色相・彩度・明度
for VisualWorks 7.8 / 7.7 / 7.6 with Jun793
ウィンドウの背景色を色相と彩度と明度で指定するアプリケーション「色相・彩度・明度」を作成します。ガジェット(ウィジェット)としてビューホルダーを用いる練習になります。
どうぞ次のプログラムを実行してください。作成のための準備が整います。
| aCollection |
(aCollection := OrderedCollection new)
add: #url: -> 'https://www.cc.kyoto-su.ac.jp/~atsushi/Programs/VisualWorks/ColorHSB/ColorHSB.st';
add: #comment: -> 'Copyright 2008-2011 KSU (Kyoto Sangyo University). All Rights Reserved.';
add: #bundle: -> #KSU;
add: #package: -> 'KSU-Template';
add: #nameSpace: -> #KSU;
add: #category: -> 'KSU-Template';
add: #class: -> #{KSU.ColorHSB};
add: #protocol: -> #examples;
add: #selector: -> #example1;
add: #execute: -> [#{KSU.ColorHSB} value example1];
yourself.
JunSystem
perform: ((aCollection collect: [:each | each key]) inject: String new
into: [:selector :key | selector , key]) asSymbol
withArguments: (aCollection collect: [:each | each value]) asArray
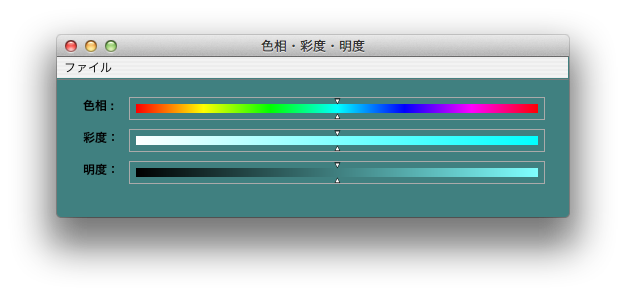
インターフェースビルダ(GUI Canvas)やメニューエディタ(Menu Editor)などを用いて、すべてこしらえると、以下のようになります。オプションキーを押しながら操作すると、色相と彩度と明度を同値にすることができます。
約500行のプログラミング(このドックレット出力を見ながら)、おきばりやしとくれやす!
for VisualWorks 7.8 / 7.7 / 7.6 with Jun793
Updated: 2015/11/08 (Created: 2008/11/15)