapache サーバーが無い場合は、rensyu フォルダ内の index.html をダブルクリックするなどして、ブラウザに表示させて確認しても良いでしょう。
どちらの場合も、以下のように表示されれば回答準備は完了です。前のページに戻って、各練習への回答を行ってください。
CSS練習
123456
山田太郎
練習1
練習2
練習3
練習4
練習5