目次
第2回 HTML文章の作成
 ここではさっそく、ウェブページ(ホームページ)の元となる「HTMLファイル」を作るための基礎知識を解説します。
ここではさっそく、ウェブページ(ホームページ)の元となる「HTMLファイル」を作るための基礎知識を解説します。
そして簡単な自己紹介ページを作成し、moodleに提出してもらいます。
難しそう? 手順を踏めばOKなので、そうでもないと思いますよ。きっと。
今回の内容には、今後の作業の基本となる知識が多く含まれます。もし後で基本操作が分からなくなったら今回の内容を見返してください。
教科書を持っている場合は、第2章も参考にしてください。
ウェブページを作るには
ウェブページは「HTML (Hyper Text Markup Language/ハイパーテキスト マークアップ ランゲージ)」という規則にのっとって記述します。HTMLはマークアップ言語と呼ばれるものの一種です。
なお「マークアップ」とは、文書構造(テキスト)や視覚表現(装飾)などの情報を、コンピューターが正しく認識できるように、タイトルや見出しなどの各構成要素に「タグ」と呼ばれる目印を書き込み、意味付けを行っていくという意味です。
ウェブページとして正しい表示を行うには、この「HTML」形式で書かれたHTMLファイルを作成する必要があります。

とりあえずページを作ってみる
細かいことはさておき、まずはシンプルなウェブページを作ってみましょう。
正式なウェブページを作るには、最低限書かなければいけないことがあります。 具体的には以下ようなタグを書かなければならないというルールがあります。
ファイルを用意する
実際に試してみたいですか? 上の内容をすべて選択し、コピー(Ctrl+C)して、テキストエディタに貼り付け(Ctrl+V)すれば、新しいHTMLページが作れます。「ファイル」 → 「名前を付けて保存」などで「デスクトップ」や「ドキュメント」など、好きな場所に保存しましょう。ファイルの名前は blank.html としておきます。ファイルの名前は、半角英数文字で書いてください。詳しくは後述します。
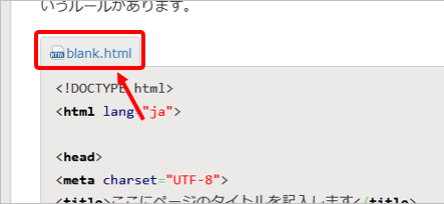
あるいは、上の「blank.html」と書かれている部分をクリックすれば、全体をファイルとしてダウンロードもできるので、自分で作る手間を省けます。

やはり「名前を付けて保存」を使って「デスクトップ」や「ドキュメント」など、好きな場所に保存しましょう。ファイルの名前は自動的に blank.html となるはずです。
とりあえず表示してみる
テキストエディタで作るなり、ダウンロードするなりして、HTMLファイルをゲットしたら、保存した blank.html をダブルクリックしましょう。ブラウザ(ウェブページを見るためのアプリ)が自動的に開いて、どんなページになるか分かります。たぶん「これがHTMLページだ!」と書いてある、シンプルなページが開くと思います。

とってもシンプルなウェブページです……
地味でごめんなさい
書き換える
ページに書かれている文章を書き換えてみましょう。blank.html をテキストエディタ(以下エディタ)にドラッグ1)して放り込むと、中身を編集できます。
もしも上の作業ですでにHTMLファイルを読み込んだ状態になっているなら、改めてやり直さなくてもそのままでOKです。
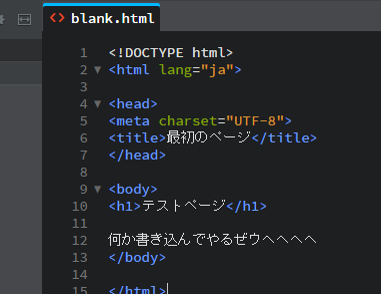
「これがHTMLページだ!」と書いてある部分が文章なので、好きな文章に書き換えてみましょう。
もし何か失敗したら「元に戻す(Ctrl+Z)」を使えば、直前の操作を取り消せして無かったことにできるので安心です。
最悪どうしようも無くなったら、またダウンロードし直せば良いでしょう。
書き換えたら、「ファイル」→「上書き保存(Ctrl+S)」で忘れずに保存をしてください。

エディタについて
大学のパソコンの場合は「サクラエディタ」というアプリが使えます。「共通アプリケーション」→「サクラエディタ」で起動できます。

自分のパソコンを使う場合は、事前にインターネットから何らかのテキストエディタアプリをダウンロードし、インストールした上で起動してください。詳しくは 前回の資料 を参照してください。
編集方法について
HTMLファイルの内容を書き換えるには、エディタにHTMLファイルを読み込んで編集します。
あるいはエディタを起動し、白紙の状態から直接書き始めることもできます(ただし1から全て書くのは大変かと思います)。
ファイルをエディタで開くのは簡単で、多くの場合ファイルをエディタのアイコンにドラッグするか、エディタがすでに開いている場合は、そのウィンドウにファイルを直接ドラッグすると読み込まれ、編集作業に入ることができます。

その他「ファイル」メニュー→「開く」などで読み込ませたいファイルを選ぶ方法もあります。好みの方法で読み込めます。
あとは文字を消したり書いたりして、自由に書き換えられるというわけです。
保存について
書き込みが終わったら、「ファイル(F)」メニューで「名前をつけて保存」や「上書き保存」を選択し、編集内容を保存(セーブ)します。
とりあえずセーブしないとデータは消えてしまいます。家庭用ゲームとかでもそういうのよくありますよね?

この操作はほとんどのアプリで共通です。
保存(セーブ)は頻繁に行いますので、保存するためのショートカットキー Ctrl+Sを覚えてくと効率的です。セーブのSです。(Macの場合は ⌘Command+S)
キーボードの Ctrl キーを押しっぱなしのまま S キーを押すと、その時の状態を瞬時に保存できます。とても素早く保存できるのでおすすめです。 画面上ではほとんど変化が無いので心配ですが大丈夫。最近のパソコンなら0.1秒もあれば保存されます。
リロード
ところが保存をしても、ブラウザに表示されているページの内容がすぐに書き換わるわけではありません。
そんなときは、ブラウザ画面上で一度クリックし、ブラウザがアクティブになっている状態2)で、リロード「![]() 」ボタンを押してください。
」ボタンを押してください。
画面が更新され、書き換えた内容が反映されるはずです。

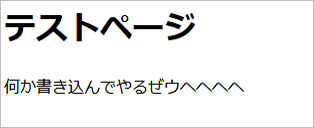
ページが書き換わりました。
このように画面を書き換えることを「リロード」といいます。
なおリロードは、キーボードの上の方にある F5 キーを押してもできます。 この授業ではリロードをしょっちゅう使うので、覚えておくと便利でしょう。
まとめ
このようにして、ページの編集作業を行うわけですね!
作業の手順は分かりましたでしょうか?
- HTMLファイルをテキストエディタに放り込んで開く。
- HTMLファイルは資料からダウンロードしたり、一度作ったものをコピーして使い回すと良いでしょう。
- テキストエディタで内容を書き換えて、上書き保存(
Ctrl+S)する。 - ブラウザの画面をリロード(
 または
または F5)して、更新する。

編集作業は、この手順1~3の繰り返しになります。
同じファイルを何度も書き換えるなら、2~3の繰り返しとなるでしょう。
それでは、もう少し詳しい部分を説明していきましょう。
HTMLファイル
ホームページの元になるのが「HTMLファイル」です。 まずは、HTMLファイルについて詳しく知りましょう。
HTMLファイルというのは、HTML形式で書かれたファイルのことです。 といっても特別なものではなく、単に決められた作法で文字が書かれているだけのテキストファイルです。

HTMLファイルはテキストエディタアプリで簡単に作成できます。
ウェブページを作成する作業は主に、このHTMLファイルを作成するものとなります。
HTMLファイルの名前
HTMLファイルの名前には、ある程度の約束事があります。名前を付けて保存するときには、ファイル名の付け方に気をつけてください。
基本は xyz.html というように .html (または .htm) という拡張子を付けてください。
拡張子とは、ファイル名の最後にドット「.」 に続けて記入する文字で、コンピュータがファイルの種類を識別するために使われます。たとえばWORDのファイル「提出書類.docx」なら「.docx」の部分が拡張子です。
4文字の拡張子 vs 3文字の拡張子
Windowsでは「拡張子はドット.+3文字まで」という約束事が昔あったので、「.htm」のように3文字の拡張子を付ける場合があります。しかし最近はこの3文字制限は撤廃されているので、省略せずに「.html」のように書くことが多いです。
2種類あってややこしいですね……。😂
混乱の元なので、どちらかに揃えておいたほうが良いでしょう。 この授業では「.html」を採用することにします。
またウェブ用のファイルやフォルダの名前には、日本語などの全角文字は使用しないでください。 必ず半角英数文字を使用して下さい。使用する画像など、関連ファイルに関しても同様です。
ファイル名およびフォルダ名に使用できる半角文字
| 種別 | 文字 |
|---|---|
| 半角記号 | ドット「.]、ハイフン「-」、アンダースコア「_」 |
| 半角数字 | 0 ~ 9 |
| 半角英字 | A ~ Z、a ~ z |
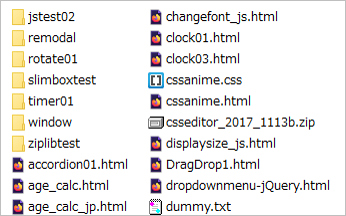
正しいファイル名・正しくないファイル名
○ 正しい例
mypage.html ← ○ 問題のないファイル名です。 page02.html ← ○ 〃 hyper-space_1.html ← ○ 〃 ハイフン「-」やアンダースコア「_」は使用できます。 picture001.jpg ← ○ 〃 画像なども半角英数文字のファイル名にしましょう。
× 正しくない例
マイページ.html ← × 全角文字混じりのファイル名は正しく動作しません。 日記.html ← × 〃 page.html ← × 〃 全角英数字は見間違いやすいので注意です。 help.hrml ← × 拡張子が正しくありません。 john's page.html ← × 記号やスペースが混じると正しく動作しません。
ウェブ制作においては、全角文字を含むファイル名は誤認識などトラブルの元であり、正しくアクセスできなくなる場合があるので、ファイルやフォルダの名前は、半角英数文字を使用するようにしてください。3)

名前には半角英数字だけが使われています。
英語の大文字・小文字の扱い
ファイル名には英語と数字を主に使いますが、英語の大文字(A~Z)と小文字(a~z)の扱いには注意が必要です。
- Windowsではファイル名の大文字・小文字を区別しません。たとえば、あるページ「
MyPage.html」にアクセスする際に「mypage.html」と書いても問題なくアクセスできます。これらのファイルは同じものとみなされます。 - Macの場合はファイル名の大文字・小文字を区別します。上のようにあるページ「
MyPage.html」にアクセスする際に「mypage.html」と書くとアクセスできません。「MyPage.html」のように大文字小文字を正しく書く必要があります。 - もし、ホームページをインターネットに正式公開する場合は、HTMLファイルを「ウェブサーバー」にアップロードする必要がありますが、一般的なウェブサーバーもMacと同様にファイル名の大文字・小文字を区別します4)。ですので同様に大文字・小文字を正しく書く必要があります。
- この仕様の違いが「Windowsではちゃんと動いているのに別のパソコンでは動かない」というような面倒な問題を引き起こします。注意してください。
要するに、正しくアクセスするには、ファイルやフォルダ名の大文字・小文字を正確に書く必要があるということです。
面倒な場合は、とりあえずファイルやフォルダの名前を小文字に統一しておくと無難です。
まとめ
- ウェブで使うファイルやフォルダの名前は、半角英数文字だけが使えます。
- たとえばHTMLファイルは
mypage.htmlのような名前で保存してください。 - ファイル名の大文字・小文字も正確に書く必要があります。面倒なら全部小文字にしておくと無難です。
HTMLの書き方
それでは、実際にHTMLを記述する方法について説明します。
ウェブページはHTML形式にのっとって記述する必要があります。単につらつらと書き綴るだけではうまくいきません。
ここではHTMLの具体的な書き方について解説していきます。
教科書をお持ちの方は 第2章 を参照してください。
HTMLの基本
まずはHTMLの基本ルールを知りましょう。
上にもありましたが、もう一度同じものを掲載します。基本的なウェブページは以下のようなものです。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ここにページのタイトルを記入します</title> </head> <body> <h1>初めてのページ</h1> これがHTMLページだ! </body> </html>
これを書くための基本的なルールを学びましょう!
タグ
HTMLでは主に「タグ」と呼ばれる命令を使います。タグを文中に書くことで様々な機能が働き、見た目を調整できます。これが基本です。上の例にある <html> や <body> や <h1> といったものがすべて「タグ」です。
見た目からわかるように、タグはアルファベットを < と > で囲ったものです。
日本語キーボードなら < 記号は Shift+ね のキー、> 記号は Shift+る のキーで入力できます。
タグは以下のように使います。

- 何らかの効果をつけたい文字列を「タグ」で囲んだものを「要素」といいます。
タグの名前を含めて「○○要素」ということもあります。- たとえば上の例では
<h1>初めてのページ</h1>の部分を「h1要素」と言うわけです。
- 「タグ」は要素の範囲がどこからどこまでなのかを示す必要があるので、通常は「開始タグ」で始まり「終了タグ」で終わります。
- 「終了タグ」は「開始タグ」と似ていますが、要素名の先頭にスラッシュ「
/」を付けたものになります。
簡単に言うと<なんとか>というタグと</なんとか>というタグがセットになっているということです。 - 「終了タグ」を書き忘れないようにしましょう! 終了タグを書き忘れると、効果範囲がどこで終わるのか分からなくなります。 その結果、ページ全体がおかしくなったりします!
- いくつかの特別なタグは「終了タグ」が存在せず、「開始タグ」単体で効果を発揮するものもあります。詳しくは後で解説します。
具体例
上の例にも書かれていますが、HTMLには<h1>というタグがあり、<h1>と</h1>で囲まれた範囲を「見出し」にする効果があります。
「見出し」は大きく太い文字で描かれ、章の区切りなどに使われます。
この<h1>タグを使用する場合、以下のように書きます。
<h1>はじめましてこんにちは!</h1> どうぞよろしくお願いします!
はじめましてこんにちは!どうぞよろしくお願いします!

先ほどの説明の通り、「h1要素」とは<h1>~</h1>の全体を指します。要素の内容は「はじめましてこんにちは!」で、<h1>が「開始タグ」、</h1>が「終了タグ」となります。
くれぐれも終了タグの付け忘れに注意しましょう! 終了タグを忘れると、h1要素の効果範囲をどこで終われば良いか分からなくなるので、ページの最後まで見出しの効果が影響が及んでしまうなど、予期しない結果につながります。
タグのルール
タグは、< と > で要素名を囲んで <h1> や <body> のように表記します。
タグは必ず半角英数文字で記入します。 大文字 小文字どちらも使えますが、小文字が推奨されています。
○ 正しい例
<body> <br> <p> </p> <table> ← ○ 正しいタグです。 <BODY> ← ○ 大文字でも一応動作します。
× 正しくない例
<body> ← × 全角文字が混じると正しく動作しません。 <あ> ← × 日本語など全角文字は要素名に使われません。
とくに日本語を入力していると、誤って全角で書いてしまいがちです。注意しましょう!
日本語入力モードがONのときは、入力後に F10 キーを押すと強制的に半角英数文字に変換してくれるので、活用すると良いでしょう。
<h1> → F10キーを押す → <h1>
<ちとぇ> → F10キーを押す → <title>
属性と値
「開始タグ」には「属性」がつけられる場合があります。これでタグの動作をさまざまに調整します。
「属性」には特定の「値」をつけて設定値を書き記します。「属性」と「値」は1つのセットとして扱われ、セットは複数付けられます。
属性が付く場合は、<要素名 属性="値" 属性="値" ... > のように書きます。要素名と属性の間には、半角スペースを1つ以上入れてください。となりの属性との間も同様に、半角スペースを1つ以上入れてください5)。
全角スペースは誤動作の元となるので、使用しないでください。
例
<hr> あめんぼ あかいな アイウエオ <hr size="4"> うきもに こえびも およいでる
あめんぼ あかいな アイウエオ
うきもに こえびも およいでる
上の例の場合、<hr>は水平線を引くタグです。そこに「size」という「属性」が付いている状態です。そしてそのsize属性に「4」という「値」がセットされている状態です。
開始タグ 属性 値
<hr size = "4" >
属性をつけることで、タグの動作が少し変化します。上の例の場合、<hr>単体では細い水平線が描かれますが、「size="4"」を追加したことで、太さが4ピクセル分のすこし太い水平線が描かれたというわけです。
属性と値は、こういった細かい調整の用途に使われます。
HTMLファイルの基本構成
HTMLの基本が分かったところで、いきなり書き始めたくなるかもしれませんが、ちょっと待って下さい!
HTMLタグをデタラメに書き殴ってもウェブページにはなりません。正式なウェブページを作るには、タグを決まった順番に並べる必要があります。
何度か登場していますが、基本的なHTMLページを参考に、タグの並べ方を知りましょう。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ここにページのタイトルを記入します</title> </head> <body> <h1>初めてのページ</h1> これがHTMLページだ! </body> </html>
上の例は最も基本となるHTMLページです。新しい「HTML5」と呼ばれる規格に準規したものです。
初期状態ですでに、以下のようなタグが使われています。
| 要素名 | タグ | 内容 |
|---|---|---|
| DOCTYPEタグ | <!DOCTYPE … > | HTML文章のバージョンなどを示します。このタグは単体で使います |
| html要素 | <html>~</html> | HTML全体を囲います |
| head要素 | <head>~</head> | この要素内にページに関する各種情報を記入します |
| title要素 | <title>~</title> | ページのタイトルを記入します。head要素内に書きます |
| body要素 | <body>~</body> | この要素が画面に表示される記事となります |
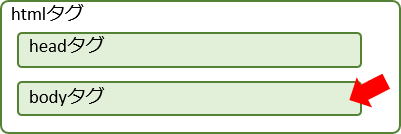
おおまかには要素<xxx>~</xxx>をさらに別の要素が囲う「入れ子構造」になっており、次のような位置関係にあります。

各タグの役割
- 1行目には
<!DOCTYPE html>と書きます。- これはHTMLページを始める儀式のようなものと思ってください。
- ページ全体を囲うように
<html>~</html>を配置します。lang="ja"と属性を追加して、日本語のページであることを示します。
<html>~</html>要素の中に<head>~</head>を書きます。
head 要素内に書かれるものは画面に表示されません。このページのタイトルや、使われている文字の種類、使用する拡張機能など、このページがどのようなものであるかを示す情報を書き込みます。<head>~</head>の範囲内に書かれている<meta charset="UTF-8">は、文字化けを防ぐためのおまじないです。
とりあえずこう書くものと思っておきましょう。
気になる方は、文字化けについての記事が参考になると思います。- 同様に、
<head>~</head>の範囲内に<title>~</title>を書きます。title要素はページのタイトルを決めるものです。
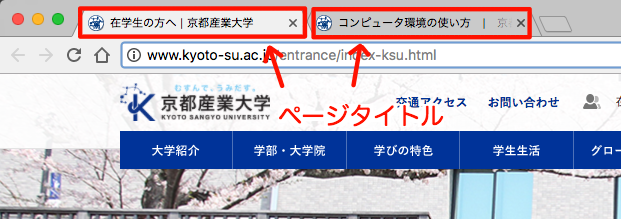
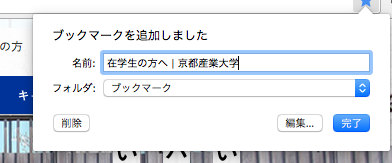
ここで設定したページタイトルは、ブラウザのタイトルバー (ウィンドウ上端) に表示されるほか、ページ閲覧者があなたのページを 「お気に入り」 に保存した時の名前になります。

ページタイトルが上部に表示されている例
ページタイトルがお気に入り(ブックマーク)登録時の名前になっている例このようにページタイトルは重要です。ページの内容が分かりやすいタイトルを記入しましょう。
<head>~</head>のとなりに<body>~</body>を書きます。ただし<html>~</html>の範囲から出てはいけません。
body要素を書く場所画面に表示したい文章は、すべて
位置関係に注目<body>~</body>の範囲内に書いてください。
ページの編集作業の大半は、この<body>範囲内で行うことになるでしょう。
まとめ
最終的に、それぞれのタグの位置関係は、下のようになっていないといけません。把握しておきましょう。

このHTML基本セットは、基礎実習(上級)ページの「補足資料」コーナーにある「新規HTMLページ」の記事にも掲載されています。新しいHTMLページを作る際に活用すると良いでしょう。
あるいは上記のような基本となるHTMLファイルをあらかじめ保存しておき、新しいページを作る時は元ファイルをコピー(Ctrl+C)、貼り付け(Ctrl+V)で複製して使い回すなど、手間を減らす工夫をするのも良いでしょう。
要するに、新しいHTMLページを作りたい場合は、上の例をベースに作れば良い、ということです。
コピーして使い回すのが手軽ですね。
複雑な記述がいっぱいですが、上記のHTML基本セットをすべて記憶する必要はありません6)。
ただし「<title>と</title>の間にページタイトルを書く」「本文は<body>と</body>の間に書く」といった基本的なルールは頭に入れておきましょう。
細かいHTMLの記述については記憶しなくても、本やネットで調べたり、別のファイルをコピーして使いまわしたりして、新しいページを作れるようであればOKです。
さまざまなHTMLタグ
つまり簡単に言うと、<body>~</body>の範囲内に文字を記入していけば、それがそのまま画面に表示されます。
しかし単に文字を一列に書き続けるだけでは寂しいですね。 そこでさまざまなHTMLタグを使って、見出しを作ったり、箇条書きにしたり、表を作ったりと、さまざまな書式設定が行なえます。
タグの種類は多いですが、ここではとくに代表的なタグの使い方を紹介します。
教科書をお持ちの方は 第2章4「基本的なHTMLタグを覚えよう」を参照してください。
なおタグの全てを記憶する必要はありません。必要に応じて資料を見たりネット検索したりして目的のタグを探すことができれば問題ありません。使用頻度の高いタグは作業しているうちに自然に記憶していくことでしょう。
以下で紹介される例を参考にエディタを使って実際にページを作成し、動作する様子を確認してみましょう。
繰り返しになりますが、ページは上の例にある基本構成をベースにし、画面に表示するコンテンツは全て<body>~</body>の範囲内に書き込んでください。
上の例であれば「これがHTMLページだ!」と書かれている部分を置き換えて、各自で好きな内容を書き込んでいきましょう。
改行 brタグ
HTMLでは 改行(line BReak)を行うために専用のタグを利用する必要があります。
改行を行うには、<br>タグを使います。
<br>タグは終了タグを必要とせず、単体で動作します。7)
改行してみた<br>うまくいったかな
改行してみた うまくいったかな
<br>タグを使わないとブラウザ画面上では改行されません。よってHTMLでは各行の行末には基本的に<br>が必要になります。
エディタの画面でいくら Enter キーを押して改行をしても、一行につながって表示されてしまいますので注意しましょう。
<br>はあまりにもたくさん使用するので、入力の際は「コピー(Ctrl+C)」と「貼り付け(Ctrl+V)」を使って、行末に一気に書き込むなど、手間を省く工夫をしましょう。
段落 pタグ
HTMLでは<p>タグで囲った要素は段落(Paragraph・パラグラフ)という認識になり、上下に1行分の余白が作られます。
<p>あめんぼあかいな<br>あいうえお</p> <p>うきもにこえびも</p> <p>およいでる</p>
あめんぼあかいな あいうえお うきもにこえびも およいでる
ウェブ文章では読みやすさも兼ねて、段落は<p>要素にまとめておくのが良いとされています。
このページの文章も、ときどき空行で区切られていますよね? この空行で区切られたカタマリが段落で、HTMLを見ると<p>~</p>で囲ってある、そんな感じです。全部ズラズラつながって区切りがないと読みにくいですし!
コメント
<!--と-->で囲んだ範囲は「コメント」とみなされ、画面には表示されなくなります。またタグの様々な機能が無効化されます。要するに、無かったことになります。
コメントの範囲には、製作者としてのメモや解説を書いておくといった使い方ができます。その他「とりあえず今、画面には表示したくないけれど、また使うかも知れないので削除したくはない」ようなことを一時的に見せないようにする用途にも使えます。
<p>昨日の件について、以下のような報告がありました。</p> <!-- ここの内容は明日書き換えよう! --> <p>第三管区において、注目していた動向が見られました。直ちに調査隊を派遣し現地調査を行います。</p>
昨日の件について、以下のような報告がありました。 第三管区において、注目していた動向が見られました。直ちに調査隊を派遣し現地調査を行います。
<!--と-->で囲まれた文字列が、画面に表示されていない様子が分かります。
ただしページ閲覧者は、ブラウザの「ページのソースを表示させる機能」を使えばコメントの内容を読むことができるので、完全に秘密にできるわけではありません。
よってコメントには「パスワード」や「個人情報」のように公開してはいけない・漏れたら困るものを記入しないようにしましょう。
見出し h1 ~ h6タグ
見出しを表すタグとして h1、h2、h3、 ~ h6 という6種類のタグがあります。
このタグで囲った範囲が「見出し」 (Heading・ヘッディング) と認識され、大きく太い文字で表示されます。このページの文章にも時々「見出し」があるのが分かると思いますが、このように文章を1章、2章と区切るために使われます。
<h1>第一章</h1> <h2>はじめに</h2> 本レポートでは近郊の水質検査について・・・
第一章はじめに本レポートでは近郊の水質検査について・・・
見出しにしたい文字を <h1>~</h1> や <h2>~</h2> などで囲いましょう。
<h1> が最も大きな見出しで、以降 <h2> <h3> … <h6> の順に小さな文字の見出しになります。
実用的なのはだいたい<h1>から<h3>までです。<h4>以降は通常の文字より小さな文字になってしまう場合があり、使いにくいです。
行揃え align属性
見出し<h1> や 段落<p> など終了タグとセットで使う要素に、align="~"属性を書き加えると、左揃え 中央揃え 右揃えの指定ができます。 "~"部分には、左揃えの場合「left」、中央揃えの場合「center」、右揃えの場合「right」を指定します。
文章で書くとややこしいですが、つまり下の例のように書きます。
<h1 align="center">自己紹介</h1> <p align="right">学生番号:123456</p>
自己紹介学生番号:123456
align="center" を書き足せば中央揃えに、align="right" を書き足せば右揃えになっている様子がわかります。
なお align は alignment(アラインメント)の略です。
alignment 【発音】əláinmənt 【名】 一列に並ぶ[整列する]こと
太字 b タグ
<b>~</b>タグで囲まれた要素は、太字(Bold・ボールド)になります8)。
この内容は<b>重要</b>です。
この内容は重要です。
強調したい部分を<b>~</b>で囲うと良いでしょう。ちょうどこんな感じです。
斜体 iタグ
<i>~</i>タグで囲まれた要素は、斜体(Italic・イタリック)になります。<b>タグと似た使い方をします。
この内容は<i>重要</i>です。<br> <i>The quick brown fox jumps over the lazy dog.</i>
この内容は重要です。 The quick brown fox jumps over the lazy dog.
<i>~</i>で囲まれた範囲の文字が、斜めに傾いている様子が分かります。
斜体は英文に対して使われることが多いです。一般的に日本語文字に対して斜体を使用すると、漢字の細かい部分がつぶれて読みにくくなります。基本的には避けたほうがよいかも知れません。
下線 uタグ
<u>~</u>タグで囲まれた要素は、下線(Under line・アンダーライン)が引かれます。
この内容は<u>重要</u>です。<br> <u>The quick brown fox jumps over the lazy dog.</u>
この内容は重要です。 The quick brown fox jumps over the lazy dog.
線が引かれた部分を強調する効果がありますが、見た目がリンクとそっくりなので誤解されやすいです。ページを見ている人が混乱しないようなデザインを心がけましょう。
引用 blockquoteタグ
<blockquote>~</blockquote>(ブロック クオート)タグで囲まれた要素は、引用・転載文であることを示します。比較的長いテキストを段落ごと引用する際に使用されます。(短いテキストの場合は変わりに<q>~</q>タグを使用して引用を行います)
<p>サンプルテキストサンプルテキスト</p> <blockquote> <p>サンプルテキストサンプルテキストサンプルテキスト</p> </blockquote> <p>サンプルテキストサンプルテキスト</p>
サンプルテキストサンプルテキスト
サンプルテキストサンプルテキストサンプルテキスト
サンプルテキストサンプルテキスト
画面上では上下左右に余白が作られ、右方向にずれて描画されます。 本来の意味合いとは異なりますが、インデント(字下げ)の代わりに使用されることがあります。
箇条書き ulタグ + liタグ
項目を列挙する際などに便利な箇条書き(Unordered List)です。
<ul>~</ul> で囲った範囲の中に <li>要素を作ると箇条書きとなります。
<ul> <li>序章</li> <li>本題</li> <li>まとめ</li> </ul>
・ 序章 ・ 本題 ・ まとめ
<ul>~</ul>の中に<li>~</li>が入る二重構造なのでやや複雑です。終了タグの書き忘れなどに注意しましょう。
数字付き箇条書き olタグ + liタグ
行頭に数字が振られるタイプの箇条書き(Ordered List)です。
<ol>~</ol> で囲った範囲の中に <li>要素を作ると箇条書きとなります。数字は自動的に連番が振られます。
<ol> <li>序章</li> <li>本題</li> <li>まとめ</li> </ol>
1. 序章 2. 本題 3. まとめ
その他のタグ
他にもHTMLタグには様々なものがあります。
ネット検索するなどして、色々なタグの使い方を試してみましょう。
また教科書を持っている場合は、巻末にHTMLの一覧が掲載されていますので、ぜひ活用してください。
うまくいかない場合
もしかするとどこかで書き間違いをしてしまうかもしれません。
そのような場合のフォローについてはこちらを参考にしてください。
課題
先週作成した自己紹介文を、HTMLを使って作り替えたファイルを作成してください。
- HTMLファイルの基本構成の内容を使ってベースとなるHTMLファイルを作ると簡単でしょう。
- 具体的な操作の仕方などは、教科書の 第3章3「Webページ作成」が参考になるでしょう。
- ファイル名はウェブのルールにのっとり、半角英数文字を使った分かりやすいものにしてください。
ここではjikosyokai.htmlとします。 - 文面は前回作成したWORDファイルのものを「コピー」、「貼り付け」して使ってかまいません。文面を書き込むのは
<body>~</body>の範囲内です。
先週の自己紹介文章の例
自己紹介の文例
今回は文章に対して以下のような加工を行うと良いでしょう。
- 見出しの部分を
<h1>などで囲みましょう。 - 段落を
<p>で囲んで整えましょう。 - 必要に応じて
<br>による改行を入れましょう。 - その他、思いついた事があれば自由に改造しましょう。
完成例

HTML例

提出
作成したHTML書類(jikosyokai.html)を保存したら、moodle にアクセスし提出してください。
moodleへの課題提出方法が分からない場合は、こちらを参照してください。
moodleに課題をアップロードする方法
提出期限は次回の授業日いっぱいとします。(詳細は moodle を確認してください)
次回の授業に向けて
- 今回作成した自己紹介のHTMLページ(
jikosyokai.html)は最終的に、次回以降に説明する様々な加工を施して完成させ、提出することになりますので、今回作成したファイルは捨てずに残しておいてください。- どこにいったか分からなくならないよう、場所をしっかり把握しておいてください。デスクトップかドキュメントか、それとも専用の作業用フォルダか、保存場所をしっかり覚えておきましょう。
- 次回、ホームページを公開するための「サーバー」を設置する作業を行いますが、その際に「USBメモリ」を利用します(Macを利用されている方は、必須ではありません)。Windowsパソコンで作業をする方は次回までにUSBメモリを準備しておいてください。
- すでにUSBメモリやSDカードなどを持っている場合、そちらを利用する事もできます。もし持っていない場合は、一つ用意しておくのがおすすめです。この課題で消費する容量は数メガバイト程度なので、小容量のものでも十分です。授業で使い終わった後はデータの保管用途などに自由に利用してもらって構いません。
以上で今回の作業は終了です。おつかれさまでした。
しかし世の中の一般的なウェブサーバーは、いまだに日本語など全角を含むファイルやフォルダ名を正しく扱えないことが多いのです!
そのため、全角を含むファイルやフォルダが混じっていると「特定のウェブサーバーで、なぜか動作しない」といったおかしなトラブルの元になりやすいです。
正式にページをネット公開する時の事を考えて、ファイルやフォルダの名前は半角英数文字にしておくのが無難です。
F10 キーで半角に変換すると良いでしょう。<br /> のようにタグの最後を「/>」で閉じるというものになっています。 しかし、従来の書き方である <br> の使用も許されています。ここでは簡単さを重視して、<br> のような従来仕様を採用するものとします。