目次
第3回 サーバーと色と画像の利用
戻る
今回の授業では、3つのテーマを扱います。
それぞれ、ホームページを公開するための仕組みであるウェブサーバについてと、HTMLにおける色の表現、画像表示のしかたです。
まずウェブサーバーを作ってページを閲覧する方法を解説します。
 次にページのいろいろな部分に色を塗り、好きな画像を掲載できるようになります。やはりページには色どりが欲しいですよね。
次にページのいろいろな部分に色を塗り、好きな画像を掲載できるようになります。やはりページには色どりが欲しいですよね。
そしてこれらを踏まえ、先週作成した自己紹介ページに色や画像を使って飾り付けを行い、提出してください。
ウェブサーバー
前回は、自己紹介の文章をウェブページにした jikosyokai.html を作りました。
jikosyokai.html をダブルクリックすれば、ブラウザが起動し、HTMLを読み取りながら、うまい具合にページを表示してくれます。

自己紹介ページ
しかしこの方法は正式なものではありません。あなたのパソコン上でページっぽいものが表示されていますが、インターネット上で公開されているわけではありません。あくまであなたのパソコン上で見た目を再現しているだけに過ぎないのです。
そこで今回の最初のテーマとして、ホームページを公開する仕組みである「ウェブサーバー」について学んでみましょう。そして正式な手順でウェブページを表示する方法を学びましょう。
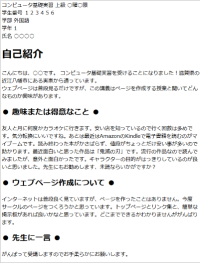
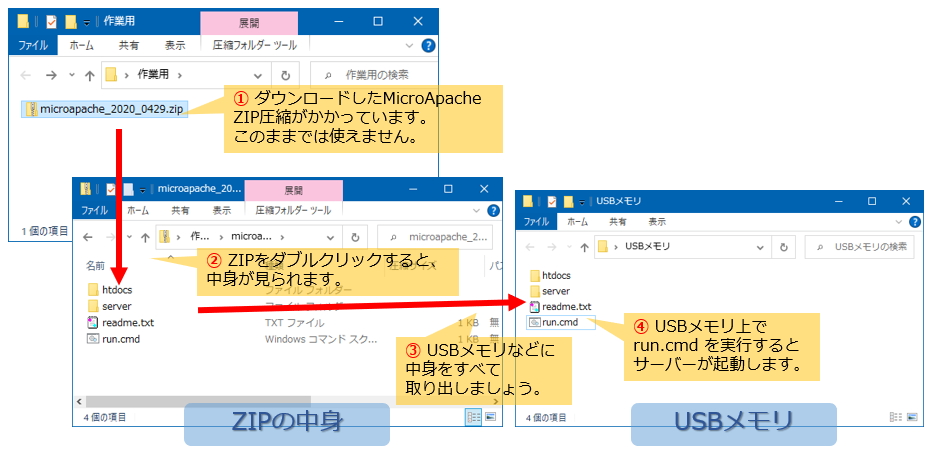
ページを公開するしくみ
ウェブページは、本来インターネットに公開するものです。
公開するには「ウェブサーバー」あるいは単に「サーバー」と呼ばれるコンピュータの働きが必要です。
その仕組は、ウェブサーバー内の定められた場所「ウェブページ公開用スペース」に、あなたが作成した文章や画像等のファイルを配置すると、ファイルの内容がインターネット上に公開されるというものです。ウェブサーバーは24時間稼働しており、ページ閲覧者に対してあなたのページの情報を速やかに提供するのです。

サーバーはどこ?
サーバーが無ければ、作ってしまえば良いのです!😁
サーバーと言っても、特別な機器である必要はありません。もちろん数百万円する業務用の機器をサーバーにすることはありますが、そこまでしなくても、普通のパソコンでサーバー用のアプリを動かせば、それはサーバーなのです。
というわけで今回は、より簡単にサーバーを実現するために、あなたのパソコンを一時的にサーバー化するアプリケーションを導入します。
Windowsの場合、以下のアプリケーション「Microapache(マイクロ・アパッチ)」をダウンロードし、使用してください。
Microapache microapache_2021_1221.zip
MicroapacheはWindows専用のアプリです。 Macを使っている場合はMicroapacheは使えませんので、別の方法でサーバーを用意します。記事を飛ばして次のサーバーを準備する(Mac)に進んでください。
Microapacheとは
 Microapache(マイクロ・アパッチ)は、世界中で使用されている有名なウェブサーバーソフトウェア「Apache(アパッチ)」を小型・軽量化したWindows用アプリケーションで、実行するだけで一時的にWindowsパソコンにウェブサーバーの機能を追加します。また、プログラムの実行環境や簡単なデータベース実行環境も備えています。(Apache 2.4.25, PHP 5.6.30, GD2 and SQLite)
Microapache(マイクロ・アパッチ)は、世界中で使用されている有名なウェブサーバーソフトウェア「Apache(アパッチ)」を小型・軽量化したWindows用アプリケーションで、実行するだけで一時的にWindowsパソコンにウェブサーバーの機能を追加します。また、プログラムの実行環境や簡単なデータベース実行環境も備えています。(Apache 2.4.25, PHP 5.6.30, GD2 and SQLite)
そう、Microapacheはあなた専用の小さなウェブサーバーなのです。
Microapacheは非常にコンパクトかつシンプルな設計になっていますが、それゆえセキュリティー的にはあまり強固ではありません。ですからMicroapacheを使ってインターネット上で本格的なウェブサービスを行うのは避けてください。あくまで個人的な用途で利用してください。たとえば、授業で行う実習のような目的にぴったりです。
もっと本格的なサーバーアプリケーションを使えば本格的にネットにコンテンツを公開できますが、この授業ではあくまで私的なウェブサーバーを作って演習をするのにとどめておきます。ご容赦ください。m(_ _)m
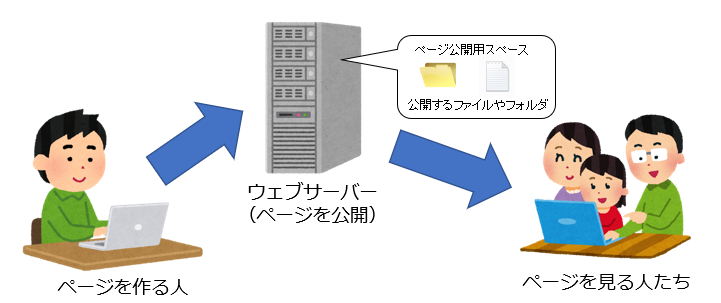
Microapacheのインストール
- 上記のリンクから Microapache をダウンロードしてください。
- zip形式の圧縮フォルダで圧縮されていますので、圧縮フォルダの中身をUSBメモリ上などに配置すれば使用可能な状態になります。
- USBメモリの使い方については補足資料コーナーの「USBメモリの利用」記事を参考にしてください。
- USBメモリ上に配置した
run.cmdをダブルクリックで実行すると、サーバーが起動します(後述)。これで準備完了です。

Microapacheの構造
Microapacheの圧縮ファイルを展開すると、以下のようなものが含まれます。これらのものが全てUSBメモリを開いた最初の階層にある状態にしてください。

| 内容 | 解説 |
|---|---|
htdocsフォルダ | このフォルダの中にHTMLファイルなどのウェブコンテンツ3)を入れてください。 |
serverフォルダ | Microapacheのプログラム本体などが格納されています。(基本的に触りません) |
readme.txt | Apacheのバージョンなどを記したメモです。(基本的に触りません) |
run.cmd | Microapacheを起動するためのスクリプトです。 |
htdocsフォルダの中には、最初から仮のページとしてindex.htmlが入っています。
htdocsフォルダの開き方
htdocsフォルダを開くには、USBメモリがパソコンに接続されている状態で、Windowsの場合はWin+Eキーを押してエクスプローラのウインドウを開き、画面左のメニューから「リムーバブルディスク」または「USBドライブ」のように書かれているものを選択し、そこにあるhtdocsフォルダをダブルクリックすると良いでしょう。
Microapacheの実行とアクセス
run.cmdをダブルクリックするとMicroapacheが起動します。簡単ですね。
Microapacheを起動すると、同時に黒いウインドウが出現します。

黒いウインドウはWindowsの「コマンドプロンプト」というものですが、簡単に言うとMicroapacheが実行中であることを示しています。サーバーを使用している間は閉じないでください。邪魔な場合は右上の「_」ボタンで最小化してタスクバーに格納できます。
Windowsのファイアウォール設定が開くかもしれません。その場合は「許可」のようなボタンを押しておいてください。(なお「拒否」してもおそらく問題はありません)
そして自動的にブラウザが起動し、サーバーのアドレスhttp://localhost:8800/ が開きます。ちなみに「localhost」とは「自分のコンピュータ自身」という意味です。「自分のコンピュータ自身」にブラウザでアクセスできるということは、あなたのパソコンが一時的にウェブサーバーになったということです。これはすごい!
初期状態ではブラウザに「Hello, this is Microapache server in the localhost.」のようなメッセージが表示されるはずです。これが、仮のホームページになっています。

この仮のページの正体は、htdocsフォルダに最初から入っている index.html です。いささか地味な見た目ですが、index.html を書き換えれば、好きな内容を表示できます。
たとえば index.html の中身をあなたの自己紹介文章に置き換えれば、http://localhost:8800/であなたの自己紹介ページが表示されるというわけです。
もしうっかりブラウザを閉じてしまった場合は、再び http://localhost:8800/ にアクセスしてください。
何度も使う場合はブラウザのブックマーク(お気に入り)に登録しておくと、いちいちアドレスを入力しなくて済むので便利です。
これであなたのパソコンのサーバー化は完了です。
Microapacheを停止させる
Microapacheの利用を辞める場合は、例の黒いウインドウ上で何らかのキーを押すか「×」ボタンで閉じると終了します。終了するとサーバー機能は停止し、http://localhost:8800/ は使えなくなります。「サイトにアクセスできない」という主旨のエラーが表示されることでしょう。
もう一度Microapacheを起動したい場合は、USBメモリに入っている run.cmd をダブルクリックしてください。
まとめ
htdocsフォルダ内に必要なファイルなどを入れておきましょう。- Microapacheを起動させるには、
run.cmdを実行し、http://localhost:8800/にアクセスします。 - Microapacheを終了させるには、黒いウインドウを「×」で閉じます。
サーバーを準備する(Mac)
Macの場合は、標準でサーバーを動作させる機能を持っています。USBメモリも不要です。さすがMac!
以下の方法でサーバーを準備しましょう。
- 「ターミナル」アプリを起動して、いくつかのコマンドを入力する必要があります。以下の手順で「ターミナル」アプリを起動してください。
- Dock内などにある「アプリケーション」→「ユーティリティ」→「ターミナル.app」を選択します。

- ファイルを配置するためのフォルダを作成します。ここではMacの
 ホームフォルダに「htdocs」というフォルダを作成します。ターミナル上に以下のコマンドを入力し、Returnキーを押してください。
ホームフォルダに「htdocs」というフォルダを作成します。ターミナル上に以下のコマンドを入力し、Returnキーを押してください。mkdir -p ~/htdocs
- コマンドは複雑なので、コピー(
Command⌘+C)・貼り付け(Command⌘+V)による入力をおすすめします。 - 上記コマンドは、最初に一度だけ実行すればOKです。
- 仮のトップページ index.html を作成します。ターミナル上に以下の長いコマンドをコピー・貼り付けを使って入力し、Returnキーを押してください。
echo "<html><head><title>Tis is test page</title></head><body>Hello, This is PHP server in the localhost.</body></html>" > ~/htdocs/index.html
横に長いので、選択漏れにご注意ください。
- これで、htdocsフォルダ内に仮のページ「index.html」が生成されました。
- 上記コマンドも、最初に一度だけ実行すればOKです。
- 準備ができたら、いよいよサーバーを起動します。ターミナル上に以下のコマンドを入力し、
Returnキーを押してください。php -S localhost:8800 -t ~/htdocs
- 上記コマンドを実行後は、サーバー起動状態になります。起動中は、ターミナルを操作できなくなりますが、ターミナルのウインドウは閉じずにそのままにしておいてください。
- ブラウザなどから以下のアドレスにアクセスしてください。
http://localhost:8800/
「Hello, This is PHP server in the localhost.」と書かれたページが表示されれば成功です。
これであなたのMacをサーバー化する準備は完了です。
なおサーバーの利用を辞める場合は、ターミナルのウインドウをアクティブにし、Ctrl+Cキーを押してください。これでサーバー機能が停止し、http://localhost:8800/ は使えなくなります。
もう一度サーバーを起動したい場合は、ターミナル上に上記の「php -S localhost:8800 -t ~/htdocs」を再度入力してください。ターミナル上では、キーボードの「↑」キーを押すと過去に入力したコマンドを呼び出せるので、同じコマンドを再び実行したい場合は、何度か「↑」キーを押してphp -S localhost:8800 -t ~/htdocsを表示させてからReturnキーを押すと手っ取り早いです。
htdocsの開き方
Macの場合はFinderの新しいウインドウを開き(Command+N)、画面左のメニューから![]() ホームフォルダ(Macのユーザー名が書かれているはずです)を選択し、そこにある
ホームフォルダ(Macのユーザー名が書かれているはずです)を選択し、そこにあるhtdocsフォルダをダブルクリックすればたどり着けます。
htdocsフォルダ内にHTMLファイルや画像ファイルなど、サイトに必要なファイルを配置してください。
編集作業のやり方
Microapache(やMacのサーバー)では、もちろんあなたの好きなHTMLファイルをウェブページとして表示できます。
初期状態では「Hello~」のようなメッセージが出るだけの仮ホームページが設置されていますが、CGIや他のページを表示させたい場合は、htdocsフォルダの中にアクセスし、最初からある仮のindex.htmlをテキストエディタアプリで書き換えて好きに編集するか、フォルダの外に出したり別の名前に変更したりして無効化してから、自分の好きなファイルをコピーして配置してください。この作業はいつでも行えます。

つまりサーバーを使う場合は、htdocsフォルダの中身を編集するのが主な作業になるということです。
アクセス方法
基本的にはブラウザを起動し、http://localhost:8800/ のようなアドレスにアクセスするということでした。
では、いろいろなページを複数作った場合、それぞれに正確にアクセスできるでしょうか?
例えば jikosyokai.html のようなファイルにアクセスしたい場合は、http://localhost:8800/jikosyokai.html のようにファイル名までしっかり記入してアクセスしてください。
同様に xyz.html を表示したいなら、http://localhost:8800/xyz.html にアクセスすれば良いわけです。ファイル名は状況にあわせて変えましょう。
もし http://localhost:8800/ のようにファイル名を省略してアクセスした場合は、Microapacheは自動的に index.html という名前のファイルを探し、その内容を表示するという仕様になっています。
つまり index.html という名前のファイルが、サイトのトップページになるということですね。
もし http://localhost:8800/ のようにファイル名まで書かずにアクセスしたのに、index.html が存在しない場合は、エラー画面が表示されます。注意してください! 出すべきファイルが無いのでは仕方ないですね……。
エラーを出さないためには、とりあえずフォルダの中に index.html を作っておくのが無難です。
もちろん htdocs 内に存在しないファイルにアクセスしようとした場合も、エラー画面が表示されます。
このように http://~ のようなアドレスでページにアクセスするのが正式なアクセス方法です。
編集後のリロード
htdocsフォルダで作業をしてページに何らかの変更をした場合、その内容がすぐにブラウザに反映されるわけではありません。
何かを書き換えて変更したら、ブラウザの画面を最新の情報に更新(リロード![]() )し、ページの再読み込みを行ってください。ブラウザ画面でキーボードの
)し、ページの再読み込みを行ってください。ブラウザ画面でキーボードのF5キーまたはCtrl+R(Macの場合はCommand+R)を押せば再読み込みができます。
これは前回までの説明と同じですね。
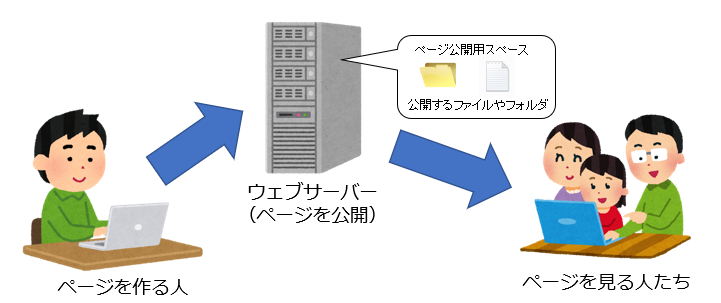
別のパソコンでもMicroapacheを実行
ちなみにWindowsでMicroapacheをUSBメモリ上に配置している場合、別のパソコンにUSBメモリを接続すれば全く同じ方法でサーバーを実行させられます。もちろんhtdocsフォルダ内に保存したコンテンツも、別のパソコンで表示できます。自宅にWindowsパソコンがある場合も便利だと思います。

他のパソコンに接続しても、同じように使えます!
というわけで、今後は htdocsフォルダ内にさまざまなファイルを配置し、 http://localhost:8800/ にアクセスしてサーバーの動作を試していくと良いでしょう。
でもサーバーって必要?
しかし振り返ってみると、Microapacheなんて導入しなくても、ダブルクリックすればとりあえず表示できますし、htdocsフォルダにファイルを置くとか、めんどくさくなっただけに思えるかも知れません。
ですが今回紹介した手続きは、正式なウェブサーバーを利用する場合でもほとんど同じなのです。なので本当にインターネット上にページを公開する予行演習だと思ってもらえると幸いです。
またウェブサーバーを使えば、サーバー上で動作させるプログラム「CGI」を利用できるようになるメリットがあります。プログラム(CGI)はWindows上でダブルクリックしただけでは動作しませんので、絶対にサーバーが必要なケースであるといえます。
CGIを使えば、たとえばコメント欄、ブログ、スケジュール管理など、高度な処理が行えるようになるでしょう。これについてはもう少し後の授業で紹介します。
参考:正式なサーバーを利用する場合
もし正式なウェブサーバーと契約をして、ウェブページをインターネット公開する場合は、htdocsフォルダにHTMLファイルを置いたように、サーバー内の所定の場所に公開したいHTMLファイルを配置すればよいのです。このとき自分のパソコンではなく、別のコンピューターがウェブサーバーを担当しているので、ネット越しにファイルを送る「アップロード」作業を行う必要があるでしょう。

「所定の場所」がどこなのか、どうやって「アップロード」をするのかといったことはサーバーによって異なるので、使用するサービスの説明ページを読むなどして指定の方法で操作する必要があるでしょう。
例えば専用アプリ(FTPクライアントと呼ばれる種類のアプリケーションです)を使ってサーバーにファイルを転送したり、専用の管理画面を使ってページを記入したりアップロードしたりと、やり方は使用するサーバーによってまちまちです。
ですが基本的な流れは同じです。要は指定された方法で、サーバー内の所定の場所にファイルを置けば良いのです。
Microapacheに慣れておけば、本当にウェブページをインターネットに公開する時も、ほとんど同じやり方でできるということですね。😁
ぜひ活用してみてください。
色の表現
 それでは次に、HTMLで色を表現する方法を学びましょう。やっぱりページには色があったほうが華やかで良いですよね!
それでは次に、HTMLで色を表現する方法を学びましょう。やっぱりページには色があったほうが華やかで良いですよね!
教科書を持っている場合は、第3章 P.60を参照してください。
まずは色の基礎知識を勉強しましょう。
HTMLで色を表現する方法は、主に2種類あります。
それは「カラーネーム」と「カラーコード」です。これらを使って、ページの背景色や、文字の色などを変えられます。
カラーネーム
「カラーネーム」とは red yellow green blue といった色の名前で指定する方法です。直感的に色を指定できますが、表現できる色に限りがあります。
HTMLの基本となる規格のHTML4.01では、以下の16色が定義されています。
| 色 | カラーネーム | 色 | カラーネーム |
|---|---|---|---|
| black | green | ||
| silver | lime | ||
| gray | olive | ||
| white | yellow | ||
| maroon | navy | ||
| red | blue | ||
| purple | teal | ||
| fuchsia | aqua |
現在は拡張され、さらに多くのカラーネームが利用できます。他のさまざまなカラーネームについてはこちらなどを参考にしてください。
HTMLクイックリファレンス(WEBカラーリファレンス)
Color-Sample.com
教科書の巻末資料にも、カラーの一覧があります。ぜひ活用してください。
要するに英語で色の名前を書けば、それっぽい色を表示してくれるということです。
カラーコード
もう一つの色の表現方法である「カラーコード」とは #00FF00 や #8080A0 のように#に続けて6桁の16進数の数値で色を指定する方法です。
なお上で紹介したようなカラーネームは、カラーコードのうち特定の物に名前をつけたものです。それぞれ以下のように対応しています。
| カラーコード | カラーネーム | カラーコード | カラーネーム |
|---|---|---|---|
| #000000 | black | #008000 | green |
| #c0c0c0 | silver | #00ff00 | lime |
| #808080 | gray | #808000 | olive |
| #ffffff | white | #ffff00 | yellow |
| #800000 | maroon | #000080 | navy |
| #ff0000 | red | #0000ff | blue |
| #800080 | purple | #008080 | teal |
| #ff00ff | fuchsia | #00ffff | aqua |
こちらはやや難解ですが、コンピュータが出せる全ての色(約1,600万色)を指定できます。
より微妙な調整ができ、思い通りの色合いが作れます。
要するに #00aabb のような数字とアルファベットの羅列を見たら、それは色を示すカラーコードなので、まるごとコピーして使えば同じ色を出せるということです。
16進数
ここからはカラーコードに関する専門的な話です。「細けぇこたぁどうでもイイ!」という場合は、次の色にまつわるHTMLタグ解説 まで読み飛ばしてください。
気になる方は下の説明を読むと、カラーコードの作り方が分かります。
カラーコードでは、「16進数」という数字の表現方法が使われます。
16進数とは、0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F の16個の記号を使って数値を表す方法です4)。
10進数の数え方と、16進数の数え方の対応は、以下のようになります。
| 10進数 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | ... |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 16進数 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F | 10 | 11 | ... |
10進数で「10」が16進数では「A」、「11」が「B」、「12」が「C」……というふうに、16進数ではアルファベットが混じります。
そして、10進数で「15」にあたるのが、16進数では1桁の最大値「F」です。
さらに、10進数で「16」になったとき、16進数では「10」になるという感じです。
10進数では10番目の数字を使う時に桁上がりが起きて2桁になるように、16進数では16番目の数字を使う時に桁上がりが起きて2桁になると、まあ、そんな感じです。
0と1の2進数で動作しているコンピューターにとっては、10進数よりもこちらのほうが都合が良いため、カラーコードでも16進数が使われます。
3原色と混色
カラーコードでは #99AAFF のように6桁の数値で指定するという話でしたが、その6桁は、2桁の16進数が3セットあると考えてください。
2桁ずつが R G B ( 赤Red , 緑Green , 青Blue ) 3つの色の強さを表します。この赤・緑・青が「3原色」と呼ばれ、すべての色はこの3つの色の混色で表現されます。
3色を混ぜると何色になるかは「光の3原色(加法混合)」のルールにしたがって決まります。

たとえば #99AAFF なら 赤が 99、緑が AA、青が FFの強さを持つということです。
2桁の16進数で色を表す場合、00 が最も暗く、FF が最も明るい値 となります。00からFF までで、0~255まで256段階の値を表現できます。 ざっくり言うと以下の順に強くなると考えるとわかりやすいです。
(暗い)00 < 11 < 22 ・・・ 99 < AA < BB < CC < DD < EE < FF(明るい)
ちょうど中間の色合いは7Fもしくは80です。
カラーコードを試す
実際にカラーコードがどんな色になるか試してみたい場合は、色シミュレーターのページで試してみましょう。
そして良い色ができたら #xxxxxx のようなカラーコードをメモしておけば、いつでも同じ色を再現できます。
試しにさまざまな色を作ってみましょう。
たとえば#FFFF00の場合、黄色になります。2桁ごとに区切って # FF FF 00 と考え、赤 と 緑 が強く(FF)、青 は全くない(00) 状態です。赤と緑をだけを混ぜた結果、黄色(Yellow)になります。上の光の3原色を参考にしてください。純粋な黄色なのでとってもビビッドな感じですね。
他の色(青)を混ぜて白っぽくすると、レモンイエローのようになります。
もしこの色が気に入ったのなら、#FFFF88 をコピーしてあなたのページで使ってしまってもOKです(具体的な使い方は後述します)。もちろん自分で微妙にカスタマイズしてもOKです。
カラーコードが同じなら、コンピューターは全く同じ色を発色します。
全ての色が最小となる#000000は黒色(Black)で、全色最大となる#FFFFFFは白色(White)です。中間あたり#888888はグレー(gray)です。
このように赤緑青の差が少なくなるほど、いわゆる「無彩色」に近づきます。
オレンジを作りたいなら、赤に少し緑を混ぜると良いでしょう。#FF8800 ぐらいでしょうか。2桁ごとに区切って # FF 88 00 と考え、赤の強さが FF(最強)、緑の強さが 88(中間)、青の強さが 00(最弱)というわけです。実際の色合いは以下のようになります。
ここから数字を減らして暗くしていくと、茶色に近づきます。数字の大きさは上で説明した16進数のルールに従います。
たとえば #7ED4FF なら、2桁ごとに区切って # 7E D4 FF と考え、赤の強さが 7E、緑の強さが D4、青の強さが FF というわけです。水色のような色合いですね。
青がもっとも強く、緑が混じることで水色味が強くなります。赤も少し混じることで、彩度が抑えられ、自然な色合いになります。
純粋な緑 #00FF00 はやや明るくきつい色合いに見えがちなので、他の赤や青も混ぜて、色をなじませます。赤を多めに足すと、黄緑に近づきます。例えば #BBFFAA なら下のような感じです。
このように、赤緑青にあまり差をつけないようにすると、自然色に近づきます。自然界では様々な色が混ざり合っているからです。
全体の明るさを抑えると、暗く沈んだ色合いになっていきます。下の色合いは、カーキ色というかオリーブグリーンのような感じですね5)。
赤緑青の差を大きくすると、より派手で人工的な色合いになります。例えば上の色により極端な差をつけると、以下のようになります。
かなり人工的な黄緑色になりましたね。コントラストが高く、ポップな感じです。
逆に赤緑青の差を小さくすると、自然な色合いとなり、さらに差を小さくすると、上で示したような無彩色へとなっていくわけです。
ピンクを作りたいなら、紫を明るくする感じです。紫は赤と青の混合で作れるので、#FF00FF です。ここから青を少しだけ弱めて赤みを強くし、赤や青を超えない程度に緑を足して全体を明るくしていきます。#FFCCEE という感じでしょうか。
とってもピンク!😲
さまざまな色が作れそうですね!
微妙な中間色も、カラーコードをコピーすれば全く同じ色合いを再現できます。
それでは次に、具体的にHTML上で「カラーネーム」や「カラーコード」をどう使うのか解説していきましょう。
色にまつわるHTML
それでは、実際にHTML上で色を使う方法を解説します。6)
ページ全体の色
ウェブページの背景色や文字色を設定できます。効果範囲はページ全体に及びます。
設定方法は<body>タグに以下のように属性を追加します。
<body bgcolor="black" text="yellowgreen">
これはサンプルです。 このような色になります。
上の例では、bgcolor属性でページの背景色を黒色(black)に、text属性で文字色を黄緑色(yellowgreen)に設定しています。
上ではカラーネームを使用していますが、もちろんカラーコードも使用できます。black = #000000 / yellowgreen = #9ACD32 なので、以下のように指定しても同様の結果になります。
<body bgcolor="#000000" text="#9ACD32">
これはサンプルです。 このような色になります。
確かに同じ結果になりますね……。
とまあ、このようにページ全体の文字色と背景色を、カラーネームやカラーコードを使って一括で変えられます。
一部の文字の色
ページ全体の色を設定するのではなく、文章中の特定の文字だけ色を変えるには <font> (フォント)タグと color(カラー) 属性を使います。
<font>~</font>で囲われた範囲内の文字の色が color 属性で指定した色に変わります。
下の例では「重要」という文字の色が赤色(red)になります。
きわめて<font color="red">重要</font>です。
きわめて重要です。
他のタグと重ねて使うことも出来ます。
下の例では「重要」という文字が、<b>の効果で太字になり、かつ<font>の効果で橙色(orange)になります。
きわめて<font color="orange"><b>重要</b></font>です。
きわめて重要です。
太字、かつ橙色になりました。
下の例は<h1>による見出しですが、「第一章」の部分だけが<font>の効果で緑色(green)になります。
<h1><font color="green">第一章</font>はじめに</h1>
第一章はじめに
見出しの一部だけ色が変わる様子が分かります。
このようにして、作りたいサイトに合った色にデザインすると良いでしょう。
後ほど課題を提出する際に、自己紹介ページに色を付けて提出してもらいますので、色付け方法をマスターしておきましょう。
さっそく自己紹介ページに好きな色を塗ってみてもOKです。
画像の挿入
今回のもう一つのテーマ、ウェブページ上に画像を配置する方法について解説します。
教科書を持っている場合は 第2章 P.35 を参照してください。
HTMLではページ上に好きな画像を表示させられます。
画像を表示するには <img>(イメージ IMaGe) タグを使用します。 しかし、画像を扱うにはいくつかの注意点があります。
注意点
ウェブページ上で使用する画像は、以下のような条件を守ってください。
- 画像は別途、画像ファイルを用意してください。
- 画像ファイルの名前には、半角英数文字を使ってください。全角文字は使えません。 (前回解説した、HTMLファイルの名前付けと同じルールです)
- 画像のデータ形式は、「JPG形式」か「GIF形式」か「PNG 形式」のいずれかを使用してください。
- 画像ファイルは、原則、HTMLファイルと同じ場所に配置してください。
条件が守られていないと、画像にアクセスできず、ページが正しく表示されない場合があります。
データ形式
ウェブページで使用できる画像のデータ形式は一般的には「JPG形式」か「GIF形式」か「PNG 形式」のいずれかです。
それぞれのデータ形式には長所と短所、向いている種類の画像と、向かない種類の画像があります。
詳しく知りたい場合は「補足資料」コーナーにある「画像ファイルのデータ形式」の記事を参考にしてください。
おおざっぱにいうと、写真のような画は「JPG形式」、イラストなどシンプルな画は「PNG形式」で保存するのがおすすめです。
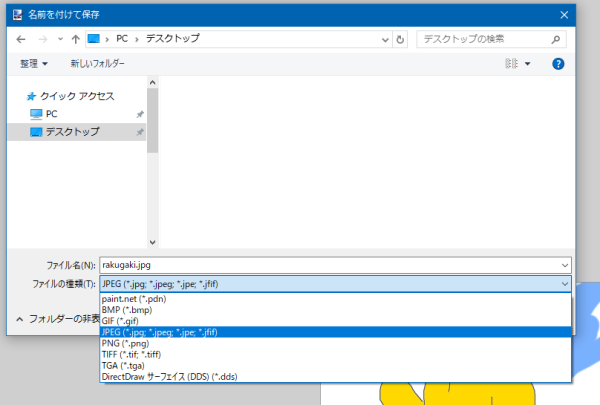
画像のデータ形式は多くの場合、保存をする際に選択できます。画像を扱うほとんどのアプリケーションでは、「ファイル」→「名前を付けて保存」の際に、画像のデータ形式を選べます。
一般的なアプリケーションの場合、以下のような画面で「ファイルの種類」欄などを使って画像のデータ形式を選べることが多いです。

保存をするときに、ファイルの種類を選べます。
画像を用意する方法
ウェブページの画像を掲載する前に、まず画像を用意する必要があります。
画像はいくつかの方法で用意できます。
- 画像編集アプリケーション(ペイントツールやPaint.netなど)を使って描く。
- 画面に映っている映像の一部を切り取って使用する。(画面キャプチャー)
- 携帯カメラの写真やスキャナで取り込んだ写真などを利用する。
それぞれの方法を解説します。
画像編集アプリで絵を描く
画像編集ソフトウェアを使って自分で絵を描くことができます。
Windowsの場合であれば標準で「ペイント」というアプリケーションが搭載されています。ペイントを起動したい場合は「スタート」→「Windowsアクセサリ」→「ペイント」で起動できます。
- 作成する画像の大きさ(面積)に注意しましょう! 基本的に画像は実寸大でページに表示されます。目安としては、画像の大きさはおよそ画面の8分の1程度が良いでしょう。ペイントの場合は画面の白い部分(キャンバスと呼びます)の右下角をドラッグして大きさを調整できます。
その他上記の「画像を扱う際の注意点」に注意してください。
「ペイント」アプリの場合、画像のデータ形式は「ファイル」→「名前を付けて保存」の際に以下のように選べます。

ただしあまり高機能ではありませんので、より本格的な絵を描くためには、別途専用のお絵かきアプリをインストールしたほうが良いかもしれません。
Macの場合
macOSには描画アプリが標準でインストールされていないように見えますが、実は「プレビュー」アプリを使うと簡単な絵を書くことはできます。
「プレビュー」はMacのFinderからJPEG、PNGといった形式の画像ファイルをダブルクリックした際に起動するアプリです。実はこの「プレビュー」アプリは、画像ファイルを表示できるだけでなく、描画する機能も搭載されています。
描画機能を試すには、適当な画像ファイルを開くなどして「プレビュー」を起動した後、「メニュー」から「表示」→「マークアップツールバーを表示」を選択すると、簡単な描画が行なえます。
直線、矢印、長方形、長方形(角丸)、楕円、吹出し、文字入力等が行えます。 また、線の太さ、色、塗りつぶしの指定もできます。
ただし機能は限定的なので、やはり本格的な絵を描くためには、別途専門のアプリをインストールする必要があるかもしれません。
画面の一部を切り出す(画面キャプチャー)
 Windowsアプリ「Snipping Tool」を使うと、画面の一部分を切り出して画像として保存できます。
Windowsアプリ「Snipping Tool」を使うと、画面の一部分を切り出して画像として保存できます。
例えば画面操作の様子を画像にして保存したり、WORD等で作成したワードアートを画像として保存したりできます。
- Snipping Tool を起動します。「スタート」→「Windowsアクセサリ」→「Snipping Tool」を選択します。
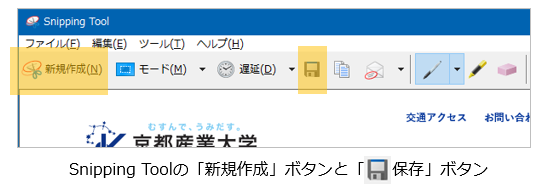
- 「新規作成」ボタンが押されている状態で、取り込みたい部分を画面上でドラッグします。(ドラッグした範囲が画像として切り出されます)
- 保存ボタンを押して、画像を保存します。

画面に映っている映像であれば何でも一部分を切り出して画像として保存できるため、大変強力なツールです。
あらゆるアプリケーションからウェブページ用の画像を調達できます。
Snipping Toolの詳しい使い方が知りたい場合は、基礎実習(上級)ページの「補足資料」コーナーにある「SnippingToolによる画像取り込み」の記事を参考にしてください。
- 最近のWindows10を利用している場合は、ショートカットキー
Win+Shift+Sを押すと、直接画面キャプチャーを行えます。
選択範囲が画像として「コピー」されるので、WORDやお絵かきアプリなどに「貼り付け」をすると、キャプチャした画像を使えます。 - Macの場合は、ショートカットキー
Command+Shift+4で同様に画面キャプチャーできます。
カメラの写真やスキャナで取り込んだ写真などを利用する
カメラをUSBケーブルでパソコンに接続したり、写真の入ったメモリカードをパソコンに接続し、画像をパソコンに読み込ませます。
画像編集アプリで写真を編集したり拡大縮小をしたり、Snipping Toolで写真の一部を切り取っても良いでしょう。
後ほど課題を提出する際に、自己紹介ページ内に画像を掲載して提出してもらいますので、絵を描いたりSnipping Toolで画像を切り出すなどして好きな画像を用意しておきましょう。(簡単なもので結構です)
<img>による画像の表示
画像は用意できましたか? それではその画像をHTMLページ上に表示させてみましょう。
上でも書きましたが、HTMLでは<img>(イメージ IMaGe)を使えば、あらかじめ用意した画像をウェブページに表示できます。
具体的には以下のように使用します。
<img src="画像ファイル名">
属性を付けて細かく指定をする場合は、以下のようになります。
<img src="画像ファイル名" alt="説明文" width="画像の縦ピクセル数" height="画像の横ピクセル数" >
src属性
src属性で表示する画像のファイル名を指定します。 どの画像を表示するか分からないと<img>の意味はないので、必ず書く必要があります。必須です。 src は source (ソース) の略だと言われています。元、源、源泉、情報源といった意味の言葉です。
下の例の場合は、HTMLファイルと同じ場所にある title.jpg を読み込んで画面に表示します。(もちろん、画像ファイルはあらかじめ用意しておく必要があります)
<img src="title.jpg">
これが画像を表示するための最もシンプルな方法です。
alt属性
alt属性には何らかの問題で画像が表示できない場合に、代わりに表示されるメッセージを記入します。多くの場合は、なんの画像であるかを示すような文章が好ましいです。
メッセージはマウスカーソルを画像にかざした時にも表示されます。カーソルを画像に重ねてしばらくじっとしていると、altで指定した文字列が画面に表示されます。
その他、システムがページの読み上げを行う時、画像の代わりとして読み上げられます(おもに視覚障碍者用の機能として活用されます)。
alt は alternate(オルタネート)が語源とされています。「代用」といった意味あいでしょうか。
<img src="fig1.jpg" alt="図1 各勢力の関係性">
たとえば、下の画像にマウスカーソルを重ねて少し待つと「図1 各勢力の関係性」というテキストが表示されることと思いますが、これがalt属性で指定した文字列に対応しています(画像の内容には特に意味はありません)。

バリアフリー的な観点からは、alt属性を指定しておくのが推奨されています7)。
widthとheight属性
width(ウィドス)と height(ヘイト)属性に数値を指定すると、指定の大きさで画像を表示します。width が「幅」で、height が「高さ」に対応します。単位はピクセルです。
幅や高さの設定を省略すると、画像本来の大きさで表示されます。幅や高さを指定すると、そのサイズに拡大・縮小されて表示されます。
<img src="mycat.jpg" width="300" height="275"> <img src="mycat.jpg" width="150"> <img src="mycat.jpg" width="100">



同じ画像を表示していますが、width と height で幅や高さを変えれば、見た目の大きさが変わっている様子が分かります。
なお画像の本来の大きさ、つまり縦横のピクセル数は、画像ファイルを「右クリック」→「プロパティ」で詳細情報を開くと確認できます。
width と height でサイズ指定を追加するメリットは、以下のような点が挙げられます。
- 画像のダウンロードが終わるよりも早く画像サイズが分かるので、画面のレイアウトが素早く決まり、ページ表示までの待ち時間が短縮されます。
- ロード中にページのレイアウトが崩れません。
できるだけ設定しておくと、ページ表示を高速化できるでしょう。
ただし画像データは全てダウンロードされてから、閲覧者のブラウザ内で拡大縮小処理が行われるので、見た目の画像サイズを小さくしても、ダウンロードされるデータ量を節約することにはなりません。
たとえば画素数が多い高性能カメラで撮った写真は、とても画像のサイズとデータ容量が大きいです。そこでwidth属性で小さなサイズを指定すると、たしかに見た目は小さくなりますが、大容量のデータがダウンロードされてしまうことには変わりはありません。全部ダウンロードが済んでから、自分のパソコン上で縮小処理が行われるからです。
よって、もし無駄なデータ量を節約したい場合は、あらかじめ画像編集アプリを使って最適なサイズに縮小するなど下処理をしておく必要があるでしょう。
align属性
画像は基本的には左揃えでページ上に配置されます。
もし中央揃えや右揃えで画像を配置したい場合は、 align 属性が利用できます。(前回の講義参照)
下の例では、align="center" によって、画像を中央揃えで表示しています。
<img src="mycat.jpg" width="150" align="center">

align="right" なら、下のように画像を右揃えで表示できます。
<img src="mycat.jpg" width="150" align="right">

alignの設定をしない場合は、原則左揃えで表示されるので、align="left" を使う機会はあまりないかもしれません。
用途があるとすれば、他の設定の影響で初期位置が右揃えや中央揃えになっている時に、それらを打ち消して左揃えしたい時に align="left" を使う場合はあります。
画像が表示できない場合
もし画像が表示できない場合は、きっと原因があります。
画像が表示できない場合の対処法の記事を参照してください。
ファイルの参照方法(パス)
ここでは、ファイルの所在をより厳密に指定する方法を紹介します。 別のフォルダに入っている画像を呼び出したりするときに必要になる技術です。
とりあえず、HTMLファイルと同じ場所に画像を置いておくなら、この技術は不要です。読み飛ばしてもらっても良いかも知れません。
より深く理解したい人はこちらの資料を御覧ください!
なおこの資料を後から見たくなったときのために、補足資料コーナーにも同じ「パスについて」記事を掲載しておきます。参考にしてください。
今回のまとめ
- Microapacheで、自分のパソコンをサーバーにできます。
http://localhost:8800/でアクセスできます。 - 「カラーネーム」や「カラーコード」で、色を表現できます。
<body text="red" bgcolor="gray">~</body>でページの背景色や文字色を決められます。<font color="red">~</font>で文字の色を変えられます。<img src="画像ファイル名.jpg">で画像をページに配置できます。
課題 自己紹介ページの作成
上記を踏まえ、前回作成していた「自己紹介ページ」内に<img>を使って、好きな画像を追加してください。
また、ページの背景の色や文字の色を好みの色に設定してください。

提出
ページが正しく表示できることを確認したら、自己紹介ページのHTMLファイルと、使用した画像ファイルを全てmoodleにアップロードしてください。
今回は「圧縮フォルダ」機能を使ってHTMLファイルと画像ファイル両方を1つに圧縮してからmoodleにアップロードしてください。
ウェブページを課題提出する際や、サーバーにアップロードして公開する場合は、HTMLファイルの他に、使用した画像ファイルなど含め、全ての関連ファイルを提供する必要があります。必要なファイルが不足しないよう注意しましょう。
圧縮フォルダの使い方については基礎実習ページの補足資料コーナーにある「圧縮フォルダの利用方法」記事を参照してください。検索するなどして調べてもOKです。
学習支援システム moodle
https://cclms.kyoto-su.ac.jp/
moodleへの課題提出方法が分からない場合は、こちらを参照してください。
moodleに課題をアップロードする方法
提出期限は、次週の授業日いっぱいまでとします。
以上で今回の作業は終了です。おつかれさまでした。
次回の授業に備えて
今回はウェブページに画像を掲載する方法について解説をしました。
次回、本格的なペイントアプリを使って、ウェブページ用の絵を描く方法について解説をします。(なお絵心が無くてもなんとかなる内容なので、心配ご無用です)
もし自分用パソコンを使う場合は、あらかじめ時間のあるときに、次回使用するペイントアプリをダウンロード・インストールして準備しておくとスムーズです。
こちらの次回資料を参考にインストール作業を済ませておくのが良いかも知れません。
しかしMicroapacheの仕様で、CGIを動作させたい場合、経路上の全てのフォルダの名前が半角英数字のみで構成されている場合のみ動作するという制限があります。
例えばWindowsの場合、Windowsにログオンする際のユーザー名に日本語が使われていなければ、デスクトップやドキュメントフォルダ内でMicroapacheが正常動作するかもしれません。
デスクトップは、実は
C:\Users\ユーザーID\Desktopというフォルダ構成になっているので、WindowsのユーザーIDに全角文字が混じっていると、前述の条件が崩れてしまうからです。よってここではUSBメモリの一番最初の階層にファイルを配置することを勧めているというわけです。
同様に16進数の場合は10がA、11がB、12がC……15がF という具合です。
