目次
第5回 WORD表の利用
 ここではWORDの「表」機能を使った演習を行います。
ここではWORDの「表」機能を使った演習を行います。
様々な書類で表は使われており、とくにビジネス向け書類などで使用頻度は高いです。
WORDの表関連の操作はやや独特な仕様もありますので、表の扱いをぜひマスターしておきましょう。
教科書を持っている場合は、第3章14「表を活用した文章の作成」P.63も合わせて参照してください。
基本的な表の作成
練習のために、実際に表の作成をしながら、基本的な動作を学びましょう。
まずWORDを起動し、下で説明する手順を追いながら、以下のような表を作ってみましょう。
| 応募要項 | |
| 対象商品 | アカカンジャー(紅茶) キカンジャー(烏龍茶) チャカンジャー(日本茶) クロカンジャー(コーヒー) シロカンジャー(ミルクティー) |
| 応募方法 | 応募シールを官製ハガキもしくは応募ハガキに貼ってご応募ください。 住所・氏名・年齢・性別・電話番号を明記してください。 |
| 宛先 | 〒140-0000 東京都品川区???番地 佐藤ドリンク(株) 「DVDレコーダープレゼント」係 |
| 締め切り | X月X日 当日消印有効 |
表の作成
以下の操作で、WORD文章中に表を作成できます。
- 「挿入」タブをクリックし「表」をクリックします。

- マウスを移動させ「5行x2列」になったらマウスをクリックします。指定した大きさで表が作られます。
なおセルの縦の並びを「列」、横の並びを「行」と言います1)。

セルの結合
表の1つの欄を「セル」と言います。複数のセルを一つに「結合」すれば、複数のセルをまたぐ大きなセルを作れます。
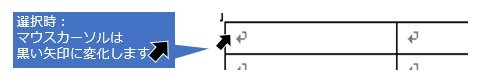
- 1行目を1つのセルにまとめます。セルの左端からドラッグを開始し、1行目全体を選択します。
なおセルの左端にマウスカーソルを合わせて選択ができる状態になった時、カーソルは独特の形に変わります。

- 「レイアウト」タブ →「セルの結合」をクリックします。これで1行目が1つのセルにまとめられます。

結合とは逆に、1つのセルを細かく分割したい場合は、「レイアウト」→「セルの分割」で分割もできます。
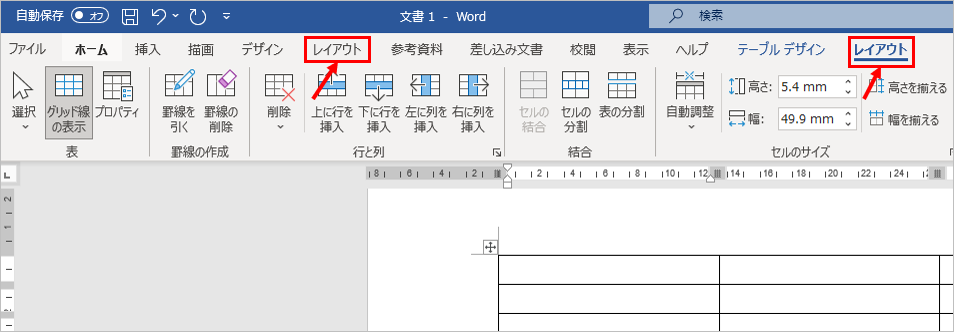
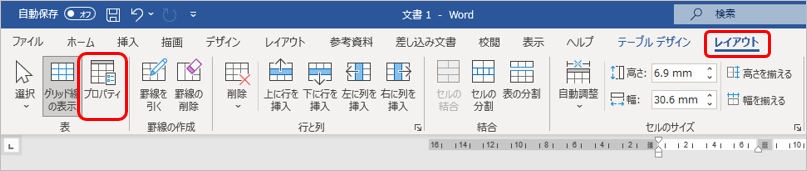
WORDウインドウの上部を見ると、実は「レイアウト」タブは2つあります。
表の編集作業をする場合は、表内をクリックしたときに出現する右側の「レイアウト」タブを使います。

表の編集では右側のものを使います。
文字の入力
各セルに文字を入力します。上の表を参考に、文章を入力しましょう。
以下のキー操作を使うと、効率よく入力できるでしょう。
- キーボードの
↑↓←→キーで、カーソルを隣のセルに移動できます。 - セル内で
Tabキーを押すと、カーソルを1つ右のセルに移動できます。 - セル内で
Enterキーを押すと、その場で改行できます。 - 文字の左揃え、中央揃え、右揃えなどは通常どおり「ホーム」タブのボタンで行なえます。

表内の塗りつぶし
表のセルには色を塗ることができます。これを「塗りつぶしの色」といいます。
- 色を塗りたいセルを選択します。
- 「テーブルデザイン」タブ →「塗りつぶし」を選択すると、好きな色を塗れます。

表に自由な色を塗ってみましょう。

注意
「テーブルデザイン」など表に関する設定項目は、表の中をクリックした状態でないと出現しません。
表を編集する際は、表の中にカーソルがある状態にしておくのが基本です。
罫線の変更
表の線部分を「罫線」と言います。罫線は色を変えたり点線にしたり、さまざまに変更できます。
- 「テーブルデザイン」タブで「罫線の書式設定」スイッチをクリックしてONにします。
- スイッチONの状態で表の罫線部分をなぞれば、新しい罫線を引けます。
- 罫線を引くモードを終了するには、キーボードの
ESCキーを押します(キーボード左上隅にあります)。
- 罫線の種類・太さ・色を選びます。(たとえば、種類は「二重線」+太さは「1.5pt」+色は「青色」など)
- 表の罫線部分をドラッグしてなぞれば、設定した種類の罫線で上書きができます。

罫線の種類・太さ・色を組み合わせると、さまざまなパターンの罫線を作れます。自由に罫線を引いてみましょう。
参考までに、作例とその設定方法を掲載しておきます。

参考:罫線を消す
もし特定の罫線を消したい、見えなくしたい場合は、いくつかの方法があります。
- 「レイアウト」タブ →「罫線の削除」ボタンを押してから、既存の罫線をドラッグしてなぞる。
(表の外枠などは罫線が点線になって残る場合がありますが、印刷の際には無視されるので問題ありません) - 「テーブルデザイン」タブで「罫線の書式設定」スイッチをONにし、罫線の色を「白色」にしてから、既存の罫線をドラッグしてなぞる。
(要するに白い色の罫線を引けば見えないという訳です)
表の幅の調整
表の罫線の位置を調整して、見やすくしましょう。
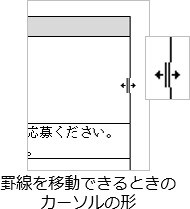
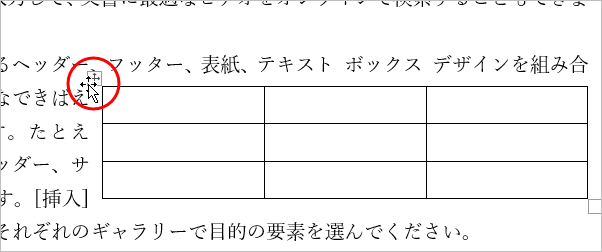
- マウスカーソルを表内のセルとセルの境界線上に置くと、カーソルの形が独特のものになります。

- マウスカーソルが上の図のような形のとき、左右にドラッグすると、各列の幅が広くなったり狭くなったりします。ここでは2列目の幅を広くしましょう。

- マウスカーソルを表の上下左右の端にある罫線に重ねてドラッグすると、表全体の大きさを調整できます。表全体の幅を調整し、見やすく調整しましょう。
注意
選択範囲がある状態で罫線をドラッグすると、選択した部分だけ罫線がずれます。罫線が乱れる原因になるので注意しましょう。もちろん、あえて特定の罫線をずらしたい場合は使えますが、ずらしたくない場合は、一旦別の場所をクリックするなどして選択範囲を解除してから、改めて罫線をドラッグしなおしましょう。

もし想定と違う結果になってしまった場合は「元に戻す(Ctrl+Z)」などを使ってやり直せます。
表の編集
行や列を挿入・削除
表を作成後、あとからでも行や列を追加できます。
作ってはみたものの、行や列の数が足りなかったり多すぎた場合なども安心です。😁
試しに表の下にあと2行、新しい行を追加してみましょう。
- 表の最後の行にカーソルを移動します。
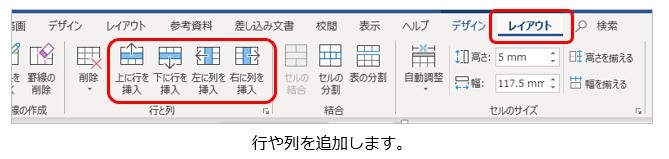
- 「レイアウト」タブ →「下に行を挿入」をクリックします。

- 現在カーソルがある行の下に、もう1行追加されます。
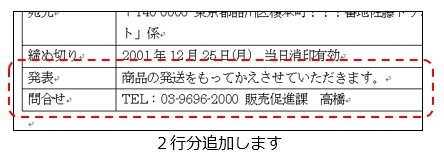
- 同様の操作でさらにもう1行追加して、以下のようにしましょう。

このように現在カーソルがあるセルを起点にして、上下左右方向に新しい行や列を追加できます。
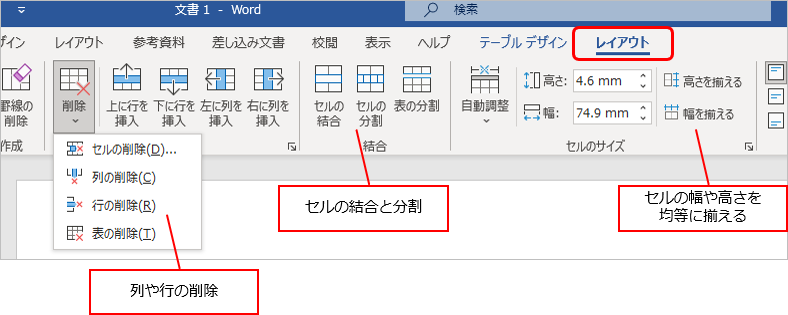
逆に不要な行や列を削除したい場合は、「レイアウト」タブ →「削除」で、行単位で削除するか列単位で削除するかを選べます。
表全体を完全に消してしまいたい場合は、「レイアウト」タブ→「削除」→「表の削除」です。DeleteキーやBackspaceキーで表を消そうとしても、完全に消えないことがあるので、そのような場合に便利です。
均等割り付け
文字列の幅を指定した幅に揃えるのが「均等割付」です。たとえ文字数が異なっていても指定した幅に強制的に揃います。
表のセル内に文字を並べるときは、この機能で幅を揃えておくときれいです。

以下の操作で「問合せ」の文字を4字分の幅に並べてみましょう。
- 「問合せ」という3文字を選択します。

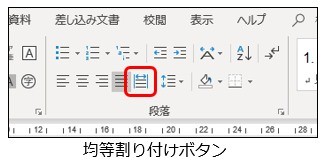
- 「ホーム」タブ →「
 均等割付」ボタンをクリックします。
均等割付」ボタンをクリックします。

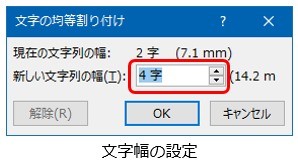
- 設定画面が表示されるので、「4字」に設定してOKボタンを押します。

同様に、他の「発表」「宛先」等の文字も4字分の幅に設定しましょう。
注意:改行文字を選択するかしないか
文字列を選択するときに、最後の改行記号「![]() 」の部分を選択した状態で「均等割り付け」ボタンをクリックすると、均等割り付けは異なる動作になります。
」の部分を選択した状態で「均等割り付け」ボタンをクリックすると、均等割り付けは異なる動作になります。
改行記号が選択されていると、文字列は自動的に使える幅いっぱいまで自動的に広がって均等割り付けされます。文字幅の指定はできません。


このように、均等割り付けは選択範囲によって挙動が変わりますので、注意しましょう。
文字幅を指定したい場合は、改行記号「![]() 」を範囲選択しないようにしましょう。
」を範囲選択しないようにしましょう。
ワンポイントアドバイス
表を編集していると、様々な問題に遭遇する可能性があります。いろいろな問題への対処方法をここに記載しておきます。
色の塗り方や罫線の引き方を忘れた
「テーブルデザイン」でだいたい解決します。テーブルデザインコーナーの中で必要な機能を探しましょう。

「塗りつぶし」で選択したセルに背景色が塗れます。
罫線関連は右端のボタン群で設定できます。線の種類・太さ・色をそれぞれ設定し、表の罫線部分をマウスでなぞりましょう。
罫線のズレを治す
セルを選択した状態で、罫線をドラッグして修正します。

セルを選択している状態で罫線をドラッグすると、選択している部分だけ罫線がずれるので注意しましょう。
多すぎるセルを結合
表内の1つにまとめたいセルを範囲選択し、「レイアウト」→「セルの結合」でまとめられます。

不要な行・列、不要な表を削除
「レイアウト」→「削除」→「行の削除」または「列の削除」または「表の削除」で消去できます。

細かなセルの作成
「レイアウト」→「セルの分割」で1つのセルを複数に分けられます。

セルの幅や高さを揃える
幅や高さが不揃いな部分を均等に揃えたい場合、対象範囲を選択し「レイアウト」→「幅を揃える」または「高さを揃える」で均等に揃えられます。

幅や高さが不揃いだと見た目の印象が非常に悪いので、しっかり揃えておきましょう。😎
まとめ

上下方向の文字揃え
高さが広いセルの場合、文字をセルの上端・中央・下端に揃えて記入できます。さらに左端・中央・右端揃えも同時に一括設定できるので便利です。
「レイアウト」タブの右の方にある「配置」コーナーで設定できます。

9つ並んでいるボタンの左上を押すと左上揃えに、中央を押すと中央揃えに、右下を押すと右下揃えに、といった具合に、直感的に文字揃え設定ができます。

文字の位置も不揃いだと見た目の印象が悪いので、ぜひ揃えておきましょう。
縦書き
表の中ではセルごとに縦書き・横書きを使い分けられます。
「レイアウト」タブの右の方にある「配置」コーナー内の「文字列の方向」で設定できます。

縦書きは、セルの結合や上下方向の文字揃えと組み合わせて活用できます。

「セル結合」+「縦書き」+「上下中央揃え」を併用
狭いスペースを活用できます。
参考にしてください。
表と文章のレイアウト
表を移動させたい場合は、左上にある「![]() 」マークをドラッグすれば、表全体を自由な位置に動かせます。
」マークをドラッグすれば、表全体を自由な位置に動かせます。
表の周囲に文字がある場合は、表を避けるように自動的にレイアウトされます。

「レイアウト」→「プロパティ」で表の設定画面を出せば、表の位置を中央揃えや右揃えにしたり、文字列を回り込ませないように設定したりできます。

例えば設定画面で「中央揃え」+「文字列の折り返し:なし」を指定すると、以下のように配置できます。
表は用紙の中央に配置され、文章は上下に避けて配置されます。
(クリックすると大きな画像を表示できます)
もし他の画像と重ね合わせたり、表を2つ横に並べるなど、もっと複雑なレイアウトにしたい場合は、テキストボックスの中に表を作成してしまいましょう。
テキストボックスごと移動することで他の図形と同様に、かなり自由な配置ができるようになります。
テキストボックスや図形の配置方法に関しては、前回の資料を参考にしてください。
(オレンジ色の部分がテキストボックス)
図形と同様に自由に配置できます。
表のまとめ
表を作成する際は、以下のような流れで作業すると良いでしょう。
- 「挿入」タブ →「表」で表を作ります。
縦横のセルの数は後で調整できるので、表の行数や列数は、おおざっぱで良いでしょう。 - 「レイアウト」タブにあるボタンを使って表の形を整えます。
- 複数セルの結合・分割・追加・削除など、表の構造を整えられます。
- 「テーブルデザイン」タブにあるボタンを使って、表の見た目を調整して仕上げます。
- 塗りつぶしの色や、罫線の種類など、表の見た目を整えられます。
課題
これらをふまえて、以下の「表の作成例」のような表をWORDで作成し、moodleに提出してください。
表の作成例 syokyu05example.pdf (←ここをクリックすると別窓で大きく表示できます)
文章中の注意書きをよく読んで作成してください。
ファイル名は、「学生番号 氏名 表」とします。 (例) 604545 鈴木太郎 表.docx
学習支援システム moodle
https://cclms.kyoto-su.ac.jp/
「提出期限」は、次回の授業日いっぱいまでとします。
以上で今回の作業は終了です。おつかれさまでした。


