目次
ウェブページを公開する
サーバーとアップロードについて
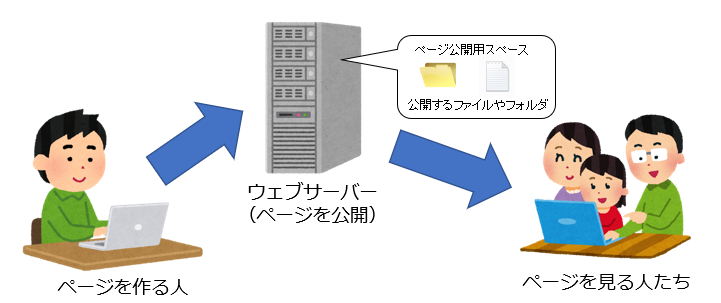
ページを公開するしくみ
作成したウェブページはインターネットに公開できます。
公開するには「ウェブサーバー」あるいは単に「サーバー」と呼ばれるコンピュータの働きが必要です。ウェブサーバー内の定められた場所「ウェブページ公開用スペース」に、あなたが作成した文章や画像等のファイルを配置すると、ファイルの内容がインターネット上に公開されるという仕組みです。ウェブサーバーは24時間稼働しており、ページ閲覧者に対してあなたのページの情報を速やかに提供します。

よってもしページを正式にネット公開するには、あなたのパソコンで作ったページを、ウェブサーバーに送る「アップロード」という作業が必要になります。
アップロード
あなたのパソコンからサーバーなど、ネットワーク上のコンピュータにファイルを送ることを「アップロード」と言います。作成したHTMLファイルや、ページに表示したい画像ファイルなどを全てまとめてウェブサーバーに「アップロード」することで、インターネットに公開したことになります。
アップロードをする場合は、専用のファイル転送アプリケーションを使って、手持ちのファイルをサーバーに送る操作が必要になります。
詳しくは後述します。
公開ページでしてはいけないこと
ウェブページをインターネットに公開する場合、ページの内容は原則自由ですが、注意が必要です。
- 著作権侵害 (例) 他人が作った文章・楽曲・画像などを無断掲載
- 肖像権侵害 (例) 他人が写っている映像を本人に無断で掲載
- 違法な内容、誹謗中傷等の掲載 (例) 店の商品にいたずらしている画像など
問題が起こると、掲載した本人や、大学の管理責任が問われます。そのほか炎上騒動や訴訟などに発展する場合もあります。
サーバーにファイルを送ると広くインターネット上に公開されるので、社会的に物議を醸さないような内容を心がけてください。
大学のサーバーを利用する
なんと大学のサーバーを利用すれば、あなたの作ったページを正式にネットに公開することもできます!
その具体的な方法を紹介しましょう。
あなたの作ったページのURLは「http://www.cc.kyoto-su.ac.jp/~ユーザーID/」となるでしょう。このアドレスにアクセスすれば、全世界に自分のページを公開できるわけです1)。スゴイ!😲
もし大学のサーバーを利用してウェブページを公開したい場合は、上で説明したように、ファイル転送アプリを使って、大学のサーバーに対し「アップロード」作業をする必要があります。
ファイル転送アプリは様々なものがネット上で公開されていますが、代表的なアプリとしてFileZilla」(ファイルジラ) があります。大学内の共用パソコンを使えるのであれば、標準でインストールされていますので、「共通アプリケーション」から起動すればすぐに使えます。
![]() FileZilla
FileZilla
- FileZillaのインストール方法や操作方法を知りたい場合は、基礎実習(上級)ページの「補足資料」コーナーにあるFileZillaの使い方の記事を参考にしてください。
- もしFileZilla を自身のパソコンにインストールし、初期設定を行えば、自宅で作成したファイルをサーバーにアップロードして、インターネットに正式公開することもできます。くわしい設定方法は大学ホームページ内コンピュータ環境の使い方コーナーにあるファイル転送サービス利用の手引き の記事を参考にしてください。
もし興味があればチャレンジしてみてください。
アップロード先
京都産業大学では、FileZillaでサーバーに接続すると「ユーザーのホームディレクトリ」と呼ばれる場所に自動的に接続されます。サーバー上にある、あなた専用のスペースというわけです。
その中に用意されている public_html と書かれたフォルダに置いたファイルが、インターネット上に公開される仕様となっています。
なので、FileZillaで大学のサーバーにアクセスし、public_html フォルダに移動し、そこに手持ちのHTMLファイルや画像ファイルなどを全て転送することになるでしょう。
具体的な操作手順の例を示します。
- 「共通アプリケーション」→「FileZilla」でFileZillaを起動する。
- 左上の「サイトマネージャを開く」ボタンをクリックし、「ccftp」が選択されている状態で「接続」ボタンをクリックしてサーバーに接続する。
このとき、画面の左側にパソコン上のファイルが、右側にサーバー上のファイルが表示される。 - 画面右側(サーバー側)で
public_htmlフォルダを探し、ダブルクリックしてフォルダ内に移動する。- このpublic_htmlフォルダ内に配置したものが、インターネットに公開される仕組みになっています。
- アップロード先のフォルダを間違えないように! 現在位置はFileZilla画面の右上に表示されます。
- アップロードしたいファイルを画面右側にドラッグすれば、アップロード完了。
ページの内容を更新した場合は、再度FileZillaでアップロードし直して上書きしてください。
作業を終えるときは、単にFileZillaのウインドウを×ボタンで閉じればOKです。
アクセス方法
アップロードしたページにアクセスする方法について紹介します。
基本的には、ブラウザを起動し、画面上部のアドレス欄に http://xyz.jp のようなサイトのアドレス(URL)を入力し、Enterキーを押すと、目的のページにアクセスできます。
では、アドレス(URL)はどのようにして決まるのでしょうか?
アドレスの基本ルール
例えばサーバー上のpublic_html 内に mypage.html をアップロードした場合、そのファイルにアクセスするには、以下のアドレスでアクセスできます。
http://www.cc.kyoto-su.ac.jp/~gXXXXXX/mypage.html
gXXXXXXはあなたのユーザーIDに置き換えてください。
URLの後ろにアクセスしたいページのファイル名 mypage.html が付くのがポイントです。
フォルダを作った場合
例えばpublic_html 内にフォルダ profile を作成し、その中に mypage.html をアップロードしたなら、以下のアドレスでアクセスできます。
http://www.cc.kyoto-su.ac.jp/~gXXXXXX/profile/mypage.html
URLの後ろに profile/mypage.html のようにフォルダ名やファイル名が付くのがポイントです。
このように、基本となるホームページアドレス( http://www.cc.kyoto-su.ac.jp/~gXXXXXX/ ) の後ろに、フォルダ名やファイル名をスラッシュ( / )で区切って、
http://www.cc.kyoto-su.ac.jp/~gXXXXXX/フォルダ名/フォルダ名.../ファイル名.html
のように記述することで、目的のページにアクセスできます。
これが正式にインターネットに公開したファイルにアクセスする方法です。
ファイル名の省略
では例えばファイル名を省略して、以下のようなアドレスでアクセスするとどうなるでしょうか?
末尾にファイル名がついていない点に注目です。
http://www.cc.kyoto-su.ac.jp/~gXXXXXX/
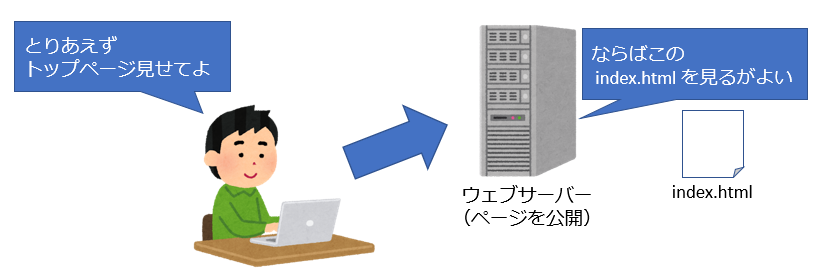
ファイル名が付いていないので、ウェブサーバーは、どのファイルを表示すれば良いのか分かりません。😰
実は多くのウェブサーバーでは、このようにアクセスすると、自動的に index.html という名前のファイルが読み込まれる仕様になっています。

サイトにアクセスする時には、ファイル名を省略してアクセスすることは多いです。よって上記の仕様を踏まえて、最初に表示させたいトップページを index.html というファイル名にしてサーバー上にアップロードしておきましょう。
なお、ファイル名を省略してアクセスしたときに、フォルダ内に index.html ファイルを作っておかなかった場合、出せるページがないので、大学のサーバーは「403」というエラーを返します。注意してください。
要するに、ファイル名省略に備えてフォルダの中には必ず index.html を置いておこう、というわけです。
注意: indexは一つだけ
実は厳密には index.htmlの他にも、index-j.htmlやindex.htmなど、いくつかのファイル名が自動的に読み込まれる候補として選ばれる仕様になっています。
しかし、これらのファイルが1つのフォルダ内に「複数」存在すると、どのファイルを表示させるかで混乱が発生します。 たとえば、index.htm を書き換えてアップロードしても、index.html が先に表示されるので、編集内容がまったく反映されない、といった混乱が予想されます。(ファイル名の違いは、末尾にlが付いているか、いないかだけです。何とまぎらわしい!)
そこで混乱を避けるために、1つのフォルダ内にはindexと名前のつくファイルを複数作らないようにしましょう。もちろん、ウェブサーバー上においても同様です。 もし一つのフォルダ内に似た名前のindexファイルが複数存在している場合は、不要なものを削除するか、名前変更するなどして、indexが1つだけになるよう整理しましょう。


