
|
| GIMPユーザインストール画面 |
ペイント系ソフトウェアの代表格である GIMP を使ってみましょう。 GIMP は非常に機能が豊富ですが、ここでは画像の開き方、拡大・縮小、切り抜き、レイヤー機能、フォーマット変換を取り上げます。
GIMPは、コマンドラインから
% gimp &
のようにして起動できます。
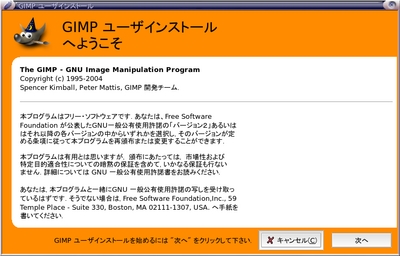
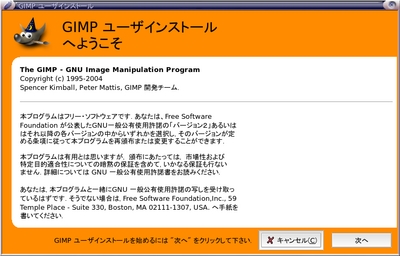
GIMP を初めて起動したときは、下のようなウィンドウが現れます:

|
| GIMPユーザインストール画面 |
この画面は、GIMP を使い始めるにあたって、ユーザの一人一人が 行うべき初期設定をするためのウィンドウです。 初期設定は最初に一回行うだけで済みますので、 2度目以降の起動の際はこのウィンドウは現れません。 初期設定のやり方は 「GIMPユーザインストールのしかた」を見て 下さい。
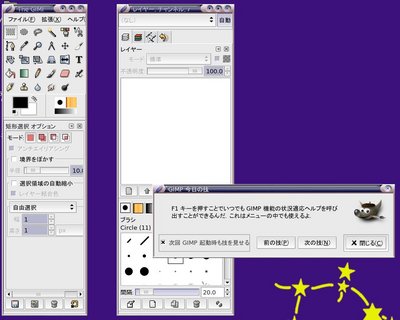
初期設定が済むと、新しいウィンドウが2つか3つほど 開きます。いくつ開くかは設定によります。

|
| gimpを起動したところ |
この中で最も重要なのは、上図左端に見える「The GIMP」というタイトルのウィ ンドウです。他のウィンドウはこの演習ではしばらく使いませんので閉じても構 いません。必要になったらあとで開くことができます。初めて起動した時は 「GIMP 今日の技」というウィンドウも開くと思いますが、これはGIMPの便利な 使い方についてちょっとしたヒントをくれるものです。たまに目を通すと結構た めになりますが、うっとうしければ「次回 GIMP 起動時も技を見せる」という チェックボタンをオフにすれば、次回から表示されなくなります。
画像を加工するために、gimp で画像ファイルを開いてみましょう。例として下 の画像を使います。

|
| iteza.jpg |
まず、この画像を iteza.jpg という名前でディスクに保存して下さい。 (Web ブラウザの機能で保存できます。Mozilla であれば、画像の上で右クリックすると メニューが出ますからその中から「画像を名前を付けて保存」を選んで下さい。) それを GIMP で開きましょう。 さきほどの「The GIMP」ウィンドウの「ファイル」メニューから 「開く...」を選びます。

|
| ファイル→開く |
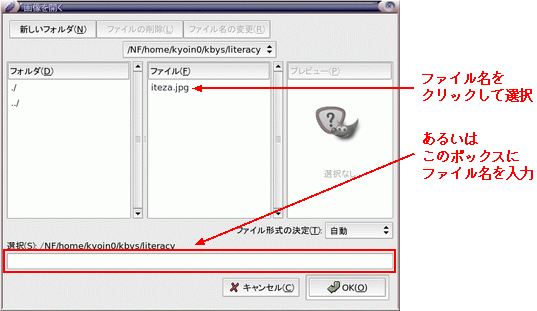
すると、次のようなウィンドウが現れるので、開きたい画像を選びます。

|
| 「画像を開く」ウィンドウ |
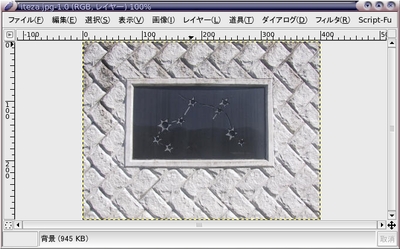
「iteza.jpg-1.0 (RGB) 100%」というタイトルのウィンドウが現れ、その中に iteza.jpgが表示されているはずです。これで画像を開くことができました。

|
| iteza.jpgを開いたところ |
デジタルカメラで撮った画像をWebページに貼るような場合、大抵そのままでは 画像が大きすぎるでしょう。GIMP を使えばサイズを縮小できます。 上で開いた iteza.jpg は サイズが400×300とすでにある程度小さいですが、これをさらにタテ・ヨコ半分 のサイズに縮小してみましょう。
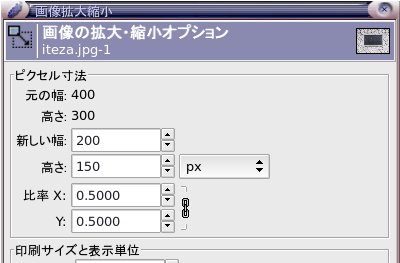
先程 iteza.jpg を開いたウィンドウの中の画像の上でマウスを右クリックすると メニューが現れるので、 そこから「画像」→「拡大縮小...」を開くと「画像拡大縮小」というウィンドウ が現れます。

|
| 画像拡大縮少ウィンドウ |
ここで望みのサイズを指定します。ピクセル単位、ミリメートル単位など、様々 な単位で指定できますが、ここではタテ・ヨコ半分に縮少すると決めたので、元 の画像サイズに対する比率を使うのが簡単です。「比率 X:」の欄に X 方向の比 率 0.5 を記入しましょう。

|
| 比率を入力 |
標準では 「比率 X:」の欄を変更すると、「Y:」の
欄もそれと同じ値に変わるようになっています。これらの欄を鎖でつないでいる
ような絵のアイコン(![]() )が表示されていますが、
X: と Y: の比率を独立に変えたければ、
この鎖アイコンをクリックして、切れた鎖のアイコン
(
)が表示されていますが、
X: と Y: の比率を独立に変えたければ、
この鎖アイコンをクリックして、切れた鎖のアイコン
(![]() )にして下さい。
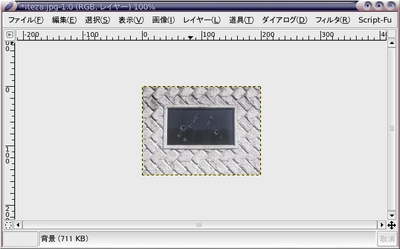
比率を設定したあと「OK」をクリックすれば、縮少されます。
)にして下さい。
比率を設定したあと「OK」をクリックすれば、縮少されます。

|
| 縮少後 |
ウィンドウのタイトルが「*iteza.jpg-0.0 (RGB) 100%」に変わっています。イ メージが加工されたことの目印として、頭に「*」の字がついています。この状 態では、加工された画像は GIMP の作業領域に入っているだけで、まだディ スクには保存されていません。このまま GIMP を終了すると、加工後の画像 は失われるので、その前に保存することにしましょう。
保存したい画像が表示されているウィンドウの「ファイル」メニューから 「保存」という項目を選ぶか、あるいは画像の上で右クリックすると出てくるポッ プアップメニューから「ファイル」→「保存」の順で項目を選んで行くと、画像 が保存されます。この画像には iteza.jpg という名前がついていましたから、 「保存」を実行すると、同じ iteza.jpg という名前でファイルに保存され、加 工する前の古い iteza.jpg というファイルの中身は、新しい中身に置き換わっ てしまいます。
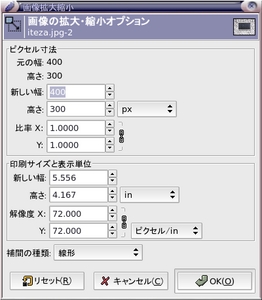
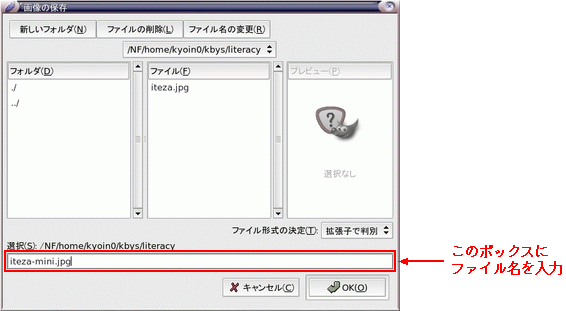
前と同じ名前で保存するのではなく、例えば「iteza-mini.jpg」といった新しい 名前で保存したければ、「ファイル」メニューから「別名で保存」を選んで下さ い。下のようなウィンドウが現れます:

|
| 「画像の保存」ウィンドウ |
適当に新しいファイル名を指定して「OK」ボタンをクリックして下さい。 次の画面が現れます:

|
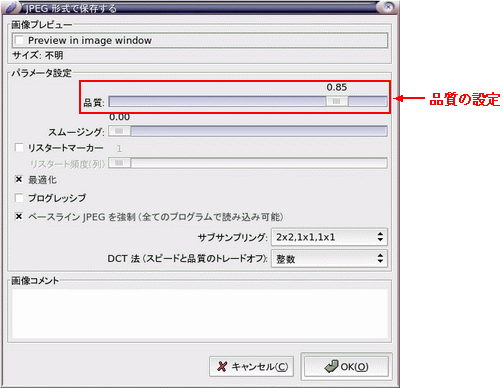
| JPEG形式で保存する |
これは、どの程度の画質で画像を保存するかを設定するためのウィンドウです。 我々が今扱っている画像はJPEGと呼ばれる形式のものですが、JPEG 形式で保存 する場合は画質を色々な方法で調整できるようになっています。画質を下げて行 くと、画像が次第に荒れてきますが、ファイルのサイズは小さくなります。
調整の方法のうちで最もわかりやすいのは、「品質」というパラメータの値を変 えてみることです。上に示した画面では「品質」の値が 0.85 になっていますが、 値を小さくすると画質が下がります。大きくすると画質が上がりますが、 1.00 に近くするとかなりファイルのサイズが大きくなってきます。 0.85 くらいなら、画像の荒れは普通ほとんど気にならないでしょうから、 ここでは、標準設定のままで保存してみて下さい。
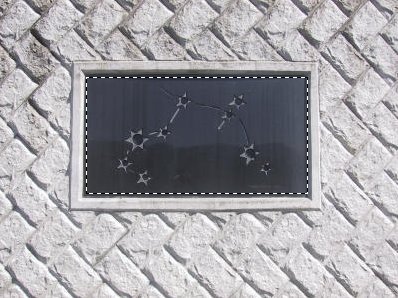
写真には自分にとって不要なものも写っていることが多いものです。必要な部分だけを切り抜いて保存する方法を覚えましょう。GIMP では楕円や人の姿など複雑な形を切り抜くこともできますが、矩形(くけい)の領域を切り抜くのが一番簡単で、使う機会も多いと思います。(矩形とは、長方形のことです。) 例として、先程の iteza.jpg の画像の中から、中央の黒い石の彫刻の部分だけを切り抜いて保存してみます。
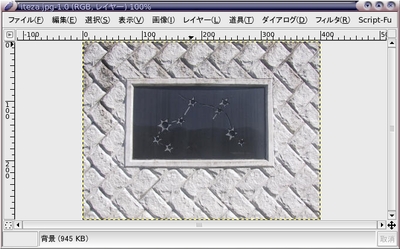
まず、iteza.jpg をもう一度 GIMP で開いて下さい。元々の大きな画像でも良いですし、縮少後の画像でも構いません。

|
| iteza.jpg |
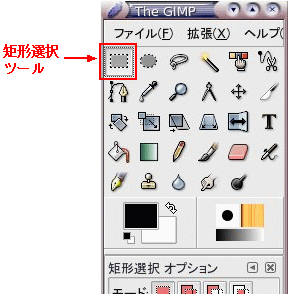
次に、「The GIMP」ウィンドウから、矩形選択ツールを選びます。
一番左上にある ![]() の形のアイコンをクリックして下さい。
の形のアイコンをクリックして下さい。

|
| 矩形選択ツール |
すると、矩形領域を選択できるモードになりますので、iteza.jpg を開いているウィンドウで、黒い彫刻の左上隅から右下隅に向かってマウスの左ボタンでドラッグして下さい。すると、ドラッグ開始点とドラッグ終了点を頂点とする矩形領域が選択されます。選択された領域の輪郭は点線で示されます。

|
| 矩形領域を選択したところ |
この彫刻はぴったり長方形ではないので、きっちり切り抜けたわけではありませんが、気にしないことにしましょう。
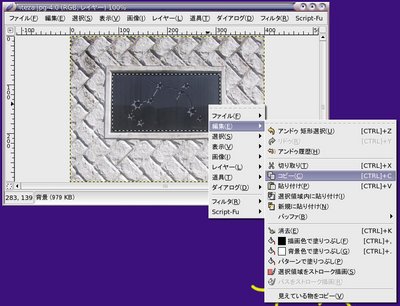
次に、選択した部分だけを新規のウィンドウにコピー・アンド・ペーストの要領で貼りつけます。それにはまず、「編集」メニューから「コピー」項目を選んでコピーを行います:

|
| マウスの右クリック → 「コピー」を選択 |
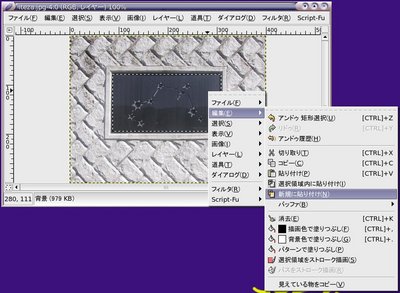
続いて、「編集」メニューから「新規に貼り付け」項目を選びます:

|
| マウスの右クリック → 「新規に貼り付け」を選択 |
すると、自動的に新しいウィンドウができ、その中に先程コピーした部分が貼り付けられます:

|
| 「新規に貼り付け」の実行結果 |
あとはこの画像を前に説明した方法でファイルに保存すれば作業終了です。
ラスタグラフィクスとベクタグラフィクスの節で述べたように、ラスタグラフィクスでは点単位で編集を行うために図形の変形や移動はやりにくくなっています。しかし、その不便をある程度解消するための仕掛が用意されています。それがレイヤーと呼ばれるものです。
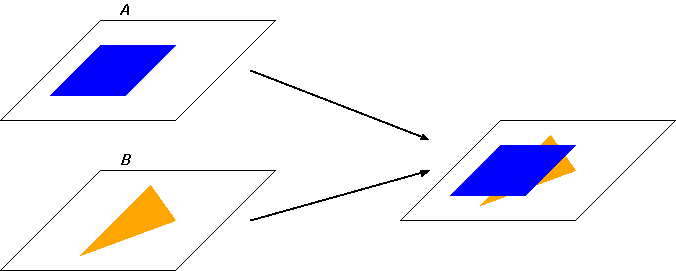
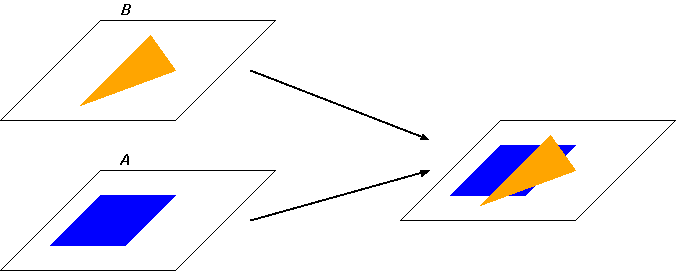
2枚のビニールシート A, B があると想像して下さい。A に長方形を描き、B に三角形を描いて、上から A, B の順に重ねたとすると、三角形の上に長方形が重なった図ができます。

|
| B の上に A を重ねる |
今度は重ね方を変えて、上から B, A の順に重ねたとすると、長方形の上に三角形が重なった図ができます。

|
| A の上に B を重ねる |
レイヤーとは、このビニールシートのようなもので、レイヤーを重ねる順序を変えれば、図形の重なりの上下を変えることができます。また、レイヤーをずらして重ねれば、図形のタテヨコの位置関係を変えられます。長方形が不要になれば、レイヤー A だけを消去することで、三角形だけを残せます。このように、レイヤーの導入によって一気に編集の自由度は高まります。
では実際に GIMP のレイヤー機能を使ってみましょう。
黒い彫刻の写真 iteza.jpg の上に「学章」という文字列を描いてみます。レイヤー機能がないとすると、文字列を描いたあとで文字列の位置を簡単に調整することができません。しかし GIMP では、写真の上に新たなレイヤーを作ってその上に文字列を描くことができるので、あとからいくらでも文字列の位置を調整できます。
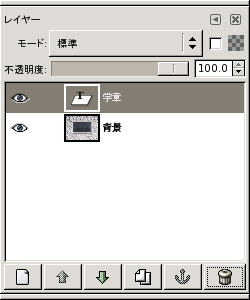
最初に、iteza.jpg を読み込みます。レイヤー表示のウィンドウが出ていれば、「背景」という名前で一つだけレイヤーが作られているのが表示されているはずです。 もし、レイヤー表示のウィンドウが出ていなければ、「ダイアログ」メニューから「レイヤー」を選んで表示させて下さい。

|
| レイヤー表示 |
The GIMP ウィンドウで「文字」ツール(T字形のアイコン)を選択します。ウィンドウの下半分で文字描き込みのオプションを選択できます。文字が目立つように、文字の大きさを 48ポイントくらいにしましょう。フォントは適当に「Sans」あたりで良いでしょう。色は適当に目立つ色を選びます。
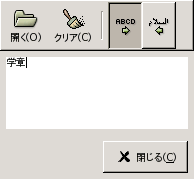
iteza.jpg の画像の上でクリックすると、「GIMP 文字エディタ」のウィンドウが現れるので、「学章」と入力します。すると、画像に重なって「学章」という文字列が表示されますから、GIMP文字エディタの「閉じる」ボタンを押します。ここでレイヤー表示のウィンドウを見ると、「学章」という名前の新しいレイヤーができていることがわかります。「学章」レイヤーが反転表示されているはずですが、これは「学章」レイヤーが「現在のレイヤー」として選択されていることを示します。もし選択されていなければ、クリックして選択しておきます。GIMP では、基本的に移動等の処理は現在のレイヤーに対して行なわれます。

|

|
| GIMP文字エディタに文字を入力 | 新しく学章レイヤーができている |

|
| 学章レイヤーが写真の上に重なっている |
この新しいレイヤーを移動させてみます。「The GIMP」ウィンドウの「移動」ツールアイコン(![]() )をクリックして、移動モードにします。ウィンドウの下半分にオプション指定部が表示されるので、ラジオボタンを押して「現在のレイヤーを移動」という機能を選びます。
この状態で、写真の上の「学章」の文字をつかんでドラッグすると、文字列の位置を好きなように変更できます。(「現在のレイヤーを移動」ではなく、もう一つの機能である「つかんだレイヤーかガイドを移動」を選んだ場合、うっかり文字以外の部分をつかんでしまうと、文字列ではなく背景の写真をつかんで移動させてしまいます。この場合は、シフトキーをおしながらドラッグするようにすると、点線で囲まれている「学章」レイヤーの中のどこをつかんでもうまく移動させることができます。)
)をクリックして、移動モードにします。ウィンドウの下半分にオプション指定部が表示されるので、ラジオボタンを押して「現在のレイヤーを移動」という機能を選びます。
この状態で、写真の上の「学章」の文字をつかんでドラッグすると、文字列の位置を好きなように変更できます。(「現在のレイヤーを移動」ではなく、もう一つの機能である「つかんだレイヤーかガイドを移動」を選んだ場合、うっかり文字以外の部分をつかんでしまうと、文字列ではなく背景の写真をつかんで移動させてしまいます。この場合は、シフトキーをおしながらドラッグするようにすると、点線で囲まれている「学章」レイヤーの中のどこをつかんでもうまく移動させることができます。)
GIMP はレイヤーのような機能を実現するために XCF と呼ばれる独自の画像フォーマットを持っています。XCF ファイルの拡張子は .xcf です。編集途中のファイルを保存するような場合は、XCF フォーマットで保存しておくと便利です。ただし、一般にファイルサイズが大きいことに注意して下さい。
画像ファイルには実に多くのフォーマットがあり、時にはそれらの間でフォーマットの変換をしなければならないことがあります。
例えば、Windows の世界では BMP という画像フォーマットがよく用いられていますが、BMP にはファイルのサイズが大きくなりがちだという問題点があります。また、Web ブラウザは BMP の表示に対応していないのが普通です。そこで Web ページに貼るには GIF, PNG, JPEG などのフォーマットに変換する必要があります。
GIMP は非常に多くのフォーマットの読み込み・書き出しに対応していますので、 A というフォーマットのファイルをGIMPで読み込んで、B というフォーマットで 書き出す、ということをすれば、多くのフォーマットの間で変換ができます。
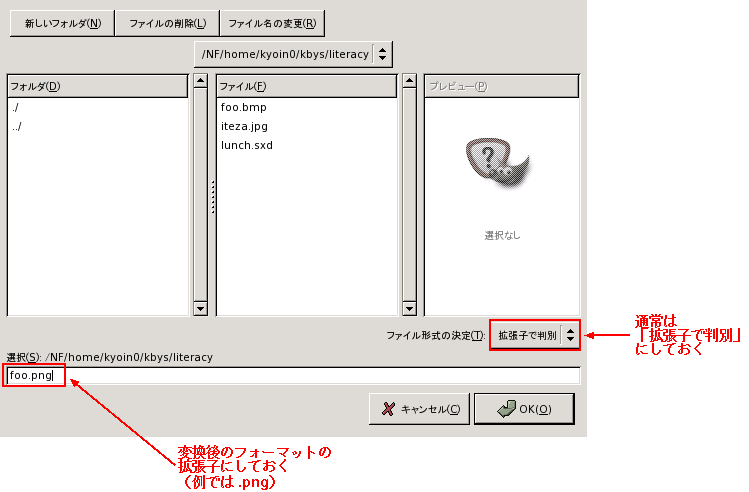
例えば、foo.bmp という BMP フォーマットのファイルを PNG フォーマットのファイルに変換したいときは以下のようにします:
ここで、保存する時のファイル名の拡張子を .bmp から .png に変更しておくことがポイントです。GIMP は拡張子からファイルフォーマットを自動的に判断する機能を持っているので、保存時のファイル名を foo.png にしておけば、自動的に PNG フォーマットに変換して保存してくれます。
拡張子とは関係なしに強制的にファイル形式を指定して変換・保存することも可能です。 それには、「別名で保存」を実行する時に、「画像の保存」というウィンドウの右下のほうにある「ファイル形式の決定」という部分で好みのファイル形式を選びます。 しかし、拡張子の種類が画像フォーマットと食い違っていると混乱しやすいので、この部分はデフォルトの「拡張子で判別」のままにしておいたほうが良いでしょう。

|
| 拡張子を変更して保存 |
フォーマットの変換は、元の画像には全く影響を与えません。例えば、foo.bmp から foo.png に変換した場合、元の foo.bmp は以前と全く同じ内容で残ります。
なお、GIMP オリジナルの XCF フォーマットから他のフォーマットに変換する場合は、複数のレイヤーが一つにまとめられて出力されます。その他にも、編集に役立つ様々な情報が捨てられてしまいますので、編集の途中であるなら XCF フォーマットのファイルも消さずに置いておいたほうが良いでしょう。
ところで、自分が作った画像をどのようなフォーマットで保存するのが良いかを判断するには、各フォーマットの特徴を知っておかなければなりません。以下、JPEG, GIF, PNG の3種についてのみ、ごく簡単に解説しておきます。