目次
第4回 画像の編集
ウェブページでは文字以外の多くのものを画像で表現する必要があります。
写真はもちろん、タイトルロゴやスイッチ・ボタン、マーク類など、文字で表現できないさまざまなものを画像で表現する必要があります。

上記のようなものを自分で作るには、画像を編集して作らないといけないわけです。
そこで今回は、ホームページ作成に役立つ画像の編集方法を解説します。
画像編集用のアプリを使って簡単な画像を作成し、提出してもらいます。実際に作業しながら、操作方法を確認してみましょう。
全部で2つの課題に取り組んでみましょう。
使用するソフトウェア paint.net
画像の編集作業を行うには、専用のアプリケーションが必要です。
ここでは学内の共用パソコンに最初からインストールされている「paint.net」を使用します。paint.netは、市販ソフト並みの高度な機能を備えた、無料のグラフィック編集アプリです。
自分用のパソコンで使いたい場合は、無料でダウンロード・インストールができます。
paint.net公式サイト
https://www.getpaint.net/
ダウンロードサイト(Vector)
https://www.vector.co.jp/soft/review/winnt/art/se493364.html
ここからもダウンロードできます。paint.net.4.2.10.install.zip
今回の内容はWindowsでの動作が基本となっています。macを利用されている場合は、paint.netが動作しないため残念ながらここで解説している操作方法を試すことができません。学校のパソコンを使うなどしてください。
もしmacでかつ学校のパソコンを使えない状況の場合は、別のアプリを使って同様の作業を行う事もできます。こちらの記事を参考に作業を行ってください。
今回紹介した Paint.net 以外の画像編集アプリでも、およそ似たような操作で画像の編集作業が行なえますので、今回の知識を役立ててもらえれば幸いです。
paint.netの画面
paint.netを起動しましょう。
「スタート」メニュー→「paint.net」で起動できます。
学内の共用パソコンの場合は「共通アプリケーション」→「paint.net」で起動できます。
paint.netを起動すると、次のような画面になります。
大きな「メインウィンドウ」と小さないくつかの「サブウィンドウ」で構成されます。 各部分の名称は以下のとおりです。

- キャンバス:画像を編集できるエリアです。白い部分が画像編集に使う作業範囲です。絵を描くことは、このキャンバス部分にしかできません。
- ツール:ブラシや選択や塗りつぶしなど、様々な機能を呼び出します。

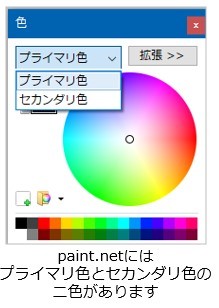
マウスカーソルを各ボタンに重ねてしばらく待つと、ツールの機能説明がポップアップで表示されます。 - カラー:色を決定します。色は2色設定でき、「プライマリ色」と「セカンダリ色」があります。
「プライマリ色」はマウスの左ボタンでドラッグした時の色や、図形の枠線の色になります。
「セカンダリ色」はマウスの右ボタンでドラッグした時の色や、図形の内部の塗りつぶし色になります。

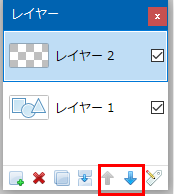
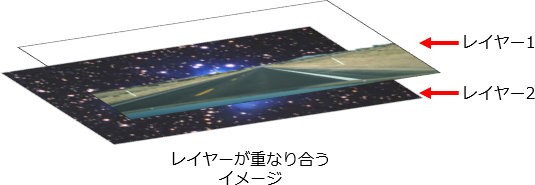
- レイヤー:複数の画像を層のように重ねあわせることができる機能「レイヤー」を管理するためのサブウインドウです。

現在のレイヤーの重なり方が表示されます。詳しい使い方は後述します。
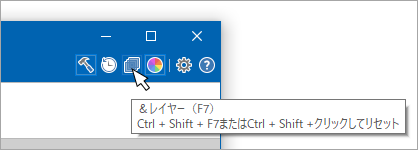
「カラー」や「レイヤー」などをうっかり閉じてしまった場合
もしもこれらのサブウィンドウを「×」ボタンで閉じてしまったら、「ウィンドウ」メニュー →「レイヤー」のように「ウィンドウ」メニューから選択するか、ウインドウ右上にあるボタンを押すことで再度表示できます。

素材ファイルのダウンロード
今回の演習で使う素材画像をダウンロードしてください。以下のリンクからダウンロードできます。
素材画像の詰め合わせ: jyokyu04_pictures.zip
圧縮フォルダになっていますので、好きな場所に保存し、展開してください1)。
中には3つの画像ファイル jupiter.jpg road.jpg space.jpg が入っています。
課題1:画像を合成する
画像編集の例として、複数の画像をひとつに混ぜた合成画像を作成します。ページ内の写真加工などに応用できます。
上でダウンロードした素材画像の詰め合わせには、以下のような合成用の画像が用意されていますので、これらを一つに合成します。

なおもし操作を間違えたら「元に戻す(Ctrl+Z)」を押すと、直前の動作を取り消せます。失敗しても安心です。
作業手順
- 背景部分の削除
「ツール」→「 魔法の杖」を選択します。 画面上部のツールバー上にある「許容範囲」欄を38%前後に設定します。
魔法の杖」を選択します。 画面上部のツールバー上にある「許容範囲」欄を38%前後に設定します。
背景となる空の部分をクリックし、選択したらキーボードのDeleteキーで選択部分を消去します。
もし消し残しがある場合は「ツール」→「 なげなわ選択」で消し残し部分の周囲をドラッグし
なげなわ選択」で消し残し部分の周囲をドラッグしDeleteキーで更に消去します。

ポイント:- 「
 魔法の杖」ツールは、クリックした点とある程度似た色の範囲を自動的に選択します。このとき「許容範囲」で、どれくらい似た色まで選択するかを調節できます。許容範囲を下げるほど、似た色と判断される条件が厳しくなります。
魔法の杖」ツールは、クリックした点とある程度似た色の範囲を自動的に選択します。このとき「許容範囲」で、どれくらい似た色まで選択するかを調節できます。許容範囲を下げるほど、似た色と判断される条件が厳しくなります。 - 画像の一部を選択した状態で、
Deleteキーを押すと、その部分を消去できます。 - 消去した部分は「透明」になります。(画面ではグレーの市松模様で表されます。)
- 背景画像の読み込み
新たな背景として、「ファイル」→「開く」などでspace.jpgを開きます。
「編集」→「全て選択(Ctrl+A)」の後、「編集」→「コピー(Ctrl+C)」でコピーします。
ウィンドウ右上の縮小画像をクリックして、先ほどのroad.jpgに切り替えをし、「編集」→「新しいレイヤーに貼り付け」で新規レイヤーにspace.jpgの内容を貼り付けます。
貼り付けた内容は手前に重なるので、「レイヤー」ウィンドウ→「 レイヤーを背面に移動」でspace.jpgが奥に重なるよう順番を変更します。
レイヤーを背面に移動」でspace.jpgが奥に重なるよう順番を変更します。
レイヤーの重なり方を調整する

ポイント:- 複数の画像を読み込んだ場合は、ウィンドウ右上の縮小画像をクリックして切り替えられます。
- レイヤーを分けることで画像同士を重ね合わせることができます。
- レイヤーの重なり方はレイヤーウィンドウ内の

 ボタンで調整できます。
ボタンで調整できます。 Deleteキーによる削除などで「透明」になった部分は、下のレイヤーの画像を透過します。
- 木星の画像を合成
さらに「ファイル」→「開く」などでjupiter.jpgを開きます。
「ツール」→「魔法の杖」を選択し、「許容範囲」を25%程度に設定し、背景である黒い部分をクリックします。
背景部分が選択されたら「編集」→「選択の切り替え」で選択範囲を反転し、木星部分が選択された状態にします。
「編集」→「コピー(Ctrl+C)」で木星をコピーし、ウィンドウ右上の縮小画像クリックで、先ほどのroad.jpgに切り替えをしたら、「編集」→「新しいレイヤーに貼り付け」で新規レイヤーに木星画像を貼り付けます。
「編集」→「選択解除」(またはCtrl+D)で選択範囲を解除したあと、「レイヤー」→「回転/ズーム」で木星を傾けたり、ドラッグして位置を調節したりして完成です。

- ファイルの保存
でき上がったら、「ファイル」→「名前をつけて保存」などでデスクトップなど好きな場所に保存してください。
ファイル名は「学生番号 氏名 合成写真」としてください。(例)123345 山田太郎 合成写真.pdn
ファイルのデータ形式はpaint.netの専用形式でかまいません。
参考:ネット上で公開する場合
もしこの画像をウェブ上で使用したい場合は、改めて JPG PNG GIF 形式のいずれかで保存し直す必要があります。具体的には、もう一度「名前をつけて保存」を選択し、「ファイルの種類」をJPGなどに変更することです。ウェブページに掲載する画像は JPG PNG GIF 形式のどれかでないと、ブラウザが正常に表示できない場合があるからです。
では、paint.net専用形式のファイルが不要かと言うと、そうでもありません。
paint.net専用形式のファイルは、別途大切に保管しておきましょう。画像を後で編集し直したくなった場合に、paint.net専用形式でないとレイヤーなどの状態が保存されずに一枚の絵になってしまうため、レイヤーの位置を再調整するといった作業ができなくなり、編集が難しくなります。
まとめ
このようにpaint.netでは選択範囲をうまく設定してコピーや削除をしたり、レイヤーを使ったりすることで簡単に合成写真を作ることができます。また、「透明」を駆使することで、ページの背景ときれいに重なる画像を作ることもできます。写真掲載をするときや、ロゴを合成してタイトル画像を作る時などに活用してください。
課題2:ボタンを制作する
HTMLの表現能力は限られているため、ウェブページでは例えばサイト内を移動するためのメニューボタンや、小さなマークなどを表現するために、画像が使う必要があります。今回はpaint.netを使って、下のようなボタンに見える画像を制作します。

作業手順
- キャンバスの準備
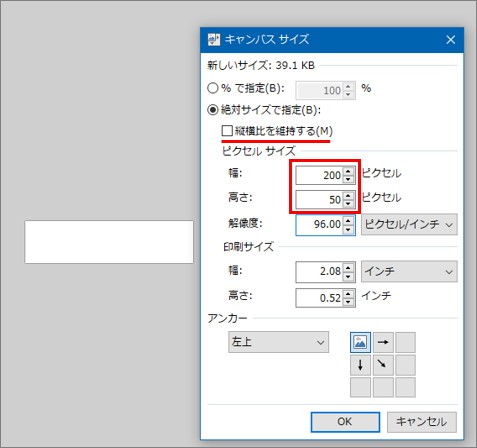
paint.netを起動したら、キャンバスサイズを調整します。
「イメージ」→「キャンバス サイズ」で 幅:200ピクセル 高さ:50ピクセルに設定します。
(「縦横比を維持する」チェックがONになっている場合は、幅と高さが連動して変化するので、OFFにする必要があるでしょう)

キャンバスを準備する - グラデーションをかける
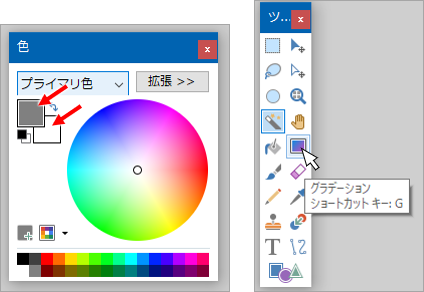
「カラー」ウィンドウでプライマリ色をグレー、セカンダリ色を白に設定し「ツール」→「 グラデーション」を選択。キャンバス上で縦にドラッグをしてグラデーションを設定します。
グラデーション」を選択。キャンバス上で縦にドラッグをしてグラデーションを設定します。
色の設定とグラデーション
やり直す場合は、再度ドラッグしなおせば何度でもやり直せます。
良いグラデーションができた場合は、キーボードのEnterキーを押して完了させます。

ポイント:- グラデーションを使用した際は、「カラー」ウインドウで設定した「プライマリ色」から「セカンダリ色」へと色が変化します。
- グラデーションのためにドラッグするとき、
Shiftキーを押していると、ドラッグする角度をある程度固定できます。垂直・水平方向などに正確にグラデーションを作成するのが簡単になります。 - 画面が小さくて細かな操作がしづらい場合は、「ツール」→「
 ズーム」で画面を拡大して作業すると良いでしょう。左クリックで拡大、右クリックで縮小です。
ズーム」で画面を拡大して作業すると良いでしょう。左クリックで拡大、右クリックで縮小です。 - 応用として、あらかじめ好きな形の選択範囲を作成したあとでグラデーションを実行すると、選択範囲の内側だけにグラデーションを描画できます。
- 影色の設定
プライマリ色がグレーの状態で、「ツール」→「 図形」を選択し、「四角形▼」、「ブラシ幅」を1に設定したら、ボタンの周囲を囲むようにドラッグしてボタンの枠線をひきます。ひき終わったら、
図形」を選択し、「四角形▼」、「ブラシ幅」を1に設定したら、ボタンの周囲を囲むようにドラッグしてボタンの枠線をひきます。ひき終わったら、Enterキーを押して完了します。

枠線を引いた例 - ハイライト色の設定
プライマリ色が白の状態で「ツール」→「 図形」を選択し、「四角形▼」、「ブラシ幅」を1に設定したら、先ほどの枠線の1ピクセル内側をドラッグします。これで光沢のような立体感のある表現ができます。
図形」を選択し、「四角形▼」、「ブラシ幅」を1に設定したら、先ほどの枠線の1ピクセル内側をドラッグします。これで光沢のような立体感のある表現ができます。Enterキーを押して完了させます。
立体感が生まれました
- 飾りの追加
更にボタンの周囲に飾りをつけるため、プライマリ色を緑に設定し、「 図形」を選択し、画面上部のツールバーで「塗りつぶし図形を描く」を選択したら、ボタンの左右に四角形を配置します。
図形」を選択し、画面上部のツールバーで「塗りつぶし図形を描く」を選択したら、ボタンの左右に四角形を配置します。Enterキーで完了です。

飾りを追加した例 - 新規レイヤーに文字の入力
「レイヤー」→「 新しいレイヤーの追加」で新しく「レイヤー2」を挿入します。
新しいレイヤーの追加」で新しく「レイヤー2」を挿入します。
レイヤーの追加レイヤー2が選択されている状態で、「ツール」→「 テキスト」を選択します。
テキスト」を選択します。
プライマリ色を好きな文字色に設定し、フォントを「メイリオ」など好きな日本語フォントに変更し、文字の大きさを18程度に設定したら、キャンバス上をクリックして、ボタン名を入力します。
文字の位置がずれた場合は、「ツール」→「 ピクセルの移動」で文字の位置を調整できます。
ピクセルの移動」で文字の位置を調整できます。

ボタン名を追加した例もし前の工程で選択範囲が残っている場合は、「編集」→「選択解除(Ctrl+D)」で選択範囲を解除してください。選択範囲が残っていると、その範囲内にしか書き込みが行えない仕様のため、文字が入力できない場合があるからです。(逆にこの仕様を応用すると、選択範囲からはみ出さないように色を塗ったり線を引いたりするといったことが可能になります)
- 別の文字の入力
さらに「レイヤー」→「 新しいレイヤーの追加」で新しく「レイヤー3」を挿入します。
新しいレイヤーの追加」で新しく「レイヤー3」を挿入します。
レイヤー3が選択されている状態で、「ツール」→「 テキスト」を選択し、別のボタン名を入力します。
テキスト」を選択し、別のボタン名を入力します。
入力した文字は重なって表示されますが、レイヤーウィンドウの右端にあるチェックボックスをOFFにすると、レイヤーは一時的に見えなくなるので、レイヤー2のチェックボックスをOFFにして、正しい表示にします。



ポイント:- 同じデザインで一部の表示だけが異なるパーツをたくさん作りたい場合、このようにレイヤーの表示ON/OFFで切り替えるようにすると、簡単に似たパーツを量産できます。最初から作り直す必要はないので便利ですね! サイトデザインの参考にしてみてください。
- ファイルの保存
でき上がったら、「ファイル」→「名前をつけて保存」などでデスクトップなど好きな場所に保存してください。
ファイル名は「学生番号 氏名 ボタン」としてください。
ファイルのデータ形式はpaint.netの専用形式でかまいません。
課題 作成した画像の提出
今回作成した2つの画像ファイル「学生番号 氏名 合成写真.pdn」と「学生番号 氏名 ボタン.pdn」の両方をmoodleにアップロードして提出してください。ファイルのデータ形式はpaint.netの専用形式でかまいません。
提出期限は、次週の授業日いっぱいまでとします。
学習支援システム moodle
https://cclms.kyoto-su.ac.jp/
moodleへの課題提出方法が分からない場合は、こちらを参照してください。
moodleに課題をアップロードする方法
まとめ
今回は、画像編集アプリpaint.netを使って、画像の合成や、新規作成を行いました。他の画像編集アプリ(Adobe Photoshop等)でも、おおむね同じ作業工程で画像編集ができますので、参考にしてください。
さらにpaint.netを使った画像編集について知りたい場合は、基礎実習(上級)ページの「補足資料」コーナーにある「paint.netによるさまざまな画像編集」を参考にしてください。
以上で今回の作業は終了です。おつかれさまでした。




