目次
第6回 表(テーブル)の利用
表を作成する
HTMLで表(テーブル)をつくるには、<table>(テーブル)タグを使用します。表の中の各項目を「セル」(Cell) といいます。
表にセルを作成するために <tr> (テーブル ロウ・Table Row) タグや <td> (テーブル データ・Table Data) タグも必要になります。
まずは簡単な表を作ってみます。やってみたい方は、自己紹介ページ jikosyokai.html の空いたスペースで試すと良いでしょう。
具体的には、以下のように書きます。下の例は、縦2セル×横2セルで構成される基本的な表です。
実行結果は以下のようになります。(実際のブラウザ表示とは多少見た目が異なる場合があります)
<table border="1"> <tr> <td>セルの内容1</td> <td>セルの内容2</td> </tr> <tr> <td>セルの内容3</td> <td>セルの内容4</td> </tr> </table>
| セルの内容1 | セルの内容2 |
| セルの内容3 | セルの内容4 |
<table> <tr> <td> の各タグは、それぞれの範囲内に別の要素が入る「入れ子」構造になっており、以下のような位置関係で並んでいます。

入力する時は、先頭から順に入力すると、終了タグを忘れる、入れ子構造が壊れるなど、間違いをしやすいです。
構造が崩れないように、次のような順番で書くのがおすすめです。
見出しセル
<td>~</td> の代わりに <th>~</th> (テーブル ヘッダ・Table Header) タグを使うと、セルは「見出しセル」と認識されます。
下の例では、1行目に<th>~</th>を使っています。
<table border="1"> <tr> <th>氏名</th> <th>所属</th> </tr> <tr> <td>山田 太郎</td> <td>本社営業部</td> </tr> <tr> <td>鈴木 章</td> <td>横浜事業部</td> </tr> <tr> <td>大田 花子</td> <td>大阪第二事業部</td> </tr> </table>
| 氏名 | 所属 |
|---|---|
| 山田 太郎 | 本社営業部 |
| 鈴木 章 | 横浜事業部 |
| 大田 花子 | 大阪第二事業部 |
一般的なブラウザでは、「見出しセル」内の文字は太字で表示され、中央揃えで表示されます(ブラウザによってデザインが異なる場合があります)。見出しっぽいセルを作りたいときは活用してみてください。
他にも表では <tbody> <thead> <tfoot>といったタグも使えるのですが、必須ではないのでここでは省略します。
似た名前のタグが多いので注意してください。
入力時のコツ
同じようなタグが繰り返し現れるので、コピー(Ctrl+C)と貼り付け(Ctrl+V)のショートカットキーを使って入力すると、効率よく編集できるでしょう。
すべて手書きしようとするとミスが発生しやすくなるので、できるだけコピー推奨です。
表の構造は複雑です! <table> <tr> <td> のように1つの表にタグを3種類使う必要があり、それぞれに終了タグ </td> </tr> </table> が存在し、それらが3重の構造になっています。そのせいで、終了タグを書き忘れる、3重構造が崩れる、といった間違いが起きやすいです。
そこで「開始タグを書いたら、すぐに終了タグを書く」ように習慣づけることをおすすめします。例えば以下のような手順です。

少々の手間と引き換えに、確実に入力できます。参考にしてください。
さまざまな属性
表を構成する <table> や <tr>、<td> に属性1)を追加すると、見た目をさまざまに変えられます。
表を細かくカスタマイズしたいときは、以下の内容を活用してください。
罫線を描く
<table> に border(ボーダー)属性を追加すれば罫線を引けます。逆に言えば、初期設定では表には罫線が描かれないため、border を追加しない場合、見た目は単に文字が並んでいるだけのように見えます。
上の例ではすでに border="1" が指定されていたため、表の罫線が描かれていましたが、試しに border 属性を追加しないようにすると、以下のようになります。
<table> <tr> <td>セルの内容1</td> <td>セルの内容2</td> </tr> <tr> <td>セルの内容3</td> <td>セルの内容4</td> </tr> </table>
| セルの内容1 | セルの内容2 |
| セルの内容3 | セルの内容4 |
表の構造はできているのですが、罫線が無く、見えない表となります。要するに、文字が並んでいるだけのように見えます。
これはこれで便利だったりもします。
罫線のない表を使えば、たとえば下のように文字の位置を揃えた表現もできます。
| りんご | 88円 |
| みかん | 98円 |
| パイナップル | 120円 |
| グレープフルーツ詰め合わせ | 1,280円 |
スペースをいくつか入れて揃えようとしても、文字幅が異なるため微妙に位置がずれる事が多いので、その場合は上のように表を使って揃えれば、位置が揃って美しい見た目になるでしょう。
他にも罫線をあえて描かない表を活用する方法があります。詳しくは後述します。
話を戻して、border 属性を <table> や <td> に追加すると、罫線が描かれるようになり、一般的な表のような見た目になります。
<table border="1" > <tr> <td>セルの内容1</td> <td>セルの内容2</td> </tr> <tr> <td>セルの内容3</td> <td>セルの内容4</td> </tr> </table>
| セルの内容1 | セルの内容2 |
| セルの内容3 | セルの内容4 |
一般的な表には罫線があるものなので、border="1" を追加するようにしましょう。
border 属性に与える値は、罫線の太さを意味します。 border="0" に設定すると、罫線を消して見えなくします。border="1" で太さ1ピクセルの極細線を引きます。 border="10" のように大きな値を記入すると、罫線は太くなります。単位はピクセルです。
以下は、表の罫線を10ピクセル分にまで太くした例です。
<table border="10" > <tr> <td>セルの内容1</td> <td>セルの内容2</td> </tr> <tr> <td>セルの内容3</td> <td>セルの内容4</td> </tr> </table>
| セルの内容1 | セルの内容2 |
| セルの内容3 | セルの内容4 |
表の周囲に太い線が描かれている様子が分かります。独特な立体感のあるデザインとなります(ブラウザによって見た目が異なる場合があります)。
太い罫線をデザインの一環として意図的に利用することもあります。
背景色を設定する
<table> や <td> に bgcolor(ビー・ジー・カラー) 属性を追加すると、表やセルの背景色を設定できます。bgcolor は、BackGround COLOR(バックグラウンド・カラー/背景色)の略です。
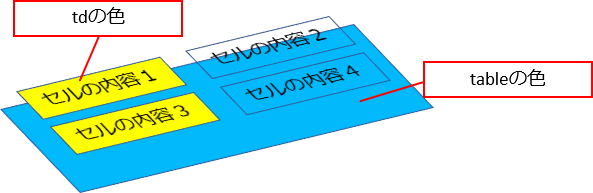
<table bgcolor="skyblue"> <tr> <td bgcolor="yellow">セルの内容1</td> <td>セルの内容2</td> </tr> <tr> <td bgcolor="yellow">セルの内容3</td> <td>セルの内容4</td> </tr> </table>
| セルの内容1 | セルの内容2 |
| セルの内容3 | セルの内容4 |
<table>にbgcolorを設定すると、背景色は表全体に塗られます。上の例では表全体が空色(skyblue)に塗られています。<td>にbgcolorを設定すると、背景色はセル一つずつに対して塗られます。上の例では左側のセルのみ黄色(yellow)に塗られています。- これらの背景色は重なって表示されます。上の例では空色の背景に黄色いセルが描かれ、色が重なっているイメージとなっています。

tableの色の上にセル(td)の色が重なります
改行を禁止する
通常、表の横幅はブラウザウインドウの横幅に応じて変化します。
ウインドウを狭くすると表やセルも小さくなります。このとき、セル内の文字はセル幅にあわせて自動的に改行されます。
この改行を禁止するのが nowrap(ノーラップ)属性です。nowrap 属性は値を持たず、単に「nowrap」と追記するだけで効果を発揮します。
<table border="1"> <tr> <td nowrap>長い文字を入力して改行の様子を確認する。</td> <td >長い文字を入力して改行の様子を確認する。</td> </tr> </table>
| 長い文字を入力して改行の様子を確認する。 | 長い文字を入力して改行の様子を確認する。 |
ブラウザの横幅を縮めて、画面の横幅を狭くしてみてください。
| 長い文字を入力して改行の様子を確認する。 | 長い文字を入力して改行の様子を確認する。 |
| 長い文字を入力して改行の様子を確認する。 | 長い文字を入力して改行の様子を確認する。 |
| 長い文字を入力して改行の様子を確認する。 | 長い文字を入力して改行の様子を確認する。 |
横幅が足りなくなった時に、右側のセルの文字は自動的に折り返され、改行がかかって表示されますが、nowrap が指定されている左側のセルに書かれた文字は折り返されず1行で表示される様子がわかると思います。
nowrap は折り返しによって文章が読みにくくなったり、レイアウトが崩れたりするのを防ぐ目的で使われます。
ただし最低限必要な端よりも画面が狭くなってしまうと、表は画面から右方向にはみ出してしまいます(横スクロールが発生するようになります)。
| 長い文字を入力して改行の様子を確認する。 | 長い文字を入力して改行の様子を確認する。 |
上の例では、幅が狭いので途中で切れてしまっています。横スクロールさせると、全体を確認できるでしょう。
改行をしてはいけないという指定なのに幅が足りないのなら、はみ出してしまうのは仕方がないことです……。あまり長い文字を改行禁止にすると、レイアウトが崩れる原因になるので、短めの文字を改行禁止にするだけにしておくのがおすすめです。
幅と高さを指定する
表の大きさを指定するためには、width (幅・ウィドス) と height (高さ・ヘイト) 属性を <table> や <td> に追加します。
値は「ピクセル単位」もしくは「%単位」で指定します。
- 「ピクセル単位」で指定すると、ウインドウの大きさが変化しても、表の大きさは固定され、変化しなくなります。
- 「%単位」で指定すると、幅や高さを割り合いで指定できます。
- 100% がどの部分の長さを基準にするかは、%指定をする場所によって変化します。
<table>に width を%指定で設定した場合は、表全体が、ブラウザ画面の横幅を100%とした可変の大きさになります。<td>に width を%指定で設定した場合は、指定したセルが、表全体の横幅を100%とした可変の大きさになります。
例1
下の場合、表全体の横幅が500ピクセルに固定されます(width="500")。
そして左側のセルにはwidth="30%"が指定されているため、左側のセルの幅は、表全体の横幅の30%で固定されます。
<table border="1" width="500"> <tr> <td width="30%">セルの内容1</td> <td>セルの内容2</td> </tr> <tr> <td >セルの内容3</td> <td>セルの内容4</td> </tr> </table>
| セルの内容1 | セルの内容2 |
| セルの内容3 | セルの内容4 |
表の横幅は固定されているので、画面の横幅を伸ばしたり縮めたりしても表は変化しません。
セルの横幅はそれぞれ、30%と残り70%になるので、3:7で仕切られるわけです。
例2
下の場合は、表全体の横幅が50%に指定されています。(width="50%")。
ブラウザ画面の横幅を伸ばしたり縮めたりしてみてください。表の横幅は画面の幅に応じて伸び縮みしますが、常に全体の半分の幅を保っている様子が分かると思います。
<table border="1" width="50%"> <tr> <td>セルの内容1</td> <td>セルの内容2</td> </tr> <tr> <td>セルの内容3</td> <td>セルの内容4</td> </tr> </table>
| セルの内容1 | セルの内容2 |
| セルの内容3 | セルの内容4 |
ピクセル単位設定と%単位設定の違い
表のレイアウトが崩れるのを嫌う場合、「ピクセル単位」指定を使って width="500" のように表の大きさを固定すると、表の幅が変化しなくなります。表のサイズが変わらない分、レイアウトが狂うことはないでしょう。その代わり、横幅が狭い画面からはみ出す場合があります。
反対に「%単位」を使って width="50%" のように表の形を整えると、大きさが可変になります。パソコンなどの広い画面で見たときも、スマートフォンなどの狭い画面で見たときも、一定の割合でレイアウトされ、画面からはみ出すことはないという特徴があります。ただし、セルの幅が画面に合わせて伸び縮みするので、中に書いた文字が改行されたりして若干見た目が変化するでしょう。
一長一短なので、どちらが優れているというわけではありませんね😆。
文字揃えを指定する
<td> に対して align属性(アラインメント・Alignment)とvalign属性(バーチカル アラインメント・Vertical alignment)属性を追加すると文字揃えができます。
水平方向
align="left" align="center" align="right"
それぞれ左揃え(レフト)、中央揃え(センター)、右揃え(ライト)
垂直方向
valign="top" valign="middle" valign="bottom"
それぞれ上揃え(トップ)、中央揃え(ミドル)、下揃え(ボトム)
水平方向については、<table> に設定することもでき、その場合は表全体を中央揃えや右揃えなどに配置できます。
下の例では、表全体を中央揃えで表示します(<table> に対して align="center")。さらに表の幅を30%にしています(<table> に対して width="30%")。
そして右側のセルについては右揃えで表示しています(<td> に対して align="right")。
<table border="1" align="center" width="30%"> <tr> <td>マスカット</td> <td align="right">1200円</td> </tr> <tr> <td>りんご</td> <td align="right">100円</td> </tr> <tr> <td>なし </td> <td align="right">80円</td> </tr> </table>
| マスカット | 1200円 |
| りんご | 100円 |
| なし | 80円 |
表全体が中央揃えされており、マスカット・りんごなどの名前は初期設定である左揃えに、1200円などの値段は右揃えになっている様子がわかります。
セル内余白を設定する
罫線と文字との間隔が密着していると、読みづらいです。そのような場合は、罫線が文字と密着しないよう、間隔をあけておくと良いでしょう。
<table> に cellpadding(セル・パディング)属性を追加すると、罫線と文字の間隔を調整できます。値として罫線と文字の間隔をピクセル単位で指定します。
padding【発音】pád・ding 【名】 詰め物をすること、またはその詰め物のこと。
<table cellpadding="20" border="1" > <tr> <td>セルの内容1</td> <td>セルの内容2</td> </tr> <tr> <td>セルの内容3</td> <td>セルの内容4</td> </tr> </table>
| セルの内容1 | セルの内容2 |
| セルの内容3 | セルの内容4 |
上の例はやや大げさな例ですが、cellpadding を「20」に設定したことで、罫線と文字の間に余白が作られている様子が分かります。
通常は、2~4ピクセル程度(cellpadding="4")間隔を開けておくと、文字が読みやすいでしょう。以下の例は、cellpadding を指定しない例と、4ピクセル設定した場合を比べてみました。
cellpaddingなし
| セルの内容1 | セルの内容2 |
| セルの内容3 | セルの内容4 |
cellpadding 4ピクセル
| セルの内容1 | セルの内容2 |
| セルの内容3 | セルの内容4 |
cellpadding によって文字と罫線の間に余白が設けられている様子が分かります。
文字と罫線が密着していると圧迫感があり読みにくいので、適宜 padding を設けてデザインを調整しましょう。
セル同士の間隔を設定する
<table> に cellspacing(セル・スペーシング)属性を追加すると、<td>~</td>によって作られるセルとセルとの間隔を調整できます。ピクセル単位で指定します。
spacing【発音】spác・ing 【名】 間隔をあけること。
<table cellspacing="20" cellpadding="4" border="1" > <tr> <td>セルの内容1</td> <td>セルの内容2</td> </tr> <tr> <td>セルの内容3</td> <td>セルの内容4</td> </tr> </table>
| セルの内容1 | セルの内容2 |
| セルの内容3 | セルの内容4 |
ちなみに cellspacing の値を0に指定すると、セル同士がぴったりと隣接したように見えます。 画像などを隙間なく配置する場合は 0ピクセルに指定する場合があります。
以下は、cellspacing を「0」に設定した例です。
<table cellspacing="0" cellpadding="4" border="1" > <tr> <td>セルの内容1</td> <td>セルの内容2</td> </tr> <tr> <td>セルの内容3</td> <td>セルの内容4</td> </tr> </table>
| セルの内容1 | セルの内容2 |
| セルの内容3 | セルの内容4 |
HTMLで作った表は、標準で罫線が2重に見えるデザインになっていますが、セル同士の隙間をゼロにすると、罫線が1本の線のように見え、WORDなどでも馴染み深いシンプルなデザインの表となります。
そのため、cellspacing="0" の設定が使われる機会は多いです。
複数のセルを結合する
あるセルを複数の列(カラム・Column)や行(ロウ・Row)にまたがって表示させたい場合、セルを「結合」させることになります。
何列(何行)分結合させるかを、colspanやrowspan属性で指定します。
colspan属性で指定した列数分、横方向(列・カラム・Column)に結合したセルになります。rowspan属性で指定した行数分、縦方向(行・ロウ・Row)に結合したセルになります。
横方向にセルを結合する例
<table border="1" cellpadding="4" cellspacing="0"> <tr> <td nowrap colspan="3">ストラックアウト!</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> </tr> </table>
| ストラックアウト! | ||
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | 8 | 9 |
上の例では、1行目の「ストラックアウト!」と書かれているセルに colspan="3" が追加されているため、横3列にまたがるセルが作られています。
なお複数列や行を結合した場合、不要になるセルの <td>~</td> は記入しません。つまり1行目は横3列分の大きなセルを作った関係上、<td>~</td> が1セットしかありませんが、2行目以降は <td>~</td> が3セットずつあります。
縦方向にセルを結合する例
<table border="1" cellpadding="4" cellspacing="0"> <tr> <td rowspan="4">シャーロック・ホームズ</td> <td>緋色の研究</td> </tr> <tr> <td>赤毛組合</td> </tr> <tr> <td>まだらの紐</td> </tr> <tr> <td>グロリア・スコット号事件</td> </tr> </table>
| シャーロック・ホームズ | 緋色の研究 |
| 赤毛組合 | |
| まだらの紐 | |
| グロリア・スコット号事件 |
上の例では、左列の「シャーロック・ホームズ」と書かれているセルに rowspan="4" が追加されているため、縦4行にまたがるセルが作られています。
やはり複数セルを結合した場合、不要になるセルの <td>~</td> は記入しないので、2行目以降には <td>~</td> を1セットしか書きません。
まとめ
このようにして <table> <tr> <td> タグを組み合わせて、表を作成できます。ウェブページ上にデータを記載する場合などに活用してください。
表の応用的な用途
レイアウト枠として表を活用する
HTMLは、文章のレイアウトを行う機能が乏しいです。
例えば文章を2段組にしたり、画像をページ上の好きな位置に配置したりする機能はサポートされていません。HTMLの規約が定められた1980年代には、現在のように広い画面もなく、自在なレイアウトも必要ないとされていたのです。
しかし時代が進み、ウェブページで様々なコンテンツを表現したいという要望が大きくなってきます。そこで先人たちは <table> をレイアウト実現のために活用することを思いつきました。
<table> では border 属性をつけ、罫線の太さを 0 に設定すると罫線が見えなくなり、表の存在が目立たなくなる仕様があります。この目立たない表のセルに文章や画像を詰め込んで、2段組や画像の配置等のレイアウトを行うのです。
具体例を以下に示します。
画像と文字をレイアウトした例
HTMLの通常の使い方では、画像の右側に長い文章を書くのは難しいです(1行だけなら書けます)。
しかし下の例では、横2列の表を作り、左側セルに画像を、右側セルに文章を入れることで、画像の右側のスペースに長めの文章を掲載しています。
<table border="0"> <tr> <td><img src="cat.jpg"></td> <td>見えない表を使って画像の右側に文章を……以下略</td> </tr> </table>

border="0" で罫線を消しています(上の例ではあえて分かりやすいように点線で見せています)。横に2つセルを作り、左側に <img> で画像を配置し、右側に文章を入力しています。
このように表を「箱(ボックス)」に見立てて、文章や画像をレイアウトする「ボックスレイアウト」という手法があります。
ページ全体のレイアウトに表が使われている例
以下の例では全体を表の中に収めることでページデザインを行っています。

表のセルを使って、二次元的なレイアウトを実現しています。
画面の端にメニューがあるような、よく見かけるデザインは、このように仕切られて書かれているわけです。
その他、さまざまなレイアウトのバリエーションとしては、以下の図に示すようなパターンがあります。

これらのレイアウトは、それぞれ表を使って大まかな形を作り、各セルの中に文字や画像を詰め込んで実現します。
特にパソコン用のサイトなどでは、広い画面を有効に使うために、こういった2段組や3段組みのようなレイアウトがよく利用されます。

<table> によるレイアウトは、簡単な知識でしっかりしたレイアウトを組むことができ、比較的複雑なレイアウトも容易に実現でき、機種による表示の差なども出にくいです。
ただしデメリットとして、レイアウトを調整する際は全ページに手を加えないといけない、HTMLの構造が複雑になりやすい、という問題もあります。
これらのデメリットを解消した次世代のレイアウト方法として、最近はスタイルシート(CSS:Cascading Style Sheets)と呼ばれる技術を使う方法が主流となってきています。
上で説明した表の色や罫線の引き方など、さまざまな調整も、実はその多くをスタイルシートを使って設定できます。
ただし、HTMLとは別にスタイルシートの書き方を学ぶ必要があります。
この実習でも、後半の授業ではスタイルシートを紹介しますので、ぜひ参考にしてください。
とはいえ、従来の方法である表 <table> によるレイアウトは、スタイルシート不要で初心者向けではありますので、よければ活用してください。
まとめ
表を作るには、<table> <tr> <td> タグの3重構造を作る必要があります。
<table border="1"> <tr> <td>セルの内容1</td> <td>セルの内容2</td> </tr> <tr> <td>セルの内容3</td> <td>セルの内容4</td> </tr> </table>
| セルの内容1 | セルの内容2 |
| セルの内容3 | セルの内容4 |

- 罫線を引くには、
<table>にborder="1"を追加します。 - 背景色を塗るには、
<table>や<td>にbgcolor="好きな色"を追加します。 - 表の幅や高さを変更するには、
<table>にwidth="x"やheight="x"を追加します。 - 文字の左右揃えは、
<td>にalign="left"align="center"align="right"のいずれかを追加します。 - セル内の余白を調整するには、
<td>にcellpadding="x"を追加します。 - セル同士の間隔を調整するには、
<td>にcellspacing="x"を追加します。cellspacing="0"にすると、罫線同士が密着し、シンプルなデザインの表になります。
- 複数の行や列にまたがるセルを作るには、
<td>にcolspan="x"やrowspan="x"を追加します。
表は、ページのレイアウトを整えるために使用される場合もあります。
課題
今回も自己紹介サイト作成の続きを行います。
前回までの授業で作成した「自己紹介ページ」を以下のように編集しましょう。
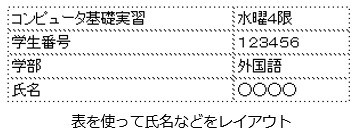
- ページ上部にある学生番号 氏名などを、表を使ってレイアウトしてください。

わかりやすいように点線を描いていますが、実際には点線は見えない状態でOKです。 - ページ全体を横800ピクセルの大きな表におさめ、表全体を中央揃えにしてください。

全体を表に収めるヒント
② ページ全体を横800ピクセルの大きな表におさめ、表全体を中央揃えにしてください。
上記の課題は複雑なようですが、意外とそうでもありません。
今回は表の中の一つのハコにページ全体を収めるだけで、2段組などはありません。つまり、たった一つのセルを持つ表を作れば良いわけです。一つだけセルを持つ表は、以下のように書けます。(背景色(bgcolor)などの設定は好きな値を設定してください)
<table border="1" cellpadding="4" cellspacing="0" bgcolor="white"> <tr><td>セル!</td></tr> </table>
| セル! |
上の例で「セル!」と書かれている場所に、本文全体を入れれば良いわけですね。
実際には本文はもっと長いので、以下のようになるでしょう。
ついでに幅の設定(width="800")や中央寄せの設定(align="center")も加えます。
<table border="1" cellpadding="4" cellspacing="0" bgcolor="white" width="800" align="center"> <tr><td> ここにとっても長い本文が入っているつもり </td></tr> </table>
| ここにとっても長い本文が入っているつもり |
要するに、本文の前に
<table border="1" cellpadding="4" cellspacing="0" bgcolor="white" width="800" align="center"> <tr><td>
を追加し、本文の後に
</td></tr> </table>
を追加すれば良いということになります。
本文とは「<body>~</body>の中に書かれている全て」なわけですから、<body>~</body> の内側に、上の文言を記入すれば良いでしょう。
もっと具体的に言うなら、あなたのページのHTML中にある <body> と </body> を探して、以下のように書き足しましょう。上下2行ずつ計4行の追加となります。
・・省略・・ <body> <!-- ↓↓↓↓本文を囲う表↓↓↓↓ --> <table border="1" cellpadding="4" cellspacing="0" bgcolor="white" width="800" align="center"> <tr><td> ・・省略(自己紹介の文章全体)・・ </td></tr> </table> <!-- ↑↑↑↑本文を囲う表↑↑↑↑ --> </body> ・・省略・・
これでページ全体を大きな表におさめられます。
提出
自己紹介ページに使用しているHTMLファイルや画像ファイルなどをまとめて「圧縮フォルダ」機能を使って圧縮し、moodleにアップロードして提出してください。
提出期限は、次週の授業日いっぱいまでとします。
学習支援システム moodle
https://cclms.kyoto-su.ac.jp/
moodleへの課題提出方法が分からない場合は、こちらを参照してください。
moodleに課題をアップロードする方法
自己紹介ページの作成は、これで完了です。次回は別のページの作成を行います。
以上で今回の作業は終了です。おつかれさまでした。
