
|
| 例題(拡大画像にリンクしています) |
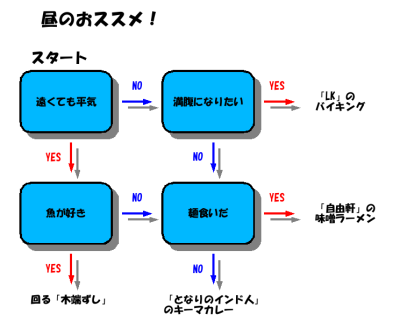
StarSuite Draw を使って簡単な図を描いてみましょう。例題とするのは、下のような図です:
この例題では、以下のような事柄を学びます:
まず、StarSuite をまだ起動していなければ、起動します(% はプロンプト):
% soffice &
「ファイル」メニューから「新規作成」→ 「図形描画」と項目をたどると Draw の画面が現れます。 画面上部と下部に色々なツールが並んでいます。

|
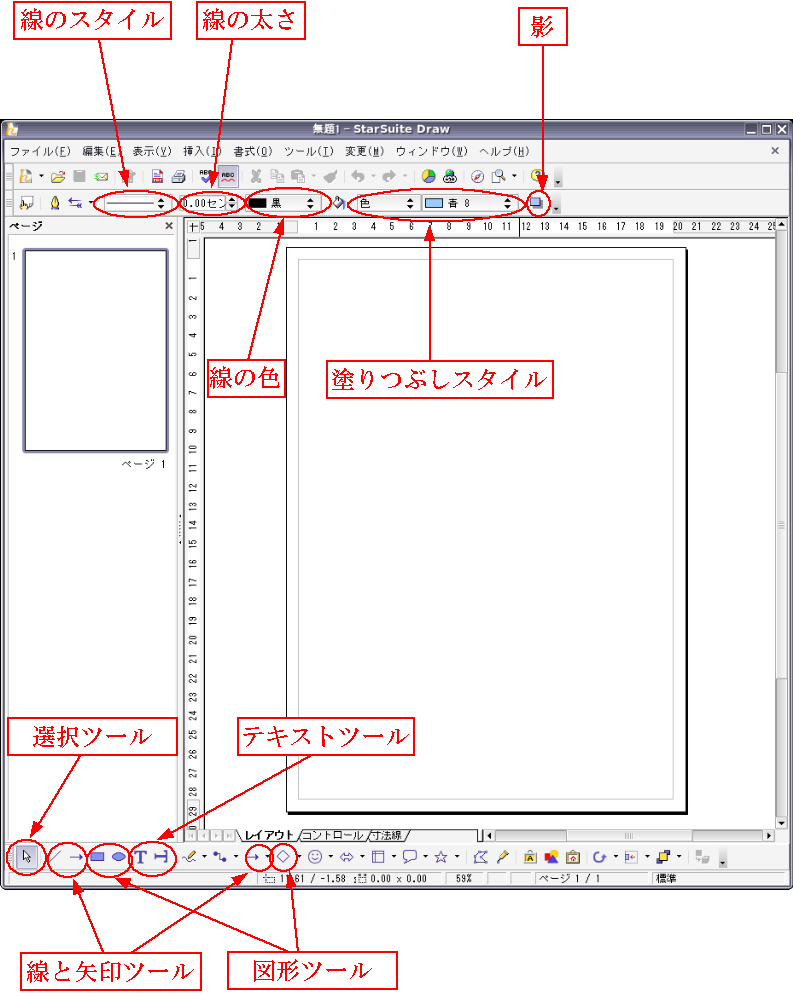
| Draw の画面 |
この図の中で赤く囲ったツールを主に使って作図していきます。ただし、その時のモードによってツールバーに現れるツールは変わるので、この図に出ていないツールもあります。
図形をタテヨコにきれいに整列させるのはなかなか難しいものです。そこで、最初にグリッド線の設定をしておきましょう。グリッド線というのは、描画領域に一定間隔でタテヨコに引かれている粗い点線のことです。
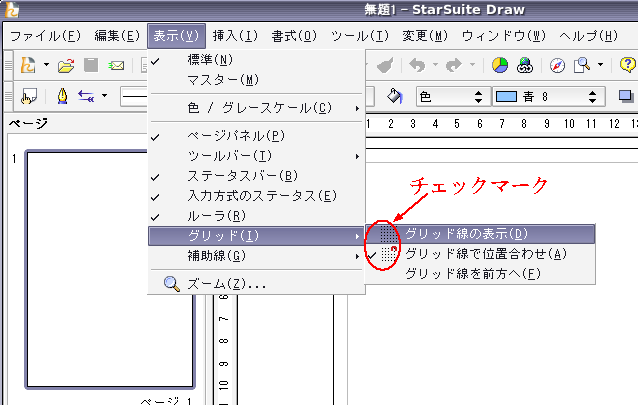
「表示」メニューから「グリッド線」の項目を選ぶと、そのまたサブメニューに「グリッド線の表示」と「グリッド線で位置合わせ」という2つの項目があります。
この2つの項目にチェックマーク(![]() )がついていれば OK です。ついていなければ、これらの2つの項目を選択して、チェックマークをオンにして下さい。(初めて使う時はおそらくデフォルトでオンになっているでしょう。)
)がついていれば OK です。ついていなければ、これらの2つの項目を選択して、チェックマークをオンにして下さい。(初めて使う時はおそらくデフォルトでオンになっているでしょう。)

|
| グリッド線の設定 |
これらをオンにしておくと、図形を新たに配置したり、図形を移動したりした時に、図形の頂点や辺がピッタリとグリッド線のところに揃うようになるので、図形をきれいに並べることができます。その代り、1ドット単位での細かな位置設定はできなくなりますが、微妙な位置設定が必要になった時だけ「グリッド線で位置合わせ」をオフにすれば良いでしょう。
では、「昼のおススメ!」というタイトルを入れてみましょう。
「テキスト」ツール(![]() )を選んでテキストを入力するモードにします。このモードで描画領域にマウスカーソルを持って行くとカーソルが十字形になります。この十字形のカーソルでクリックした場所に文字を入れることができます。
)を選んでテキストを入力するモードにします。このモードで描画領域にマウスカーソルを持って行くとカーソルが十字形になります。この十字形のカーソルでクリックした場所に文字を入れることができます。
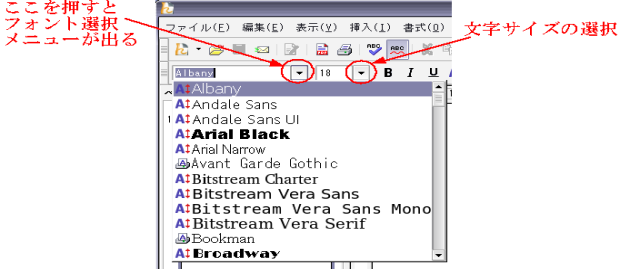
実際に文字を入力する前に文字のフォントを選んでおきましょう。 例題では「LX POP」というフォントを使っています。左上のほうにあるフォント選択ボックスを使って「LX POP」を選択します。 どんなフォントが使えるかは計算機環境によって違うので、10号館以外ではこのフォントは使えないかも知れません。

|
| フォントの選択 |
フォント選択ボックスの右隣に文字サイズの選択ボックスもあります。ここのサイズ指定が「24」(単位はポイント)になっていなかったら、24 にして下さい。
では、描画領域の適当な場所を十字形カーソルでクリックして下さい。文字を入力すると、その場所に文字列が配置されます。
同じようにして、「スタート」という文字列も描いてみましょう。
図形の位置が正しくない場合、それを選択して移動させることができます。
それにはまず、ウィンドウ下部のツールバーから「選択」ツール(![]() )を選びます。
それから図形の上で左クリックすると、図形を囲うように枠が現れます。
これが選択された状態です。
こうしておいてから図形の中央あたりにマウスカーソルを持って行くと、カーソルが
)を選びます。
それから図形の上で左クリックすると、図形を囲うように枠が現れます。
これが選択された状態です。
こうしておいてから図形の中央あたりにマウスカーソルを持って行くと、カーソルが![]() のような形になりますので、その状態で図形をつかんでドラッグすると、移動させることができます。
のような形になりますので、その状態で図形をつかんでドラッグすると、移動させることができます。
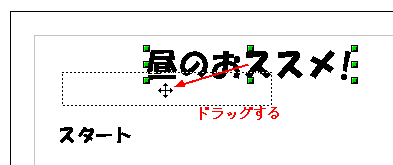
文字列も図形として扱われているので、さきほど配置したタイトル文字列の位置 が気に入らなければ、この方法で移動すればよいのです。

|
| 文字列をドラッグして移動中 |
ところで、ある図形を移動させて行って別の図形の上まで持って行くとどうなるでしょうか。その場合、2つの図形は重なって表示されますが、基本的に後から作図された図形ほど上(前面)になるように重なります。しかし、いつもその順番でしか重ねられないのでは不便ですから、重なりの順序を変更することもできるようになっています。その方法については、例題の作図の話から離れてしまうので、別のページで解説します。 「図形の重なりの順序変更」を参照して下さい。
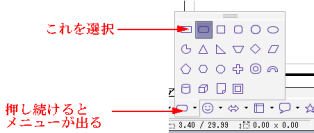
ウィンドウ下部に並んでいるアイコンの中の「四角形」ツールアイコンをクリックすると、 四角形(実際には長方形です)を描くためのモードに切り換わります。 この状態でマウスの左ボタンでドラッグ操作を行うと、ドラッグ開始点とドラッグ終了点を対角線とする四角形が描かれます。
ただし我々の描きたいのは、長方形の角を少し丸くしたものです。しかも、その内側を青色で塗りつぶさなければなりません。「基本図形」ツールアイコンをしばらくマウスのボタンで押しっぱなしにするとメニューが出ますから、その中から「角を丸くした四角形」を選びましょう。

|
| 「角を丸くした四角形」を選ぶ |
では、描画領域でドラッグ操作をしてみましょう。四角形が描けたと思いますが、例題とは違う色で塗りつぶされているかも知れません。もしそうなら、ツールバーに置かれている「塗りつぶしスタイル」の設定ボックスを使って色を変更できます。それには「選択」ツールを使って四角形を選択しておいてから、「塗りつぶしスタイル」で色を選べばOKです。例題では「青 7」という名前の色を使っています。
ひょっとすると、四角形が単色で塗りつぶされないで、柄模様で埋められてしまった人もいるかも知れません。もしそうなら「塗りつぶしスタイル」の左側のボックスで
![]() を選んで下さい。
を選んで下さい。
例題では、四角形が浮き上がって見えるような効果を狙って右下に影をつけています。「選択」ツールで四角形を選んでおいてから、ツールボックスの「影」のアイコン![]() をクリックして
をクリックして![]() の状態にすると影がつきます。「影」のアイコンは、クリックするたびに
の状態にすると影がつきます。「影」のアイコンは、クリックするたびに![]() の状態と
の状態と![]() の状態が切り換わります。実は
の状態が切り換わります。実は![]() の状態にしておいて四角形を描けば、最初から影のついた四角形が描かれたはずでした。しかし、影のような細かな効果付けは、図の出来具合を見ながら必要に応じてあとから付けて行くほうがわかりやすいかも知れません。
の状態にしておいて四角形を描けば、最初から影のついた四角形が描かれたはずでした。しかし、影のような細かな効果付けは、図の出来具合を見ながら必要に応じてあとから付けて行くほうがわかりやすいかも知れません。
図形の形や大きさが思い通りにならなかった場合、あとから図形を変形することができます。
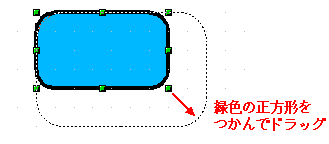
例題の場合、四角形が小さ過ぎると中に文字列が入り切れませんし、大き過ぎても他の図形を入れるスペースがなくなりますから、サイズの変更が必要かも知れません。それにはまず、「選択」ツールで問題の四角形を選択します。このとき、四角形を囲むように枠が現れているはずですが、枠の四隅と辺の中央に小さな緑色の正方形が見えているはずです。この正方形をマウスでドラッグすると、それに応じて枠が変形され、枠に合せて四角形のサイズも変わります。

|
| 四角形を選択→ドラッグ |
例題では、四角形の横方向のサイズはグリッド線の点の間隔の9つ分、縦方向は6つ分にしています。
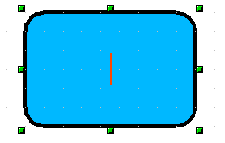
四角形のサイズが適当になったら、その中に「遠くても平気」という文字列を入れましょう。やり方は基本的にタイトルを入れた時と同じですが、「選択」ツールで四角形を選択しておいてから「テキスト」ツールを選ぶと、四角形のちょうど中央に文字入力のカーソルが出るので便利です。

|
| 四角形を選択→「テキスト」ツール |
フォントは先程と同じで良いでしょう。文字サイズは14ポイントにします。
例題には四角形が4つ描かれています。1つ1つ描くのは面倒なので、最初に描いた1つをコピー・アンド・ペーストして増やしましょう。
さきほど描いた長方形を選択しておいて、「編集」メニューから「コピー」項目を選ぶか、Ctrl-C を打つとコピーが行われます。
ペーストするには、「編集」メニューから「貼り付け」を選ぶか、Ctrl-V を打ちます。ただし、ペーストしても一見何の変化もないように見えるので、奇妙に思われるかも知れません。実は、コピー元の図形の上にピッタリ重なってペーストされているのです。上に重なっているほうをドラッグして、好きな場所に移動させて下さい。(このあたり、StarSuite Draw はまだ出来が悪いと感じます。)

|
| 上に重なっている複製をドラッグ |
以上の操作によって、四角形の中に入れてあった文字列もいっしょにコピーされているはずです。文字列を書き換えましょう。「テキスト」ツールに切換えてから、書き換えたい文字列をクリックします。バックスペースキーなどを使って文字列を編集して下さい。
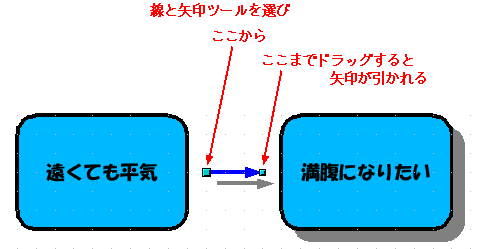
矢印を描くには、下部のツールバーから「線と矢印」ツールを選びます。ツールのアイコンを押し続けているとメニューが出るので、そこから「→」の形のアイコンを選んで下さい。

|
| 「線と矢印」ツール |
これで、矢印を描くモードになります。ただし、デフォルトでは矢印の色が黒になっています。例題のように赤や青の矢印を描きたければ、まず下の図のように「線の色」の設定ボックスで好きな色を選んでおきます。例題では「明るい赤」と「明るい青」を使っています。
また、線を太めにしたかったので、「線の太さ」の設定ボックスで 0.10センチを指定しています。
「線スタイル」の設定ボックスにはデフォルトで「実線」が設定されていると思います。もし他のスタイル(例えば「極細の破線」)が設定されていたら「実線」にしておいて下さい。

|
| 線のスタイル・太さ・色を選ぶ |
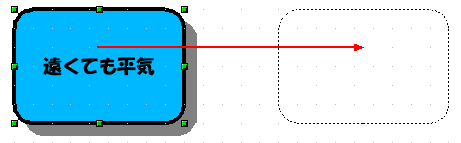
そのあと描画領域でマウスの左ボタンを押しながらドラッグすると、ドラッグ開始点から終了点へ向けて矢印が描かれます。

|
| ドラッグ操作で矢印を描いたところ |
矢印を描いてしまったあとでも、その矢印を選択してから「線のスタイル」・「線の太さ」・「線の色選択」を使ってスタイル等を変更できます。
例題では矢印に影がついています。さきほど四角形を描いたときに「影」の機能をオンにしたので、そのままになっていれば矢印を描いた時に自動的に影もついたはずです。あるいは、四角形の時と同様、描いたあとで影をつけることもできます。
例題の図には同じ矢印がいくつかありますが、もちろんコピー・アンド・ペーストで増やせばOKです。
ここまで来れば、図はほとんど完成したようなものです。あとは矢印の脇についている「YES」、「NO」の文字列、矢印の先の文字列などを描き込んで行くだけです。
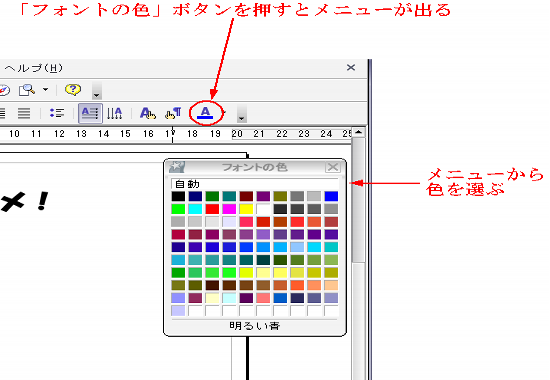
「YES」、「NO」に赤・青の色をつけるには、「フォントの色」ツール (![]() ) で色を選んでから文字列を書きます。もちろん、書いたあとで色を変更することもできます。
) で色を選んでから文字列を書きます。もちろん、書いたあとで色を変更することもできます。

|
| 「フォントの色」ツール |
これで例題の図の完成です。
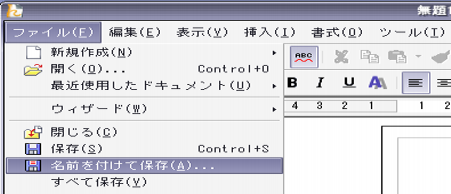
「ファイル」メニューの「保存」あるいは「名前をつけて保存」という項目を選ぶと図を保存できます。初めて図を描いた時は名前をまだつけていないので、「名前をつけて保存」をします。

|
| 「ファイル」→「名前をつけて保存」 |
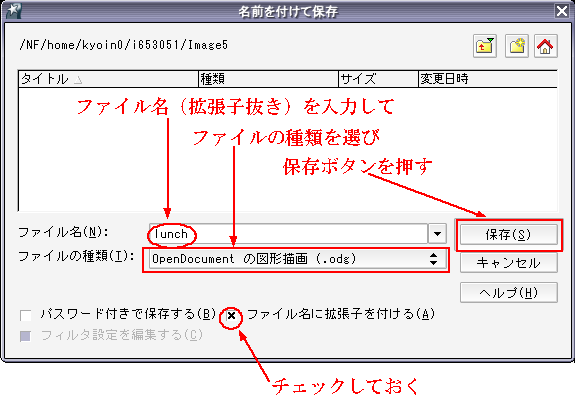
ファイル名は「lunch」としておきましょう。ファイルの種類はデフォルトの「StarSuite 8 図形描画(.odg)」にしておきます。「ファイル名に拡張子を付ける」というチェックボックスがデフォルトでオンになっていると思います。これがオンなら、ファイルの種類に合わせてファイル名の末尾に拡張子がつきます。ここでは .odg という拡張子がつくので、実際のファイル名は「lunch.odg」になります。「保存」ボタンを押して一度保存しましょう。(なお、StarSuite 6/7のバージョンで作成したdrawのファイルは .sxd の拡張子がついています)

|
| 「名前をつけて保存」ウィンドウ |
このファイルフォーマットは、StarSuite Draw 独自のもので、このあともこの図を Draw で編集するつもりがあるなら、このフォーマットで保存すべきです。しかし、StarSuite Draw 以外ではこのフォーマットのファイルを開くことはできません。例えば、Web ページにこのファイルを貼ろうとしても、ブラウザが図を表示できません。
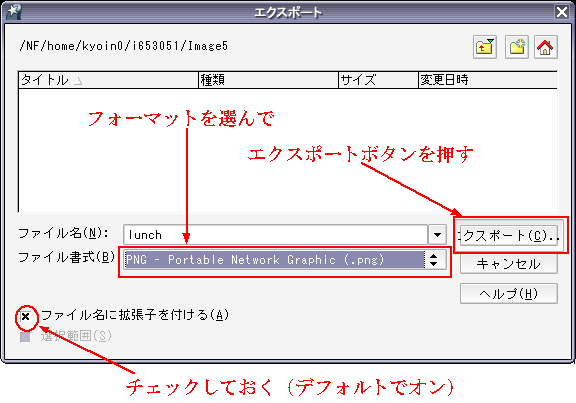
そういう場合は、GIF フォーマットか PNG フォーマットに変換しましょう。この変換は「保存」機能ではできません。「ファイル」メニューの「エクスポート」項目を選ぶと、「保存」機能と同じようなウィンドウが出ますので、フォーマットを選んで「エクスポート」ボタンを押します。

|
| 「エクスポート」する |
上の図では PNG フォーマットを選んでいるので、lunch.png というファイル名で画像ファイルが作られます。なお、元の lunch.odg というファイルもそのまま残ります。
GIFやPNGフォーマットにした場合は、ラスタグラフィクスの画像ファイルができ上がります。ベクタグラフィクスの画像ファイルを作りたければ、SVG (Scalable Vector Graphics) フォーマットを選ぶこともできます。SVG フォーマットの画像であれば、ベクタグラフィクスの特徴を生かして、拡大・縮小表示が自由にできます。しかし、最近のWeb ブラウザでなければ SVG フォーマットに対応していないかも知れないので注意が必要です。
「図と画像の処理」に戻る | ペイント系ソフトウェアの使い方[GIMP]へ進む