目次
第8回 PowerPointアニメーション
戻る
今週は、パワーポイントのアニメーションについて解説します。
アニメーションを利用すると、動きのついたインパクトあるプレゼンテーションを実現できます。
教科書を持っている場合は、第5章8「アニメーション効果」P.214 も合わせて参照してください。
パワーポイントの基本的な操作については、前回の資料を参照してください。
PowerPointの起動
一般的なWindows10の場合は、スタートメニューをクリックし、「P」の欄にある「PowerPoint」をクリックして起動できます。
アニメーション効果を試したい場合は、ある程度、文字や画像などが挿入されたスライドのほうが効果を実感しやすいので、「PowerPointへようこそ」のようなサンプルテーマを開いて、さまざまな効果を実験してみると良いでしょう。
アニメーションによる動きは説明を読んでいるだけでは分かりにくいかと思いますので、ぜひサンプルテーマを自由に編集して実際の動作を確認しましょう。デタラメに書き換えてOKです。
サンプルテーマはここからも入手できます。
PowerPointへようこそ welcometopowerpoint.pptx ←ここをクリックしてダウンロード
画面切り替え効果
画面切り替え効果とは、スライドショー中、スライドが切り替わる際に行われるアニメーションのことです。簡単に実装できて、効果的なアニメーション効果です。
画面切り替え効果の例
このように、スライドを切り替えるたびに行われるアニメーションが「画面切り替え効果」です。
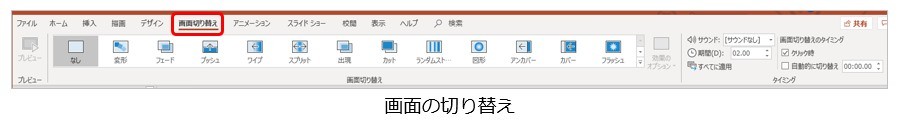
画面切り替え効果に関する設定は「画面切り替え」タブに集中しています。設定するには、以下のように操作します。
- 「画面切り替え」タブをクリックします。

- 画面切り替え欄の中から好きなアニメーションを選択します(フェード、プッシュ、ワイプ等)。現在のスライドに切り替わる時に指定のアニメーションが実行されます。
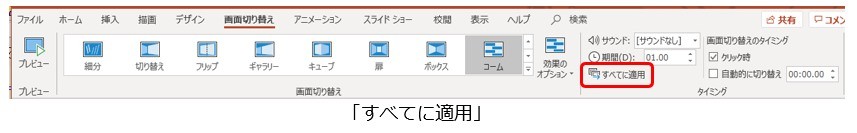
- 全スライドにアニメーションを一括適用するには、「すべてに適用」ボタンをクリックします。

これで設定完了です。
サンプルテーマなどで実際に画面切り替え効果を設定し、動作確認してみましょう。
動作確認
実際の動作が見たい場合はウインドウ左上にある「プレビュー」ボタン、または「スライドショー」タブ →「現在のスライドから」(Shift+F5) で確認できます。
アニメーションは編集画面では動作しないので、動作確認は必ず「スライドショー」モードなどで行う必要があります。
「プレビュー」ボタンでもある程度は動作確認できますが、マウス操作など一部の動作が実際と異なることがあるので、「スライドショー」モードで動作確認をするほうが確実でおすすめです。
とりあえず「Shift+F5 で動作確認」と覚えておくと良いでしょう。
アニメーションの速さ
画面切り替えアニメーションの速さを変更できます。 実際のアニメーションの速度をスライドショーなどで確認しておきましょう。中には速度が遅いものもあります。
とても時間がかかるアニメーション「ハチの巣」

スライドを1枚めくるごとに上のように待たされていては、その間は進行が止まりますし、発表時間が無駄になってしまいます。また発表を見ている人も待たされてイライラしてしまうかもしれません。もっと素早いアニメーションをしたほうが良いでしょう。
アニメーション速度を変える
アニメーションの速度を変えたい場合は、ウインドウ右上あたりにある「期間」欄でアニメーションにかける時間を入力します。単位は「秒」です。たとえば「01.50」なら「1.5秒」を意味するというわけです。

0.75秒に高速化した「ハチの巣」
下の例は「期間」を「0.75」に設定し、アニメーションを高速化させたものです。

これならば、スライドの切り替えがスムーズですね。
アニメーションに時間をかけすぎて閲覧者にストレスを与えないよう心がけましょう。1つのアニメーションにかける時間は、原則1秒以内がおすすめです。
その他の注意
切り替え効果はスライドごとに頻繁に種類を変更すると見づらくなるため、全てのスライドを1種類のアニメーションで統一しておくのが良いでしょう。
例えばスライドをめくるたびに、上から登場したり、下から登場したり、くるくる回ったりと、目まぐるしく演出が変わるのは閲覧者にあまり良い印象を与えないでしょう。

要するに、画面切り替え効果は「すべてに適用」ボタンで一括設定し、1種類にそろえておくのがおすすめです。
ただし特別なスライドだけ切り替え時にインパクトを狙いたいといった理由であれば、アニメーションの種類を一部変えても良いかもしれません。
アニメーションの個別設定
図形や文字、ワードアートなど、スライド上に存在するほとんどのオブジェクトに対して、個別にアニメーションを設定できます。これが「アニメーションの個別設定」です。
文字や図形などを一つ一つ好きに動かせるというわけです。
アニメーションウインドウ
アニメーションについていろいろな設定を行うために、「アニメーションウインドウ」を使います。作業の前にあらかじめ出現させておくと便利です。
- 「アニメーション」タブをクリックします。
- 「アニメーションウインドウ」ボタンを押します。(画面右にアニメーションウインドウが出現します)。

アニメーションウインドウ内には、設定したアニメーションが順次登録されていき、再生順番を変えたり、不要なアニメーション効果を削除したりと、さまざまな作業を行えます。
アニメーション関連の作業をする際は、アニメーションウインドウを出現させておくのがおすすめです。
個別設定の基本
個別アニメーションに関する各種設定は、すべて「アニメーション」タブに集中しています。具体的にアニメーションを設定するには、以下の操作を行います。
- アニメーション対象のオブジェクトを選択します。
- 「アニメーション」欄にある好きなアニメーションの種類を選択します。
(「フェード」「ワイプ」など、好きなものを選んでください)
以上で設定は完了です。アニメーションウインドウ内に、自動的に設定したアニメーションが登録されます。

このように好きなオブジェクトをクリックして、個別にアニメーション効果を追加できます。
試しに、スライド内にある図形などに、好きな個別アニメーションを設定してみましょう。
アニメーション効果はほとんど全てのオブジェクトに対して適用できます。テキストボックス、ワード、画像など、クリックして選択されるものには、たいていアニメーション効果が追加できます。
アニメーションの再生順
複数のアニメーションを連続実行する時は、再生順序が重要です。
再生順序を変更したい場合は、アニメーションウインドウ内を確認してください。設定済みのアニメーションが一覧表示されていて、上のものから下のものへと順番にアニメーションが実行されるようになっています。
再生順序は上下にドラッグして入れ替えられます。
そこで先に実行したいアニメーションを上へドラッグ、後で実行したいアニメーションを下にドラッグすれば、再生の順番を調整できます。

上の例では、3つのアニメーションが上から順に実行される様子がわかります。
スライドショーモードなどで動作確認し、期待通りの順番でアニメーションが行われるか確認しましょう。
もし不要なアニメーションがある場合は、アニメーションウインドウ内で不要なものを選択し、キーボードの「Delete」キーを押して削除できます。なお、この場合あくまでアニメーション効果が消えるだけで、図形や画像など、オブジェクト自体が削除されるわけではないので安心です。😁
クリック回数
アニメーションが追加されたオブジェクトは、目印として左上に「1」のような番号が付きます。これは何回目のクリックでアニメーションが再生されるかの順番を表しています。

上の図では「1」の番号が振られているので、スライド上で1回目のクリックをした際にアニメーションが実行されると分かります。
ポイント:1つのオブジェクトに複数回アニメーションさせる
通常、一つのオブジェクトには一つのアニメーションしか設定できませんが、実は「アニメーションの追加」ボタンで設定すると、一つのオブジェクトに複数のアニメーションを登録でき、連続実行させられます。

下の例では、一つのオブジェクトに「アニメーションの追加」を使って複数のアニメーションを連続実行させています。

設定したアニメーション
開始アニメーション:「スライドイン」→ 強調アニメーション:「スピン」→ 終了アニメーション:「フェード」
このように1つのオブジェクトに複数のアクションをさせたい時は、「アニメーションの追加」ボタンで設定を追加するのがポイントです。
アニメーションの開始タイミング
アニメーションを開始するきっかけを調整できるのが「開始タイミング」の設定です。
通常、アニメーションはマウスをクリックすることで実行されます。つまり、アニメーションは停止した状態でクリックされるのを待ちます。クリックしないと、アニメーションは始まりません。
そこで「開始タイミング」を変えれば、クリックしなくてもアニメーションが自動再生されるようにしたり、複数のアニメーションを同時に行えるようにしたり設定できます。これがアニメーションの「開始タイミング」設定です。
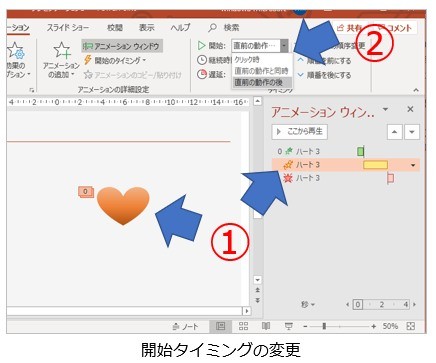
開始タイミングを設定するには、以下の手順で操作します。
- アニメーション効果が設定済みのオブジェクトをクリックするか、アニメーションウインドウ内で調整したいアニメーション効果をクリックします。
- 画面上部の「▷開始」欄で開始タイミングを選択します。

開始タイミングには、以下のような種類があります。
- クリック時
アニメーション開始にクリックが必要です。これが初期設定です。 - 直前の動作と同時
自動的に選択したオブジェクトのアニメーションを開始します。もし他にアニメーションが設定されているオブジェクトがある場合、そちらと同時に開始されます。クリック不要です。 - 直前の動作の後
一つ前のアニメーションが終わったら自動的に選択したオブジェクトのアニメーションを開始します。クリック不要です。
例えば、全てのオブジェクトを「直前の動作の後」に設定したなら、複数のオブジェクトが順番にアニメーションを行います。一つ前のアニメーションが終わったら次のアニメーションを行う、という感じになります。
同様に全て「直前の動作と同時」に設定したなら、複数のオブジェクトが一斉にアニメーションを行います。
不要なクリックを減らしましょう
プレゼンテーションをスムーズに行うには、余計なクリックはなるべく省くほうが良いでしょう1)。
タイミングを見計らってクイズの答えを出す場合などはクリックが必要ですが、演出などでアニメーションを行う場合は、可能な限りクリック不要な「直前の動作と同時」または「直前の動作の後」設定にしておくのがおすすめです。
アニメーションの速さを調整
個別アニメーションでも、上で紹介した画面の切り替え効果と同様に、アニメーションの速度を変更できます。
アニメーションの速度を変えたい場合は、調整したい対象をクリックした後、ウインドウ右上あたりにある「継続時間」欄でアニメーションにかける時間を入力します。単位は「秒」です。たとえば「00.75」なら「0.75秒」を意味します。

実際のアニメーションの速度は、スライドショー (「Shift」+「F5」) などで確認できます。 速度が遅すぎると、テンポが悪くなります。アニメーションに時間をかけすぎて閲覧者にストレスを与えないよう心がけましょう。やはり1つのアニメーションにかける時間は、原則1秒以内がお薦めです。
アニメーションの種類
アニメーションの種類には「開始アニメーション」「強調アニメーション」「終了アニメーション」の3種類があります。
アニメーションのアイコンはそれぞれ 緑色、黄色、赤色 に色分けされていて、それぞれ特徴があります。
- 開始アニメーション
オブジェクトは最初、画面に表示されておらず、アニメーションしながら出現します。 - 強調アニメーション
オブジェクトはその場でアニメーションした後、停止します。 - 終了アニメーション
アニメーションしながら、オブジェクトは見えなくなります。
実際のアニメーションの動きについては、下の動画を参考にしてください。

なお下の方にある「その他の○○効果」という選択肢をクリックすると、さらに多くの種類のアニメーションを選べます。
通常よりも豪華なアニメーションが見つかることでしょう。
後から出現させたいものには「開始アニメーション」を、後で画面から消してしまいたいものには「終了アニメーション」を設定すると良いでしょう。
複数のオブジェクトのアニメーション
複数のオブジェクトで構成されている図形の場合、「Ctrl+クリック」で複数選択をし、「右クリック」→「グループ化」でグループ化してからアニメーション設定をすると、全体の構造を保ったままアニメーションできます。
グループ化せずにアニメーションを設定すると、各々のオブジェクトが各オブジェクトの中心を基準に個別にアニメーションします。
例えば下の例では、左側はグループ化を行っていないもの、右側はグループ化を行ったものです。
左側はオブジェクト一つ一つが回転しているのに対して、右側は全体が一つのオブジェクトとして回転しています。

オブジェクトを選択すると違いが分かります。右側はグループ化をしているので、全体が一つのオブジェクトとして選択されている様子が分かります。

このようにグループ化をすると、複数のオブジェクトを1つのもののように扱ってアニメーション設定もできるということです。
アニメーションの軌跡
「アニメーションの軌跡」という種類のアニメーションを設定すると、指定した経路に沿ってオブジェクトを自由に移動させられます。あらゆる物体を自由な経路で移動させられる強力なアニメーション機能です。
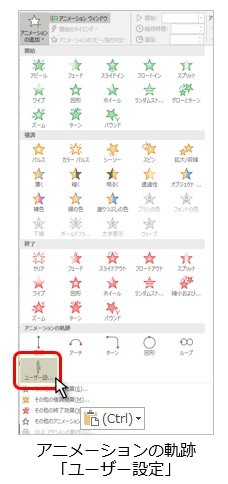
- アニメーションさせたいオブジェクトをクリックします。
- 「アニメーションの追加」→「アニメーションの軌跡」欄にある「ユーザー設定」をクリックします。
(下の方に隠れている場合があるので、スクロールして見つける必要があるかもしれません)

- オブジェクトの中心から動かしたい経路に沿ってドラッグします。
- キーボードの
EnterかESCキーを押して作業終了します。終了時にはドラッグした経路にそって移動する様子がプレビュー再生されます。
軌跡に沿って移動するオブジェクト

設定した経路は、特殊な矢印オブジェクトとしてパワーポイントに記録されます。上の図で点線に見えているものです。
もし移動経路が期待したものでなかった場合は、矢印オブジェクトをクリックしDeleteキーで消去できます。
スライド外のオブジェクト
オブジェクトは、スライドの外の領域にも配置できます。その場合、スライドショー中、該当オブジェクトは画面に表示されません。
しかし、「アニメーションの軌跡」を使ってスライド内を横切るように設定すると、画面外からオブジェクトが登場してくる演出を実現できます。
スライド外を使ったアニメーション

このように画面の外からオブジェクトが現れ、画面の外へと消えていく様子が分かります。
なお標準の状態ではスライドが画面全体を覆っているので、スライドの外を使いたくてもがほとんど見えないため使いにくいです。
編集しやすくするために、ウインドウ右下部のゲージを使って画面の拡大率を少し下げると良いでしょう。「Ctrl」+「マウスホイール回転」でも拡大率を変更できます。
スライド外の領域は画面に映らないという特徴を利用して、とりあえず要らないパーツを置いておく倉庫のような使い方ができるほか、オブジェクトを画面外から出現させたり、不要なオブジェクトを画面外に移動させて見えなくさせたりする「舞台袖(ぶたいそで)」のような使い方もできます。活用してみましょう。
課題
上記を踏まえた上で、1スライドに1つずつ、次のようなアニメーションを作成してください。表紙1スライド+6スライド=合計7スライドになります。
- 最初に表紙になるスライドを作ります。学生番号と名前を記入しておいてください。
- 課題1 クイズの文章を作成し、クリックしたら解答が画面に現れるアニメーション
- 課題2 スライドを切り替えたら、自動的に本文がアニメーションしながら出現する設定
- 課題3 複数の写真が同一スライド内で次々に入れ替わって表示されるスライドショー
- 課題4 キャラクターが迷路の中を、障害物を避けながら脱出するアニメーション
- 課題5 好きな文章を入力し重要なキーワードの周囲を鉛筆の絵がぐるぐる回って強調するアニメーション
- 課題6 風景写真が置かれたスライドの中で、キャラクターが画面外から登場し画面外に出て行くアニメーション
詳しい解説は、下の項にありますので参考にしてください。
作成したファイルは、「学生番号 氏名 アニメーション」という名前で保存し、moodleに提出してください。
例: 123456 山田太郎 アニメーション.pptx
提出期限は、次回の授業日いっぱいとします。
学習支援システム moodle
https://cclms.kyoto-su.ac.jp/
moodleへの課題提出方法が分からない場合は、こちらを参照してください。
moodleに課題をアップロードする方法
課題の作り方
6つのアニメーション課題の詳しい作り方を解説します。参考にしてください。
課題1
テキストボックスに対して「開始アニメーション」を設定する課題です。

- 好きなクイズの文章を考えて文章を書きます。(たとえば「富士山の高さは何メートル?」など)
- 答えとなる文字を別のテキストボックスに記入します。
- 答えを記入したテキストボックス周囲の枠をクリックし、「開始アニメーション」を設定します。
これにより、クリックした時に答えのテキストボックスが画面に出現するようになります。 - スライドショーモードなどで、クリックしたら解答の文字が表示されることを確認しましょう。
(もし最初から答えが見えていたら、クイズが台無しです……)
課題2
文章に対してアニメーションを設定します。
さらに「クリックなし」で「開始アニメーション」を自動実行させる課題です。

- 数行程度の長さの好きな文章を本文としてスライドに入力します。
(インターネットなどから文章をコピー・貼り付けしてきても構いません)
例: 富士山についての文章例 出典: 富士山 - Wikipedia富士山(ふじさん、英語: Mount Fuji)は、静岡県(富士宮市、裾野市、富士市、御殿場市、駿東郡小山町)と、山梨県(富士吉田市、南都留郡鳴沢村)に跨る活火山である。標高 3776.12 m、日本最高峰(剣ヶ峰)の独立峰で、その優美な風貌は日本国外でも日本の象徴として広く知られている。数多くの芸術作品の題材とされ芸術面のみならず、気候や地層など地質学的にも社会的に大きな影響を与えている。懸垂曲線の山容を有した玄武岩質成層火山で構成され、その山体は駿河湾の海岸まで及ぶ。
- 本文を囲うテキストボックスの枠部分をクリックし、好きなタイプの「開始アニメーション」を設定します。
これにより、文章全体がアニメーションしながら画面に出現するようになります。ただし、このままではアニメーションを開始するためにクリックが必要です2)。 - 本文が自動的にアニメーションを開始するよう、クリック不要な設定にします。
アニメーションウインドウ内で、今設定したアニメーションを選択し「開始タイミング」を「前回の動作の後」または「前回の動作と同時」に設定します。
課題3
一つのオブジェクトに複数のアニメーションを設定する課題です。

- 1スライドに3枚程度の好きな画像を挿入します。
(「挿入」→「オンライン画像」やSnippingToolなどを使って、好きな画像を調達してください) - 1枚目の画像をクリックし、好きなタイプの「終了アニメーション」を適用します。
- 2枚目の画像をクリックし、同様に「開始アニメーション」を適用します。
- 2枚目の画像に続けて「終了アニメーション」を追加します。
「アニメーションの追加」ボタンを使って、一つのオブジェクトに複数のアニメーションを設定するのがポイントです。 - 3枚目の画像をクリックし、同様に「開始アニメーション」を適用します。
- それぞれの画像に設定した「開始アニメーション」は、クリック不要な設定にします。
- 3枚の画像は同じような位置に重ねておきます。
- スライドショーモードなどで動作確認をし、問題なくスライドショーが行われることを確認しましょう。
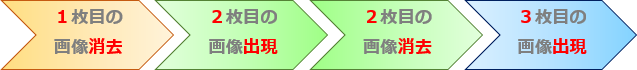
アニメーションが以下の順番で行われることで、複数の画像が次々にスライド上に現れるような演出ができます。

物体を消去(終了アニメーション)して、別の物体を出現(開始アニメーション)させるのを繰り返す流れです。
1枚のスライドを擬似的に複数枚のスライドのように扱えるテクニックです。ぜひ活用してください。
課題4
「アニメーションの軌跡」を使う課題です。

迷路部分は四角形を置いて作るなどすると良いでしょう。
- スライド上に図形「四角形」を配置するなどして、簡単な迷路状の通路を作成します。
- 通路を移動するキャラクターとなる画像を配置します。
- 配置したキャラクターに「アニメーションの軌跡」を適用して脱出経路を描きます。
「アニメーションの軌跡」機能を使うと、従来のメディアでは表現が難しい「動き」を演出できるのがポイントです。
例えば避難経路の説明や、チーム戦での各自の動きチェック、状況の変化を分かりやすく演出するなど、さまざまなシーンで活用できます。
課題5
「アニメーションの軌跡」を使う課題です。

- スライド上に簡単な単語を記入します。例:「富士山は高い!!」
- 鉛筆かペンのような画像を配置します。(「挿入」→「オンライン画像」などを使って好きな画像を調達してください)
- 配置した画像に「アニメーションの軌跡」を適用し、単語のまわりを周回させてください。
「動き」に反応する人間の視覚の特性を活かして、動きをアイキャッチ的な手段として使うことも出来ます。ただし強力ゆえに多用は禁物です。
課題6
スライド外の領域と「アニメーションの軌跡」を活用した課題です。

- 背景写真となりそうな画像をスライド上に配置します。
- スライド外の位置に、登場させるキャラクターとなる画像を配置します。
- 配置したキャラクターに「アニメーションの軌跡」を適用し、スライド上を横切らせる。
(軌跡の終端位置もスライド外まで延長すると、キャラクターは画面外に消えていきます)
もし余裕があれば、キャラクターを画面中央まで移動させた後、開始アニメーションで図形「吹き出し」を表示させ、キャラクターにセリフをしゃべらせたりもできます。簡易的な紙芝居のようなアニメーション作品も作れます。
以上で今回の作業は終了です。おつかれさまでした。
ですから発表の本番では、各スライドで何回クリックするかを把握しておく必要があります。
発表内容に注意を払わないといけないのに、クリック数にまで気を配らなくてはならないのは、発表者にとって大変な負担になることでしょう。
そんなわけで、可能な限りクリック数は減らしておいたほうが発表をスムーズに行えるでしょう。
