目次
第4回 WORD図形の利用
まえおき
 文章を作成する際、ビジネス文章などであれば文字だけで完成する場合もありますが、図などを使って分かりやすく仕上げたい場合もあるでしょう。
文章を作成する際、ビジネス文章などであれば文字だけで完成する場合もありますが、図などを使って分かりやすく仕上げたい場合もあるでしょう。
今回は図などの使い方にスポットを当てて解説をしていきたいと思います。1)
ここではWORD上でさまざまな図形を扱う操作を演習します。そして図形を組み合わせた課題を制作し、提出します。
ただ画像を表示させるだけでなく、図を重ねて表示したり、文章に重ならないように配置したり、その他さまざまなテクニックも紹介します。
教科書がある場合は第3章15「画像や図形を活用した文章の作成」(P.77)も合わせて参照してください。
オブジェクトとは
WORD上には文章以外にも、図形や画像などをページ上に配置できます。ここではそういった文字以外の物を総称して「オブジェクト」と呼びます。
オブジェクトには図形、画像、SmartArt、グラフ、ワードアートなど、様々な種類があり、これらのオブジェクトを利用して、WORDの文章をさまざまに飾れます。
要するに文字以外の図形とか絵とかをひっくるめて大雑把に「オブジェクト」というわけです。
今回はこのオブジェクトの操作が主な内容となります。

さまざまなオブジェクトの作成
図形などさまざまなオブジェクトを描く機能は、WORDウインドウ上部の「挿入」タブに多くが集まっています。
この挿入タブからいろいろなオブジェクトをWORD文章上に作成できます。
みなさんもWORDで新規文章を用意し、さまざまなオブジェクトを作る操作を試しましょう。
もし操作を間違った場合は、「元に戻す(Ctrl+Z)」を使えば以前の状態に戻せます。
失敗したら気軽に戻せるので、いろいろ試してみましょう。
図形(オートシェイプ)
WORDは文章中に四角形、三角形のような、さまざまな「図形」を描くことができます。
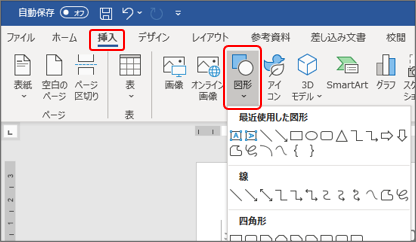
- 「挿入」タブ →「図形」でメニューを開き、好きな図形をクリックします。
 図形の挿入
図形の挿入 - 画面上でドラッグすると、指定の大きさで図形が作成されます。
 図形の生成
図形の生成
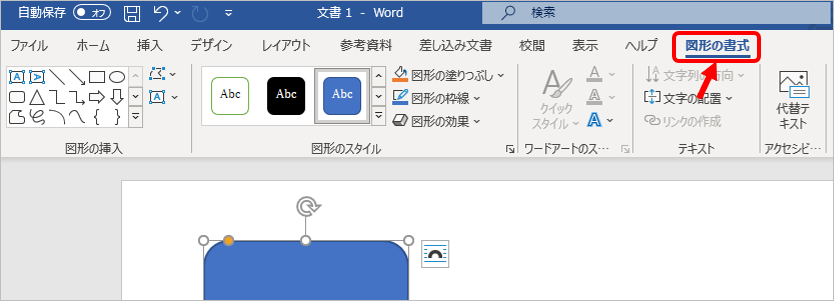
作成した図の色などを調整するには、図をクリックした時にWORD画面の右上に現れる「図形の書式」タブをクリックします。
(WORDのバージョンによっては単に「書式」と書かれているかも)
- 図形の塗りつぶし
「図形の塗りつぶし」で図形の内部に色を塗れます。一覧の中から好きな色を選べます。
「その他の色」や「グラデーション」を選択すると、半透明やグラデーションなど、さまざまな色を塗れます。
「塗りつぶしなし」を選ぶと内部は透明になります。 - 図形の枠線
「図形の枠線」で図形の輪郭線を設定できます。
「太さ」や「実線/点線」を選択すると、様々な種類の輪郭線を設定できます。
「枠線なし」を選ぶと枠線は透明になり、無くなります。 「図形の書式」→「図形の塗りつぶし」や「図形の枠線」で
「図形の書式」→「図形の塗りつぶし」や「図形の枠線」で
色を変更できます。 - 図形の効果
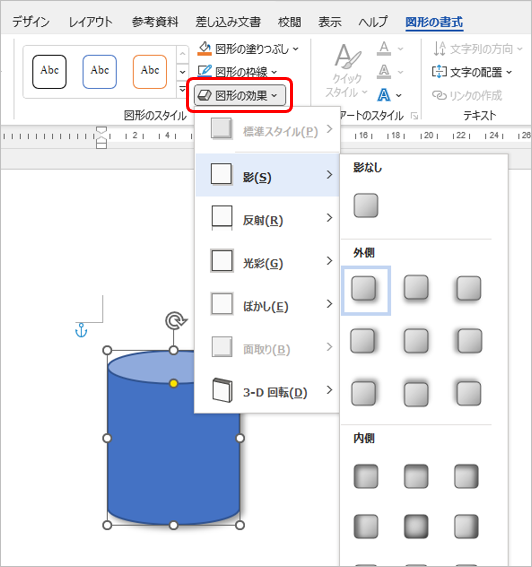
「図形の効果」で図形に様々な特殊効果をかけられます。
「影」をつけたり、「光彩」で光っているような効果を加えたりできます。 図形に様々な特殊効果をかけられます。まとめると、図形は、以下のような部分のデザインを設定できます。
図形に様々な特殊効果をかけられます。まとめると、図形は、以下のような部分のデザインを設定できます。
ここでは影をつけています。 いろいろなデザインのしかた
いろいろなデザインのしかた - 文字を記入する
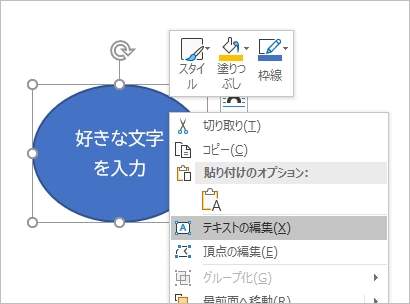
図形の内部には文字を記入できます。図形を「右クリック」→「テキストの編集」を選択すると、入力できます。
 「テキストの編集」で
「テキストの編集」で
図形の内部に文字を入力できます
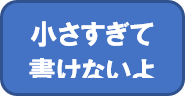
ただし図形が小さくて書くスペースが足りない場合は、はみ出た文字が消えてしまうので注意です。(余白が大きく取られていて、意外と文字を書けるスペースが狭いかも知れません)
対策としては、文字を小さくしたり、後述する「透明なテキストボックス」を重ねて解決できます。 図形が小さすぎた例
図形が小さすぎた例
はみ出た部分で文字が切れてしまいます。 - 移動
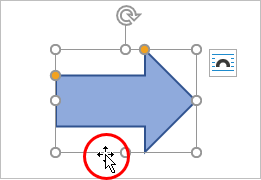
図形を別の位置に移動させるには、基本的には図形の内部にマウスカーソルを合わせてドラッグします。ですが透明な部分や、文字が書いてある部分を掴んでも移動させられないので、図形の周囲の枠線にマウスカーソルを合わせて移動させると確実です。このときマウスカーソルの形が「 」に変わるのが目印です。
」に変わるのが目印です。
 周囲の枠線を掴んで移動させると確実
周囲の枠線を掴んで移動させると確実 - サイズ変更
図形のサイズを変えるには、周囲にある丸い点にマウスカーソルを合わせてドラッグします。Shiftキーを押しっぱなしでドラッグすると、縦横比を保ったまま拡大縮小できます。形がゆがむのを防げます。 - 回転
図形を回転させるには、図形の上部にある丸い矢印「 」にマウスカーソルを合わせてドラッグします。
」にマウスカーソルを合わせてドラッグします。 Shiftキーを押しっぱなしでドラッグすると、回転角度に制限が付き、90度や180度といった角度に合わせて回転しやすくなります。微妙に傾くのを防止できます。 - 変形
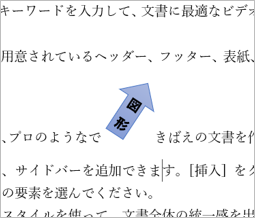
図形内部に黄色い点がある場合は、ドラッグすると、図形を少し変形できます。
具体的な操作は下の動画を御覧ください。
サイズ変更や回転、変形のデモンストレーション動画
なおこれらの操作は、以下で紹介する「ワードアート」や「テキストボックス」などを含め、他のオブジェクトに対しても同じように行える共通の操作です。
ワードアート
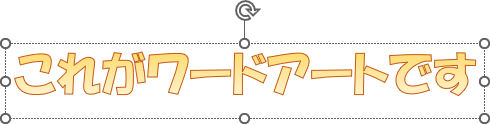
ワードアートは美しい装飾デザインが施された文字列です。タイトルロゴなどを作成する用途に向いています。

ワードアートは以下のようにして作成できます。
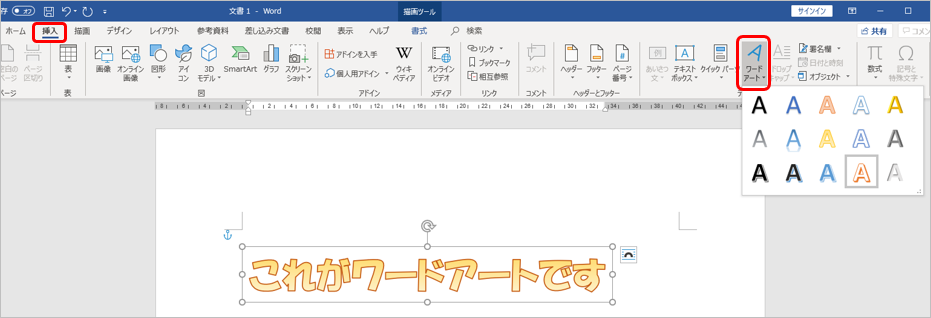
- 「挿入」タブ →「ワードアート」をクリックすると、ワードアートの様々なデザインが表示されます。その中から好きなデザインを選択します。
 ワードアートの挿入
ワードアートの挿入 - キーボードで好きな文字を入力します。入力した文字に従ってデザインされたロゴが出力されます。
- 文字の書体や大きさなどを変えたい場合は、入力したワードアート文字を選択し、通常の文字と同じように、「ホーム」タブの「フォント」コーナーなどで変更できます。
- 図形と同様に、色や輪郭線などを変更できます。ワードアートをクリックした時に現れる「図形の書式」タブ →「ワードアートのスタイル」コーナーで設定できます。

フォントを「HGP創英角ゴシック」に変更し、
「図形の書式」タブ →「ワードアートのスタイル」で
グラデーションの塗りつぶし、白い枠線、影効果、変形などを施しています。
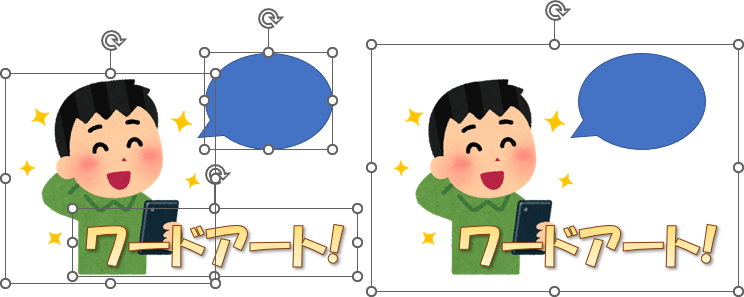
複数のワードアートを組み合わせてもOK!
テキストボックス
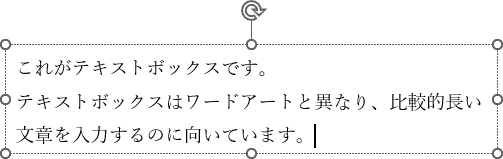
テキストボックスは文字を入力できる四角形です。文章中の好きな位置に文章を配置できます。

ワードアートと似ていますが、こちらは比較的長めの文章を入力するのに適しています。
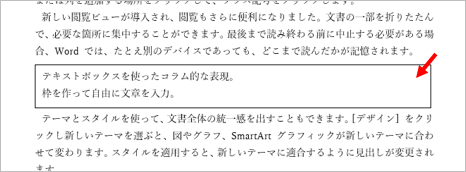
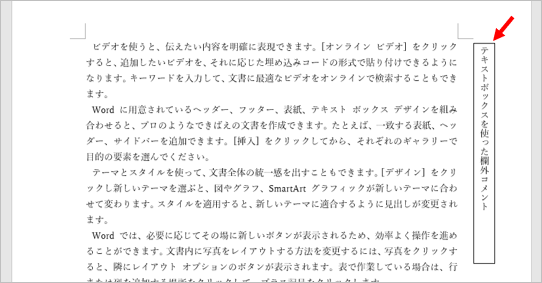
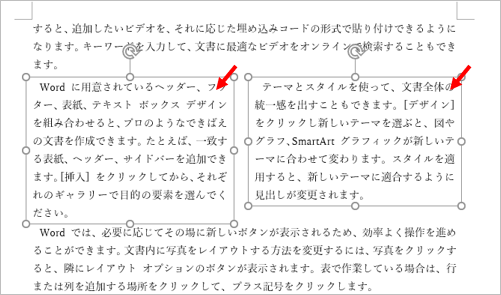
例えばコラム欄のような独立したボックスを作ったり、簡易的な二段組みレイアウトを作ったり、横書き文章の中に縦書き文章を混ぜたりする用途に使えます。
テキストボックスは以下のようにして作成できます。
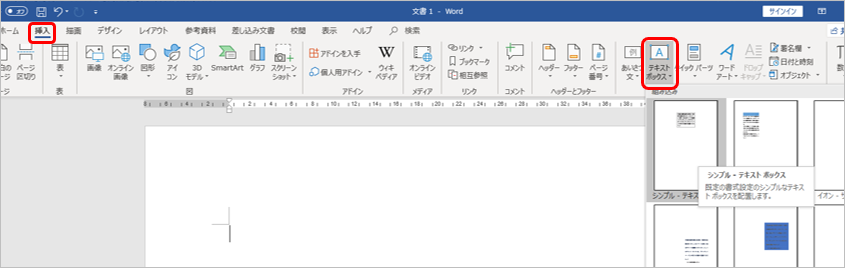
- 「挿入」タブ →「テキストボックス」→「シンプル テキストボックス」をクリックします。
 テキストボックスの挿入
テキストボックスの挿入 - 画面上でドラッグすると、テキストボックスが作成されます。
- ボックス内部をクリックして、文字を入力できます。
- 図形などと同様に、テキストボックスをクリックした時に現れる「図形の書式」タブで、ボックスの色や輪郭線などを変更できます。
 テキストボックスに塗りつぶしの色を塗った例
テキストボックスに塗りつぶしの色を塗った例
応用すると、さまざまな箇所でテキストボックスを活用できるでしょう。
テキストボックスのさまざまな使用例



演出もできます。

2段組のような表現もできます。

テキストボックスはいろいろな用途で使えますね。😁
透明なテキストボックス
テキストボックスは完全に透明にすると、背景に自然に重なるようになります。これが「透明テキストボックス」です。

透明なテキストボックスで書き込んだ文字が、絵の上に自然に重なっている様子が分かります。
透明なテキストボックスを作るには、「図形の書式」タブで「塗りつぶしの色」を「塗りつぶしなし」に、「図形の枠線」を「枠線なし」に設定すると透明にできます。

さらに図形の枠線も「枠線なし」にすれば、
完全に透明なボックスになります。
ほかの文字や図形と重ねても違和感がないので、テキストボックスの存在を意識させない自由なレイアウトができます。
事実上どこにでも文字が書き込めるわけですね!
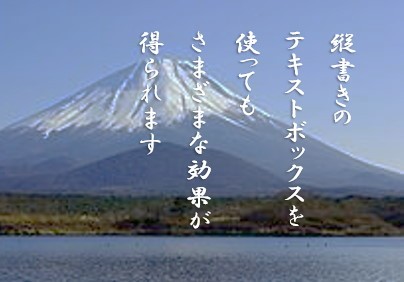
縦書きテキストボックス
テキストボックス内で縦書きすることもできます。
縦書きテキストボックスを新しく作るには、「挿入」タブ→「テキストボックス」→「縦書きテキストボックスの描画」で作れます。
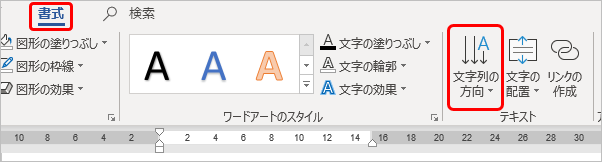
すでにあるテキストボックスを、後から縦書き化する事もできます。その場合は、テキストボックスを選択した状態で「図形の書式」タブ→「文字列の方向」→「縦書き」を選択します。


上の例では、テキストボックスに以下のような設定を追加しています。真似してみたい方は参考にしてください。
- 図形の枠線:なし
- 塗りつぶしの色:なし
- 文字の塗りつぶし:白色
- 文字の効果:影
- フォント:HGP行書体
- 文字列の方向:縦書き
行間の調整
テキストボックス内の文字のサイズを大きくすると、行間が自動的に調整され、大きく開いてしまう場合があります。

行間が不自然に開くことがあります
その場合は以下の設定を行って自動調整を無効にできます。
- 行間を調整したい範囲の文字列をすべてドラッグして選択します。
- 「ホーム」タブ →「段落」グループの右下にある「段落の設定」ボタンをクリックします。
 「段落の設定」ボタン
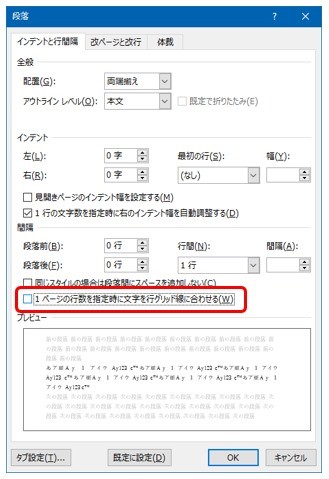
「段落の設定」ボタン - 「1ページの行数を指定時に文字列を行グリッド線に合わせる」チェックをOFFにして「OK」ボタンを押します。
 「1ページの行数を指定時に文字列を行グリッド線に合わせる」
「1ページの行数を指定時に文字列を行グリッド線に合わせる」
チェックボタン
これで行間は必要最小限の大きさとなり、行間の不自然さを解消できます2)。

文字の大きさはそのままに、行間が詰まっている様子が分かります。
ちなみに、さらに細かく行間を調整したい場合は、「行間」を「固定値」に設定し、「間隔」欄を使って自由に調整できます。 ただし狭くしすぎると文字同士が重なってしまうので様子を見ながら調整しましょう。
この行間の調整方法は、テキストボックスの外にある通常の文章に対しても同じように有効です。
オンライン画像
WORDには「オンライン画像」と呼ばれる機能があり、ネット上からイラストを取得するでき、簡単に文章中にイラストなどを挿入できます。
オンライン画像は以下のようにして作成できます。
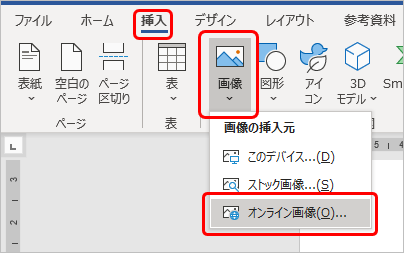
- 「挿入」タブ→「画像」→「オンライン画像」をクリックします。(WORDのバージョンによっては「挿入」タブ →「オンライン画像」)
 オンライン画像の挿入
オンライン画像の挿入 - 検索画面が出現するので、たとえば「犬」「学校」「ビジネス」など好きなキーワードを入力して検索すると、キーワードにちなんだ画像が検索されます(ごく簡単なキーワードでないと望む画像を探せないかも知れません)。
- 良い画像を見つけたら「挿入」ボタンで文章上に配置できます。また、複数の画像をまとめて選択し「挿入」することもできます。
なおカメラで撮った写真をパソコン上に保存している場合など、画像がパソコン上にある場合は、「挿入」タブ→「画像」→「このデバイス」でパソコン内の画像ファイルを選択し、文章中に挿入することもできます。
その他、ほかのアプリケーションで作成した画像を「コピー Ctrl+C」と「貼り付け Ctrl+V」を使って文章中に挿入することもできます。
アイコン
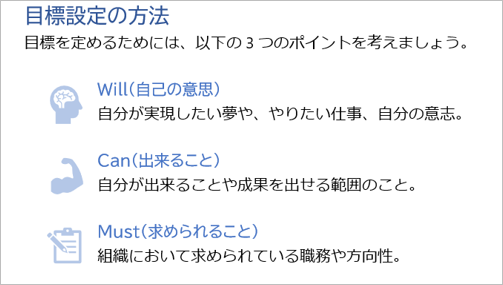
アイコンは、物事を簡単な絵柄で記号化して表現するための象徴的な絵柄です。ちょっとした意味づけを行うために使えるでしょう。
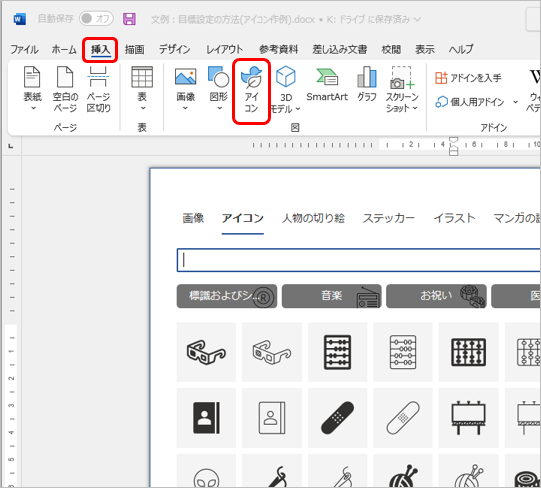
- 「挿入」タブ→「アイコン」をクリックします。
 アイコンの挿入
アイコンの挿入 - 検索画面が出現するので、好きなキーワードを入力して検索すると、それにちなんだアイコンが検索されます。
- 良いアイコンを見つけたら「挿入」ボタンで文章上に配置できます。

資料を分かりやすく表現できます。
画面のスクリーンショット
画面に写っている映像の一部または全体を切り取るのがスクリーンショットです。
以下の操作でスクリーンショットを撮れます。
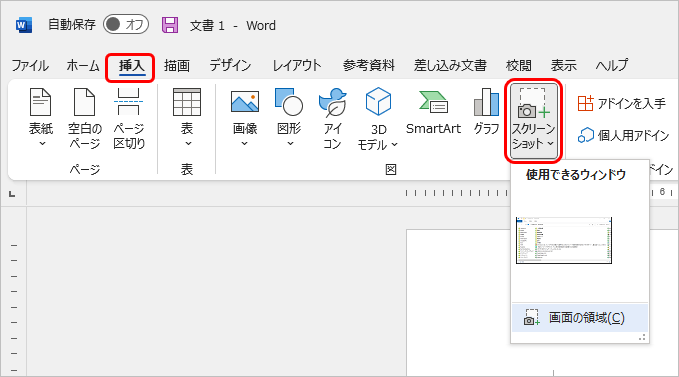
- 「挿入」タブ→「スクリーンショット」ボタンをクリックします。

- 「使用できるウインドウ」欄には、現在開いている他のアプリのウインドウが表示されます。
選択すると、そのウインドウ全体が画像としてWORD上に貼り付けられます。 - 「画面の領域」を選択してから、画面の好きな範囲を対角線上にドラッグすると、その範囲が画像としてWORD上に貼り付けられます。
画面上のあらゆる部分を画像にできるので、Google画像検索などと組み合わせると大変強力です。
また、この資料に掲載されている多くの図も、スクリーンショット機能を使用して作成されています。
ちなみに Windows の場合は Win+Shift+S、Macの場合は、⌘Command+Shift+4 キーを押すといつでもスクリーンショットが撮れます。
レイアウトオプション
「レイアウトオプション」とは、図形とその周囲の文字や他の図形との重なり方を調整する機能です。
図形の背後に文字が隠れてしまわないよう調整したり、図形の形に添って文章を記入したりできます。
文字通り、文章と画像をレイアウトするときに良く使います。
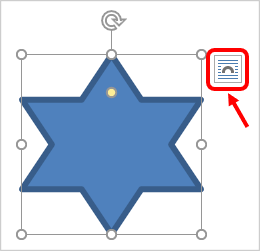
設定を調整するには図形を選択した時に右上に現れる「レイアウトオプション![]() 」ボタンで設定できます。
」ボタンで設定できます。
または図形をクリックし「図の形式」タブ →「文字列の折り返し」でも設定できます。

右上あたりに出現します。

上の図では「前面」を選択しています。
さまざまなレイアウトオプション
「レイアウトオプション」にはいくつかの設定があり、それぞれ異なった効果があります。
よく使うのは以下のようなものです。

- 「行内」この設定がWORDの初期状態です。図形は1つの文字と同じように扱われます。
BackspaceキーやDeleteキーで文章を編集すると図も一緒に移動しますし、文字の書かれていない位置には図形を配置できません3)。 行内
行内
図形は1つの大きな文字のように扱われます。
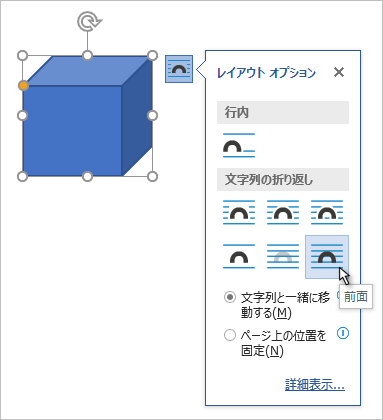
自由に移動させられません。 - 「前面」に設定すると、図形は周囲の文字の影響を受けなくなり、自由に移動できるようになります。見た目は文字の手前に重なっているように見えます。
 「前面」
「前面」
オブジェクトは文字の手前に配置されます。
自由に移動できます。 - 「背面」に設定すると、図形はWORD上の文字よりも後ろに配置されます。 自由に移動できます。
 「背面」
「背面」
オブジェクトは文字よりも奥に配置されます。
(画像の手前に文字が表示されている点に注目)
背景画像などに便利です。
自由に移動できます。 - 「四角形」に設定すると、自由に動かせる効果に加えて、周囲の文字が図形に重ならないよう自動的に四角く折り返されます。
ただし図形に押されて文章のレイアウトが崩れる場合がありますので、うまく位置を調整してください。 「四角形」
「四角形」
オブジェクトに重ならないように文字が四角く避けます。
自由に移動できます。 - 「上下」に設定すると、自由に動かせる効果に加えて、周囲の文字は図形に重ならないよう上下に移動します。
 「上下」
「上下」
文章はオブジェクトに重ならないように上下に分かれます。
この資料では、上下レイアウトを多く使っています。
自由に移動できます。
もう一つの効果
「レイアウトオプション」は、主に文字と図形の重なり方を調整するための機能でしたが、もう一つの効果があります。
それは上にも書きましたが、図形を自由な位置に配置できるようになるというものです。
WORDの初期設定では、図形などを作成した際、「レイアウトオプション」が「行内」設定になっていますが、そのままでは周囲の文字が干渉し、図形を自由な位置に配置できません。その場合は「レイアウトオプション」を「前面」「四角」など他のものに変えれば、自由に配置できるようになります。
例えば下の動画は図を配置した状態です。通常はドラッグなどで図を動かす際に制限がありますが、「レイアウトオプション」を「前面」にすると自由に動かせるようになっている様子がわかります。また「四角」に設定すると、文章が図に重ならないように配置される様子が分かります。

マウスで動かそうとしても全く動きません。


自由に動かせるようになります。
「レイアウトオプション![]() 」の活用は、WORDで図形を自由な位置に配置するための基本テクニックです。ぜひ活用してください。
」の活用は、WORDで図形を自由な位置に配置するための基本テクニックです。ぜひ活用してください。
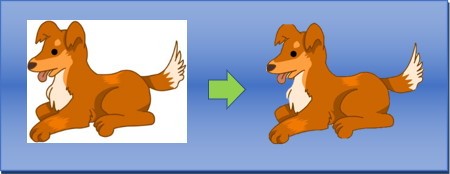
背景の削除
写真の背景が邪魔な場合は、背景を削除すると背後の画像などと自然な重なりを表現できます。

背景の削除は以下のようにして設定できます。
- 対象の画像を選択し、「図の形式」→「背景の削除」を選択します。
 背景の削除
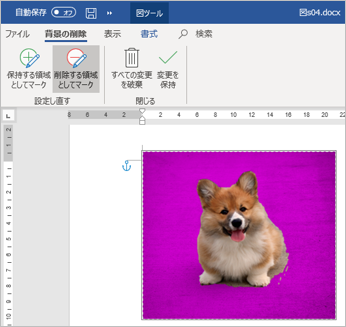
背景の削除 - 二重の枠が表示される場合は、内側の枠にキャラクターの全身が入るようにドラッグして調整します。(最近のバージョンのWORDでは、二重枠線が出ないかもしれません)
- 紫色に見える部分が背景と見なされ、削除される予定範囲となります。
- もし必要な部分まで削除されてしまう場合は「+ 保持する領域としてマーク」を選択し、消したくない部分をなぞって調整します。
- もし背景が削除されず残っている場合は「- 削除する領域としてマーク」を選択し、削除したい背景部分をなぞって調整します。
なんとなくなぞるだけで、ある程度自動的に範囲を調整してくれます。 「保持」や「削除」ボタンを使って
「保持」や「削除」ボタンを使って
背景部分を選択します
- 「✓変更を保持」をクリックすると設定が反映されます。
 背景が削除され
背景が削除され
透明になりました
もし期待通りの効果が得られなかった場合は「元に戻す(Ctrl+Z)」を使って以前の状態に戻せます。素早くやりなおせて便利です。
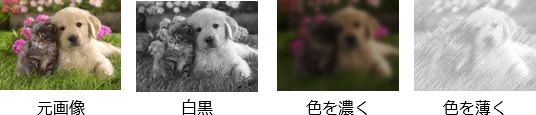
画像の色を調整する
オンライン画像や挿入した画像については、色の濃さを変えたり、タッチを加えたりして、様々な特殊効果を加えられます。
特殊効果は以下のようにして設定できます。
- 調整対象の画像をクリックして選択状態にします。
- 「図の形式」→「修整」や「色」や「アート効果」を選択することで白黒、セピア調、色を薄く、濃くするなど、さまざまな調整ができます。
 画像の色を調整する各種ボタン
画像の色を調整する各種ボタン
これらの特殊効果は、写真やイラストに対してのみ有効です。

たとえば文章の背景に写真を置く時は、色を少し薄く調整し、文字が読みやすいようにすると良いでしょう。
順序(重なり方)の調整
図形同士はそれぞれ作成した順番に重なり合いますが、重なり方を後から変更することもできます。

隠れていた部分が見えるようになります。
- 重なりを変えたい図形をクリックして選択状態にします。
- マウスを「右クリック」し「順序」→「最前面に移動」または「最背面に移動」を選択します。
「最前面に移動」の場合、指定した図形は一番手前に重なります。逆に「最背面に移動」の場合、指定した図形は一番奥に重なります。
たとえ「最背面に移動」を行っても、図形は通常の文字よりは手前に表示されますが、「順序」を「テキストの背面」または「図の形式」→「文字列の折り返し」→「背面」に設定すると、通常の文字よりさらに奥に図形を配置させられます。背景写真を設置する際などに便利です。
グループ化
図形の数が多い場合、マウスでの移動が面倒になったり、位置がズレやすくなったりしますが、「グループ化」を設定すると複数の図形を1つにまとめられます。
グループ化は以下の操作で行なえます。
Shiftキーを押しながら複数の図形をクリックします。- 図形の上でマウスを「右クリック」→「グループ化」を選択すると、選択した複数の図形を一つにまとめられます。

一つにまとめられます。
移動したりコピーしたりする際も、グループ化したものは一つのオブジェクトして扱えるので、位置がずれたり、操作ミスをしたりしにくくなり、扱いやすくなります。
なおグループ化済みの図形を再びバラバラにするには、「右クリック」→「グループ解除」をクリックします。
まとめ
- WORDは文字以外に図形・ワードアート・テキストボックス・図などを作成できます。
- 作成は「挿入」タブから行えます。
- 各種編集は「図形の書式」タブから行えます。
- このタブは図などをクリックして選択しないと出現しません。
- 図などは自由な位置に配置できない場合がありますが「レイアウトオプション」を変更することで自由配置できるようになります。
- レイアウトオプションの設定は「前面」が無難です。「四角」に設定すれば、文章と重ならないよう自動調整されて便利です。
課題 広告チラシの作成
以上の機能を参考にしながら、はがきサイズの広告チラシを作成してみましょう。これが今回の課題です。
作成例


用紙を設定する
WORDは標準設定でA4用紙に印刷する設定になっていますが、今回は「はがき」サイズになるよう用紙設定しましょう。
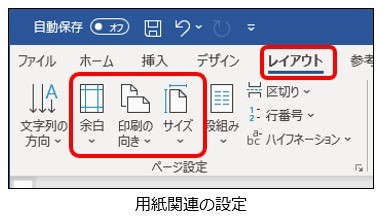
- 「レイアウト」タブを開きます。

- 「サイズ」を「はがき」に設定します。(用紙サイズを手動で設定する場合は、100mm x 148mm に設定しましょう)
- 「余白」をクリックし「狭い」に設定します。(初期設定では余白が大きすぎて、内容を記入する場所が足りません)
- 「印刷の向き」をクリック→「縦」または「横」ではがき用紙の向きを決められます。向きは好みで変更してください。
もしA4サイズ以外の用紙に印刷したくなった場合は、上記のような設定項目で用紙のサイズを調整できます。
Mac版WORDで、もしはがきサイズが存在しない場合は、「ファイル」→「ページ設定」を開き「用紙サイズ」欄で「カスタムサイズを管理」を選択すると、自由なサイズを設定できます。はがきのサイズである 幅100mm x 高さ148mm を設定しましょう。
ページの色を決める
ページ全体の背景色を設定したい場合は「デザイン」タブ→「ページの色」で好きな色を選べば設定できます。

ページの背景色を決められます
部分的に色を変えたい場合は、大きな四角形を作成して色を塗り「最背面に移動」などで一番奥に配置する方法もあります。
「ページの色」で背景色を設定しても、実際に印刷すると背景色が反映されず、背景が真っ白になる場合があります。その際は「ファイル」→「オプション」でWORDの設定画面を開き、「表示」→「背景の色とイメージを印刷する」チェックを☑ONにする必要があります。
さまざまな背景の作り方


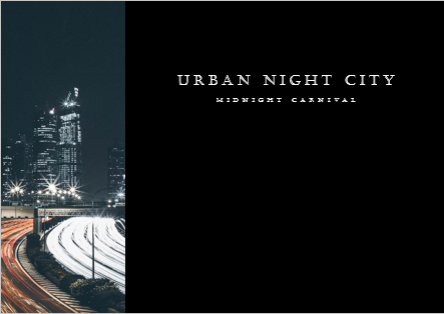
写真を配置しても良いかもしれません

画面を区切ったようなレイアウトも良いかも
記入する内容
自由なデザインで広告チラシを作成してください。
ただし広告チラシと言うからには、お客さんをお店に呼ぶために必要な情報を揃えておかないといけません。
以下のような内容を、はがき1枚に収まるように配置しましょう。
- 見出し・キャッチコピー
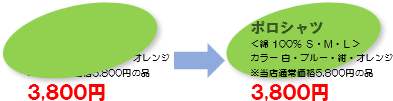
家具・インテリア売り尽くし 驚きの価格で総売りつくし
商品やセールの内容がよく分かる文言を記入しましょう。ワードアートを使うなどして、大きく書くと効果的です。
太めのフォントを使うと、インパクトを強められます。
 目立たせたい文字とそれ以外の文字でワードアートと図形を組み合わせてロゴを作っても良いでしょう。
目立たせたい文字とそれ以外の文字でワードアートと図形を組み合わせてロゴを作っても良いでしょう。
大きさを変えるとメリハリがつくでしょう
(8と31の数字だけが大きいです)
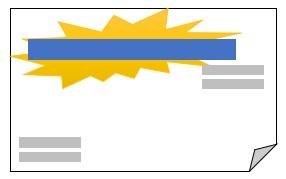
 図形とテキストボックスを組み合わせて
図形とテキストボックスを組み合わせて
白抜き文字をタイトルに使ったり 蛍光マーカーをひいたような効果も作れます
蛍光マーカーをひいたような効果も作れます - 架空の会社名
家具の山田 〒602-1234 京都市下京区123-4 TEL. 075-123-4567
実在しそうな架空の店舗名を記載し、お客さんからの問い合わせに応じられるようにしましょう。細かな情報はテキストボックスを使って書くのがおすすめです。
- 営業時間
10:00 AM ~ 9:00 PM
営業時間を書き記さないと、いつまでお店が開いているのか分からず、お客さんは困ってしまいます。お店に行ったら閉まっていた……なんて最悪ですね! 書きましょう。
もし定休日を設けたいなら、そちらも書くと良いでしょう。 - 開催期間
売り出し期間 xx月xx日~xx月xx日
セールなどを行うチラシの場合は、セール期間を書いておかないとトラブルの元です。書きましょう。

- 簡単な地図
実店舗に顧客を呼び込みたい場合は、店の場所が分かる簡単な地図を作成しましょう。来店を希望されるお客様が迷わないようにしないといけません。四角形で道路や建物を作ったり、テキストボックスで地名や通り名を記入したりすると良いでしょう。
 地図の作成例
地図の作成例
図形やテキストボックスなどを使って作れます
図の中に小さな文字を書き込みたい時は、透明にしたテキストボックスが役に立ちます。
ボックス自体がはみ出してしまっても、透明なので見た目に影響がありません。
画面の拡大
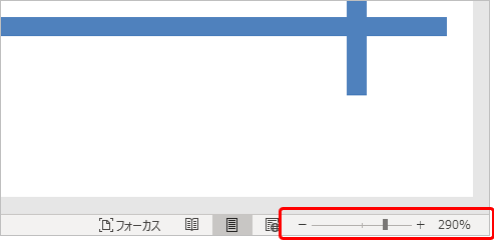
小さなパーツを操作しづらい場合は、画面を拡大して作業すると良いでしょう。
画面の拡大率は、WORDのウインドウ右下にある拡大率ゲージを左右にドラッグして調整できます。

あるいは、Ctrlキーを押しながらマウスのホイールを転がしても画面を拡大縮小できます。
作業の流れ
作業手順は、以下の流れを参考にすると良いでしょう。
- 見出しやキャッチコピーをワードアートなどで作成し、大まかな方向性を決めます。

- イラストなどを追加し、商品のイメージをつかみやすくします。

- 記載しなければいけない細かな情報をテキストボックスなどで追加します。

- 重要なキーワードは大きな文字で、細かな情報は小さな文字で書くとメリハリがあって良いでしょう。
- 全体の色やバランスを見直して、完成です。

完成例


提出
これらの情報を全て記入の上、ハガキ1枚に収まるようにレイアウトし、学習支援システム moodle を使って提出してください。
提出するWORD書類のファイル名は、学生番号 氏名 図形.docx とします。(例) 123456 山田太郎 図形.docx
学習支援システム moodle
https://cclms.kyoto-su.ac.jp/
moodleへの課題提出方法が分からない場合は、こちらに詳しい説明がありますので参照してください。
moodleに課題をアップロードする方法
提出期限は来週の授業日いっぱいとします。(moodleで確認してください)
以上で今回の作業は終了です。おつかれさまでした。
参考:オブジェクトを扱いやすくする
大学の共用パソコンは、起動時に設定内容がリセットされるため、下記の設定を行っても起動するたびに毎回やり直す必要があります。そのためこの項で紹介する設定はあまり有効でないかも知れません。困ったものです。😥
一方、個人の持ち込みパソコンを利用している場合は、毎回設定がリセットされるようなことはないので、一度下記の設定をしておけば、今後の作業がスムーズになって幸せになります。😎
WORDの初期設定では、オブジェクトを自由な位置に配置できないことがあります。オブジェクトを動かそうとしたときに周囲の文字に干渉して動けなくなるからです。それはレイアウトオプションの設定が自動で「行内」になっているからです。 詳細はレイアウトオプションの項目を参照してください。(それにしても初期設定がこんな使いにくい設定なんて、奇妙な仕様です)
たとえばレイアウトオプションで最初から「前面」が選ばれるようにするには、以下のように設定します。
- WORDのウインドウ左上「ファイル」メニュー → 画面左下「オプション」で設定画面を開きます。
- 「詳細設定」欄にある「図を挿入/貼り付ける形式」を「前面」に設定します。
 「詳細設定」→「図を挿入/貼り付ける形式」
「詳細設定」→「図を挿入/貼り付ける形式」
これで次回から新たな図形を配置した際にレイアウトオプションは自動で「前面」に設定されるようになるため、周囲の文字と干渉しなくなり、すぐにオブジェクトを自由に移動できるようになります。とてもスムーズ!
もちろん改めて「レイアウトオプション」を設定しなおせば、他の「四角形」や「背面」といった設定に手動で変更することもできます。
図形を扱うことが多い場合は、ぜひ上記の設定を行っておきましょう。参考にしてください。
そういったものは各社で独自のローカルルールがあったりして、実際には「これさえできればどこでも通用する」ような文章の書き方は存在しません。たとえば使用するアプリにしても「すべての文章をEXCELで書く!」とかいうヘンテコな会社もあります。
でも心配しないでください! 現場でいきなり無から礼儀正しいビジネス文章を作れなどと言われることはほぼありません。そういう作業を任される時は、必ずお手本を見せてもらえます。あなたはその文面やデザインを真似すれば良いのです。実は簡単な作業なのです。
それにひたすら文章を入力するだけの作業なんて楽しくありませんしね。
というわけでこの授業では、図などを使った分かりやすい文章の作り方にスポットを当てることにします。
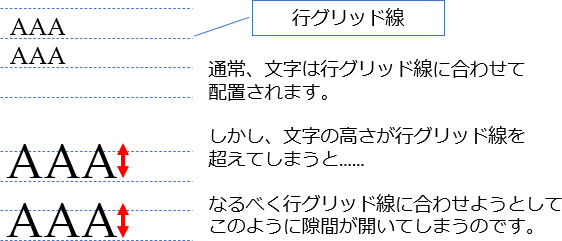
WORDでは「行グリッド」と呼ばれる、紙のノートに書かれている罫線のようなものが存在しており、文字はその行グリッドになるべく沿うように配置されます。
しかし文字のサイズが大きくなって、行グリッド1行分をはみ出すサイズになってしまうと、次の行は重ならないように1行飛ばして配置されるようになります。このせいで行間が空いてしまうのです。

そこで今回の設定では「行グリッドに合わせないようにする」ことで、文字が行グリッド線を無視し、ぴったり詰まった状態で配置されるようになるというわけです。
 」文章中に小さな画像を入れたい場合などに重宝します。文字と同じように画像を配置できるので編集作業が楽なのです。
」文章中に小さな画像を入れたい場合などに重宝します。文字と同じように画像を配置できるので編集作業が楽なのです。