ホームページ作成講座
Javascript 練習課題
このページではJavascriptを使った練習課題を掲載します。
それぞれの課題ページの内容を確認の上、指定された内容のページを作成し、提出してください。
提出方法
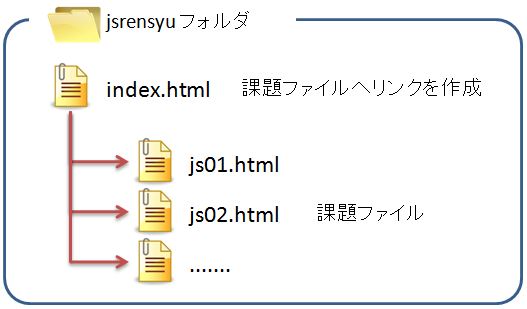
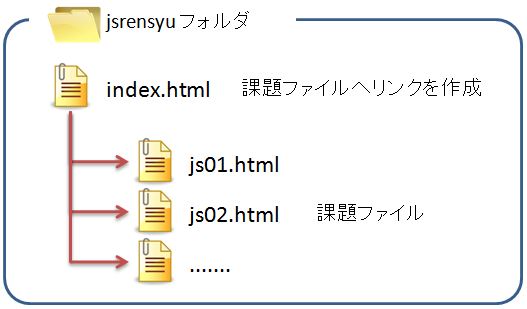
ホームページ公開用フォルダ(public_html)以下に、jsrensyu (JSれんしゅう) フォルダを作成し、
jsrensyuフォルダ内にそれぞれの課題で作成したファイルを配置してください。
jsrensyu フォルダ内には index.html を作成し、課題で作成したそれぞれのファイルにリンクを作成して
index.htmlからそれぞれの課題のページにアクセスできるようにしておいてください。

作成が終わったら、jsrensyu フォルダのアドレスを、清水のメールアドレスに送信してください。
メールは以下のように作成してください。
| 宛先: |
 |
| 件名: |
学生番号 氏名 JS練習
(例) 123456 山田太郎 JS練習 |
| 本文: |
jsrensyu フォルダのURL
(例) http://www.cc.kyoto-su.ac.jp/~g123456/jsrensyu/ |
提出期限
課題への取り組みは、二週間にわたって行います。
12月12日 の授業が終了後に、二週間分の課題をまとめて提出してください。
提出期限は、2012年12月19日(水)いっぱい までとします。
練習課題
1 警告ウィンドウの表示 window.alert()
2 前のページに戻るボタン history.back()
3 ウィンドウを閉じるボタン window.close()
4 文字入力ウィンドウを表示する window.prompt()
5 確認ウィンドウの表示window.confirm()
6 別窓を開く window.open()
7 ウィンドウをスクロールさせる window.scrollTo()
8 ページの最終更新日を表示 document.lastModified
9 指定日までの残り日数を表示
10 時間によって異なるメッセージを表示 getHours()
11 アクセスするたびに異なる画像を表示 Math.random()
12 点滅するメッセージを表示
参考
インターネット上のサイトには、Javascript を使ったサンプルプログラムなどが公開されています。
参考にしてください。
参考サイト:
JavaScript入門&サンプル集 http://plusone.jpn.org/javascript/
とほほのJavaScriptリファレンス http://www.tohoho-web.com/js/index.htm