目次
第1回 基本説明
はじめに
このコンピュータ基礎実習(上級)の授業は、ウェブページの制作がテーマになっています。
普段みなさんがスマホやパソコンで見ているいわゆるホームページ1)を、皆さん自身が作るという作業を行います。
作った作成物を、ネット上のレンタルサーバー2)などにアップロードすれば、情報をネット公開することも、もちろんできます。
ちなみにウェブページには文章を書くだけではなく、画像を掲載したり、プログラムをダウンロードしてページ上で実行したりと、さまざまな作業を取り扱います。

なので、そういった文章、画像、動画、プログラムなど、さまざまな種類のファイルを作業中に扱う機会が多くなるので、ファイルを取り扱い、管理する方法についても学べるかと思います。

大量のコンテンツを使って作品の制作を行う、クリエイティブな作業にこそ、パソコンの真価が発揮されるというものです。
これはウェブページ制作以外の分野で仕事をする際にも、きっと役に立つことでしょう!

この授業では、皆さんが普段よく使っているであろうウェブ関連の知識を深める事がメインテーマですが、コンテンツ制作にまつわる基本的な作業スキルを身につけるという副次効果もあるわけですね。
まあ、細かいことは段階を追って慣れていきましょう。😁
WORDやEXCELの使い方が苦手ですが大丈夫そうですか?
あまり気にしなくて大丈夫でしょう。
上級編では初級編とはまた違った作業を行うので、WORDやEXCELに習熟していなくとも、割となんとかなると思います。
ただ、Windowsの基本操作を踏まえた作業が多いので、基本を押さえておく必要はあります。
後でも紹介していますが、Windowsの基礎知識の資料にはしっかりと目を通しておいてください。
この授業ではファイルやフォルダの数が多くなりがちなので、それらを正しく操作できるようになるのが大切です。
それでは始めましょう
第1回目は、使用するアプリケーションの使い方に慣れる意味合いが大きいです。
そしてごく簡単な文章を作成し、課題提出システム「moodle」を使って提出する方法を学びます。
基礎実習ホームページの紹介
授業にあたって、コンピュータ基礎実習のホームページ(基礎実習ページ)を紹介します。ホームページのアドレス(URL) は以下の通りです。
http://www.cc.kyoto-su.ac.jp/~shimizu/
ここには、授業に関する重要な内容が掲載されています。目を通しておいてください。連絡事項の確認、授業の日程確認、課題用の配布物ダウンロードなどができます。
基礎実習ページにアクセス
基礎実習ページへのアクセスは以下のようにして表示します。
- スタートメニューを開き、ブラウザのアイコンをクリックするなどして起動します。
- 「ブラウザ」あるいは「インターネットブラウザ」とは、インターネットを見るアプリの総称です。
さまざまな種類があり、Internet Explroer(いんたーねっと えくすぷろーら)、Microsoft Edge(まいくろそふと えっじ)、Google Chrome(ぐーぐる くろーむ)、Mozilla Firefox(もじら ふぁいあふぉっくす)、Safari(さふぁり)といったアプリがあります。 - いろいろあれど使い方はどれもほとんど同じなので、何を使っても問題ありません。ほとんど好みの問題です。
- ウインドウ上部にあるアドレス欄をクリックして、以下のようなホームページアドレスを記入します。
http://www.cc.kyoto-su.ac.jp/~shimizu/

- 入力が完了したら
Enterキーを押してください。画面が表示されます。 - 「上級編」と書かれた文字をクリックすると、詳しい内容が見られます。
このように、ホームページアドレス(http://~/)が分かっている場合は、ブラウザに入力すればアクセスできます。
別の方法としては、「基礎実習 清水」というキーワードでインターネット検索をしてアクセスしてください。最近はこちらのほうが簡単に見つけられるかもしれません。
お気に入りに登録
一度表示したホームページのアドレスはブラウザに記憶しておけます。そして、次にアクセスしたくなった時に簡単に呼び出せます。
「お気に入り」あるいは「ブックマーク」と呼ばれる機能を使います。
次回以降アクセスしやすいように、基礎実習ページをお気に入りに追加しておきましょう。
例えば Internet Explorer を利用する場合は、以下の操作でお気に入りを利用できます。
お気に入りに追加する
- 記憶したいページを画面に表示します。
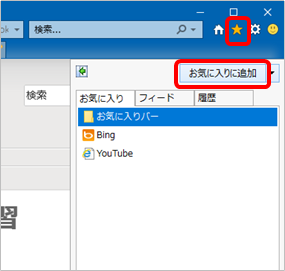
- 「★お気に入り」ボタン → 「お気に入りに追加(A)」 → 「OK」をクリック

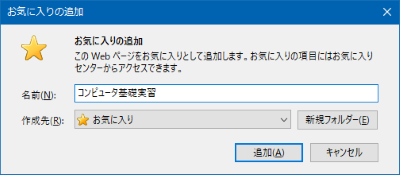
- 名前欄に好きな名前を入力して「追加」ボタンを押します。(ここでは「コンピュータ基礎実習」としています)

これで現在表示されているページのアドレスがブラウザに記憶されます。
お気に入りを使う
お気に入り追加済みのページに再びアクセスしたくなった場合は、以下のように操作します。
- 「★お気に入り」ボタンをクリックします。登録済みのお気に入り一覧が表示されます。
- 「コンピュータ基礎実習」という項目をクリックします。
簡単な操作で、先ほど記憶した「コンピュータ基礎実習のページ」を再び表示できます。
是非「お気に入り」機能を活用してください。
他のブラウザのでの操作方法
お気に入り(ブックマーク)にページを登録する方法は、使用しているブラウザによって異なります。
もしInternet Explorerではない他のブラウザを利用されている場合は、以下を参考にしてください。
たとえば Google Chrome ブラウザを利用している場合は、こちらが参考になります。
Firefox ブラウザを利用している場合は、こちらが参考になります。
macOS の Safari ブラウザを利用している場合は、こちらが参考になります。
ちなみに、だいたいCtrl+Dキーを押すと、お気に入り(ブックマーク)操作ができるというブラウザ業界暗黙のルールがあります。
ページ内検索を使う
あるキーワードを調べたくなることがあるでしょう。それはページの中のどこかに書いてあった、だけどどこに書いてあったか忘れた……。
そんなときには「ページ内検索」を使えば、素早く目的のキーワードを探し出すことができます。(パソコンのブラウザの良いところです)
ページ内検索を使うには、キーボードのCtrl+Fキーを押します。Find の F と覚えると良いでしょう。各種ブラウザ共通の操作です。
画面上のどこかに検索欄が出現するので、調べたいキーワードを入力すると、ページ内に存在する指定のキーワードを検索できます。もし複数マッチした場合は、検索欄の右にある< > ボタンで次の候補を探せます。

インターネット全体を検索するのではなく、閲覧中のページ内だけを検索する点に注意してください。そのかわりとても素早く検索処理が行なえます。
この基礎実習ページのように長めの文章があるページで、「これってどういう意味だっけ? さっき書いてあった気がするんだけど!」というようなときや、いっぱい似たような情報が並んで探すのが大変な状態で目的のモノを見つけたいときなどは、ぜひ「ページ内検索」を活用してください。
例えば Amazon で「歯磨き粉」を検索すると、様々なメーカーから発売されている歯磨き粉が大量に並びますが、「クリニカ」のようなキーワードでページ内検索で探すと、すぐに指定のブランドを見つけられる、といった具合です。
ページ内検索を活用して、素早く目的の情報を見つけましょう。
ページを保存する
もしかすると基礎実習のホームページの内容をパソコン内にファイルとして保存しておきたいかもしれません。
そのような場合は、ブラウザの印刷機能を応用すると便利です。
ファイル保存を希望する場合は、以下の操作を行ってください。ページをPDF書類として保存できます。
Windows10の場合
- 「印刷」設定を開きます。キーボードの
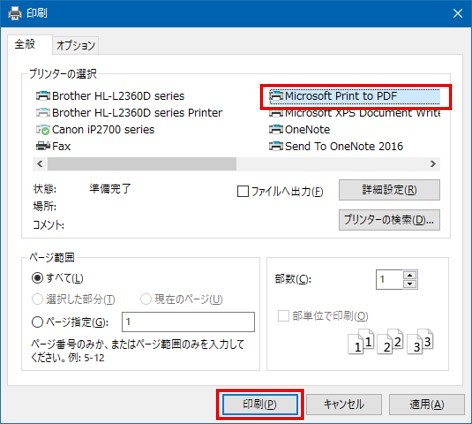
Ctrl+Pキーを押します。 - 以下のような画面が開きます。画面上部のプリンタ一覧から「Microsoft Print to PDF」を選択し、「印刷」ボタンを押します。

- ファイルを保存するための画面が開くので、デスクトップなど好きな場所を選んで保存してください。
macOSの場合
- 「印刷」設定を開きます。キーボードの
Command+Pキーを押します。 - 設定画面の左下にある「PDF▼」ボタン→「PDFで保存する」を選択します。
- ファイルを保存するための画面が開くので、好きな場所を選んで保存してください。
Windowsの基礎知識
以下の資料を確認しておいてください。
特にこのコンピュータ基礎実習(上級)では、多くのファイルを取り扱う事になりますので、上の資料に目を通して、Windows の基本操作をしっかりマスターしておいてください。
使用アプリケーション
この授業では、主にホームページを制作する作業を行います。そのために必要なアプリケーションとして、以下のものが必要になります。
- テキストエディタ
ウェブページを書くためのアプリ。 - ウェブブラウザ
ウェブページを閲覧するためのアプリ。要するにネットを見るためにいつも使っているアプリのことです。この授業では、主に書いたページを表示するために使用します。

テキストエディタ
テキストエディタはホームページを作るためのHTMLやプログラミング言語などを記述するための専門のノートのようなアプリケーションです。
テキストエディタの良いところは、入力を補助してくれたり、見やすいように色分けをしてくれることです。
世の中には多くの種類のテキストエディタがあり、様々な機能を持つテキストエディタがネット上で公開されていますので、好きなもの選んで利用できます。
大学のパソコンの場合は、「サクラエディタ」が標準で搭載されているので、この授業ではサクラエディタを利用します。

起動は「共通アプリケーション」→「サクラエディタ」で行えます。
持ち込みパソコンを利用している場合
もし 自分用のノートパソコンなどを大学に持ち込んで使用している場合は、サクラエディタは標準でインストールされていないので、自分で公式サイトからダウンロードし、インストール作業を行う必要があります。無料アプリなので料金は発生しません。
自分用のノートパソコンなどを大学に持ち込んで使用している場合は、サクラエディタは標準でインストールされていないので、自分で公式サイトからダウンロードし、インストール作業を行う必要があります。無料アプリなので料金は発生しません。
次回までにインストールをしておいてください。やり方が分からない場合は、先生に質問してみてください。
サクラエディタのダウンロードはこちらから。
サクラエディタ公式サイト 上部の「ダウンロード」コーナーからダウンロードできます。
サクラエディタのインストール方法
また自分用のパソコンであれば好きなアプリをインストールできるので、サクラエディタの代わりに他のテキストエディタアプリケーションを利用しても構いません。
他に人気のテキストエディタとしてはVisual Studio CodeやSublime TextやAtomのようにさまざまなものがあります。
Mac を利用している場合は、サクラエディタは動作しないので、上記のテキストエディタのどれかを利用すると良いでしょう。
ウェブブラウザ
ウェブブラウザ(Web browser)は、普段インターネットのページを見る時に利用しているアプリケーションです。単に「ブラウザ」と言うこともあります。
以下のものが有名です。いろいろありますが、ページを表示するという点に関して最近のブラウザはどれもあまり差がないので、好みで使って良いかと思います。
ウェブブラウザはネット上のページを表示するだけでなく、自分で作成したホームページを読み込んで表示する機能もあります。
この授業では実際にウェブページを作成しますが、実際にどのように表示されるかは、ウェブブラウザにファイルを読み込ませて確認する必要があります。作成した作品の確認用途として、使用頻度は高いのです。
次回からテキストエディタとブラウザを本格的に使っていくことになりますので、それまでに準備をしておいてください。
課題
今回の課題は、WORDによる簡単な文章の作成です。
そして、moodle(ムードル)という大学の課題提出システムを使って、作った文章を提出します。
とりあえず文章を作る
まずはMicrosoft WORDを起動して、簡単な自己紹介と、授業を受けるにあたっての抱負などを記入してください。
大学のパソコンであれば「共通アプリケーション」→「Microsoft WORD」で起動できます。
もしWORDを準備できない場合は、Windowsに標準搭載されている「メモ帳」アプリなどで文章を作っても構いません。
文章の内容は、こちらの作成例を参考にしてください。

自己紹介の文例 (← ここをクリックすると、大きな画面で内容を確認できます)
保存する
記入が終わったら、忘れずに書類を保存してください。「ファイル」→「名前をつけて保存」です。
保存の際には、「保存先」と「ファイル名」に気をつけましょう。
「デスクトップ」に「自己紹介」など、分かりやすい名前で保存してください。
この自己紹介の文章は、次回、使用しますので、捨てないで取っておいてください。
保存時の注意
ファイルの保存場所に注意しましょう。
パソコンではファイルをさまざまな場所に保存し管理できる代わりに、見失いやすいです。保存時に「どこに・どんな名前で保存したか」に注意しましょう。
特に上級編では扱うファイルの数が多いので、しっかり管理するようにしましょう。
WORDの場合、以下のような手順で保存できます。
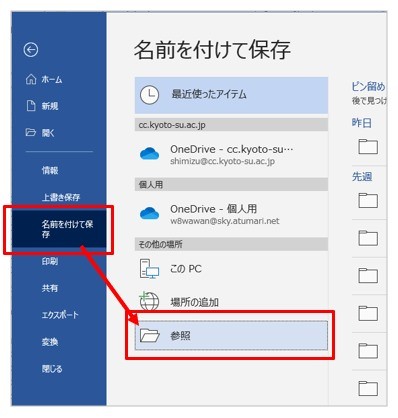
- ウインドウ左上の「ファイル」→「名前を付けて保存」→「参照」を選びます。

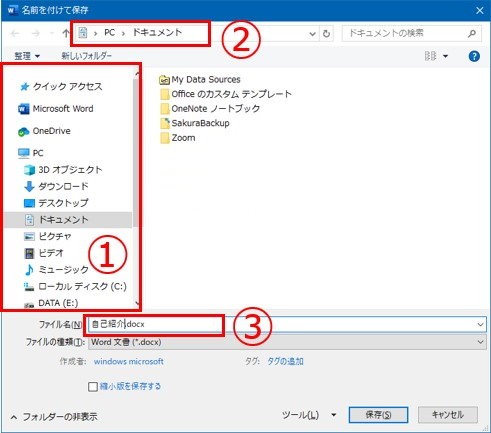
- 以下のような画面が開きます。

- 上図の①の部分で保存場所を選択できます。「デスクトップ」または「ドキュメント」を選択するのがおすすめです。
- ②の部分が現在選択されている保存場所を示しています。上図では「ドキュメント」になっています。最終的な保存場所はここに表示されるので、場所を把握しておいてください。
- ③の部分で保存するファイルの名前を決めます。内容が分かりやすいファイル名にしましょう。例えば「文章1.docx」のような名前で保存すると後で何のファイルか分からなくなるので、おすすめしません。
保存場所と名前をしっかり決めて保存しましょう!
保存したファイルを見つける
「デスクトップ」や「ドキュメント」に保存したファイルは、以下の方法で確認できます。ちゃんと保存されたか確認しておきましょう。
- 「デスクトップ」に保存したファイルは、画面の背景部分に保存されています。手前にじゃまなウインドウが出ている場合は、ウインドウ上端部を掴んでドラッグで移動させると、下から出てくることがあります。
- 「ドキュメント」に保存したファイルは、画面下端のタスクバー上にある「エクスプローラー」のアイコンをクリックします。(またはキーボードで「
 Win」+「E」キーを押します)
Win」+「E」キーを押します)

- 以下のような「エクスプローラー」の画面が開きます。「ドキュメント」が見つかるので、ダブルクリックして開くと、ファイルが保存されているはずです。

保存したファイルを見失わないようにしましょう。
提出
自己紹介文章を保存したら moodle にアクセスし、作成したWORDの書類をアップロードして提出してください。
この実習ではこのように指定のコンテンツを作成し、moodleに提出するのが基本的な流れとなります。
学習支援システム moodle
https://cclms.kyoto-su.ac.jp/
moodleへの課題提出方法が分からない場合は、こちらを参照してください。
moodleに課題をアップロードする方法
提出期限は次回の授業日いっぱいとします。
なおこの授業では通常、1週間程度の課題提出猶予があります。詳細は moodle で各課題の締め切り日時を確認してください。
以上で今回の作業は終了です。おつかれさまでした。
