目次
第1回 基本説明
はじめに
このコンピュータ基礎実習(上級)の授業は、ウェブページの制作がテーマになっています。
普段みなさんがスマホやパソコンで見ているいわゆるウェブページ(ホームページ)1)を、皆さん自身が作るという作業を行います。
作った作成物を、ネット上のレンタルサーバー2)などにアップロードすれば、情報をネット公開することも、もちろんできます。
ちなみにウェブページには文章を書くだけではなく、画像を掲載したり、プログラムをダウンロードしてページ上で実行したりと、さまざまな作業を取り扱います。

ウェブページを作ります。
なので、そういった文章、画像、動画、プログラムなど、さまざまな種類のファイルを作業中に扱う機会が多くなるので、ファイルを取り扱い、管理する方法についても学べるかと思います。

大量のコンテンツを使って作品の制作を行う、クリエイティブな作業にこそ、パソコンの真価が発揮されるというものです。
これはウェブページ制作以外の分野で仕事をする際にも、きっと役に立つことでしょう!

さまざまなアプリや素材が必要になります。
パソコンが得意とする作業です。
この授業では、皆さんが普段よく使っているであろうウェブ関連の知識を深める事がメインテーマですが、コンテンツ制作にまつわる基本的な作業スキルを身につけるという副次効果もあるわけですね。
まあ、細かいことは段階を追って慣れていきましょう。😁
WORDやEXCELの使い方が苦手ですが大丈夫そうですか?
あまり気にしなくて大丈夫でしょう。
上級編では初級編とはまた違った作業を行うので、WORDやEXCELに習熟していなくとも、割となんとかなると思います。
ただ、Windowsの基本操作を踏まえた作業が多いので、基本を押さえておく必要はあります。
後でも紹介していますが、Windowsの基礎知識の資料にはしっかりと目を通しておいてください。
この授業ではファイルやフォルダの数が多くなりがちなので、それらを正しく操作できるようになるのが大切です。
それでは始めましょう
第1回目は、使用するアプリケーションの使い方に慣れる意味合いが大きいです。
そしてごく簡単な文章を作成し、課題提出システム moodle を使って提出する方法を学びます。
基礎実習ホームページの紹介
授業にあたって、コンピュータ基礎実習のホームページ(基礎実習ページ)を紹介します。アドレス(URL) は以下の通りです。(今見ているこのページのことです!)
http://www.cc.kyoto-su.ac.jp/~shimizu/
ここには、授業に関する重要な内容が掲載されています。目を通しておいてください。連絡事項の確認、授業の日程確認、課題用の配布物ダウンロードなどができます。
基礎実習ページにアクセス
基礎実習ページへのアクセスは以下のようにして表示します。
- スタートメニューを開き、ウェブブラウザのアイコンをクリックするなどして起動します。
- 「ウェブブラウザ」(あるいは単に「ブラウザ」)は、インターネットを見るアプリの総称です。
- ウインドウ上部にあるアドレス欄をクリックして、以下のようなホームページアドレスを記入します。
http://www.cc.kyoto-su.ac.jp/~shimizu/
 ブラウザのアドレス欄にホームページアドレス(URL)を入力
ブラウザのアドレス欄にホームページアドレス(URL)を入力 - 入力が完了したら
Enterキーを押してください。画面が表示されます。 - 「上級編」と書かれた文字をクリックすると、詳しい内容が見られます。
このように、ホームページアドレス http://xxx.xxx.jp/ が分かっている場合は、ブラウザに入力すればアクセスできます。
別の方法としては、「基礎実習 清水」というキーワードでインターネット検索をしてアクセスしてください。最近はこちらのほうが簡単に見つけられるかもしれません。
お気に入りに登録
一度表示したホームページのアドレスはブラウザに記憶しておけます。そして、次にアクセスしたくなった時に簡単に呼び出せます。
「お気に入り」あるいは「ブックマーク」と呼ばれる機能を使うと便利でしょう。
学内の共用パソコンを使う場合、現環境ではお気に入りを記憶しておくことができません。シャットダウンの際にリセットされてしまいます。3) よって共用パソコンを使う場合は、下記のお気に入りに関する説明を読み飛ばしてもらってOKです。
自分の持ち込みパソコンを使っている場合は、問題なくお気に入り機能を活用できますので、ぜひ参考にしてください。
次回以降アクセスしやすいように、基礎実習ページをお気に入りに追加しておきましょう。
以下の操作でお気に入りを利用できます。
お気に入りに追加する
- 記憶したいページを画面に表示します。
- 画面右上にある「
 お気に入り」ボタン → 「
お気に入り」ボタン → 「 お気に入りに追加」ボタンをクリック
お気に入りに追加」ボタンをクリック
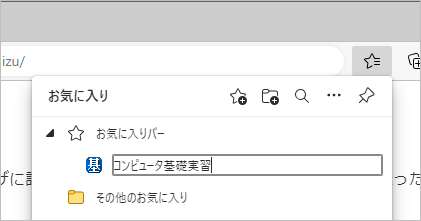
 お気に入りに追加する
お気に入りに追加する - 名前欄に「コンピュータ基礎実習」など、分かりやすい名前を入力して
Enterキーを押します。
 お気に入りを登録
お気に入りを登録
これで現在表示されているページのアドレスがブラウザに記憶されます。
お気に入りを使う
お気に入り追加済みのページに再びアクセスしたくなった場合は、以下のように操作します。
- 「
 お気に入り」ボタンをクリックします。登録済みのお気に入り一覧が表示されます。
お気に入り」ボタンをクリックします。登録済みのお気に入り一覧が表示されます。 - 「コンピュータ基礎実習」という項目をクリックします。
簡単な操作で、先ほど記憶した「コンピュータ基礎実習のページ」を再び表示できます。
是非「お気に入り」機能を活用してください。
他のブラウザのでの操作方法
お気に入り(ブックマーク)にページを登録する方法は、使用しているブラウザによって異なります。
もしInternet Explorerではない他のブラウザを利用されている場合は、以下を参考にしてください。
たとえば Google Chrome ブラウザを利用している場合は、こちらが参考になります。
Firefox ブラウザを利用している場合は、こちらが参考になります。
macOS の Safari ブラウザを利用している場合は、こちらが参考になります。
ちなみに、だいたいCtrl+Dキーを押すと、お気に入り(ブックマーク)操作ができるというブラウザ業界暗黙のルールがあります。
ページを保存する
もしかすると基礎実習ページの資料をパソコン内にファイルとして保存しておきたいかもしれません。
ホームページの内容は将来的に書き換わったり、ページそのものが無くなってしまう場合もありますが、パソコン上に保存しておけば現在の状態を残しておけます。
そのような場合は、ブラウザの印刷機能を応用すると便利です。
ファイル保存を希望する場合は、以下の操作を行ってください。ページをPDF書類として保存できます。
Windows10の場合
- 保存したいページをブラウザで閲覧している状態にします。
- 「印刷」設定を開きます。キーボードの
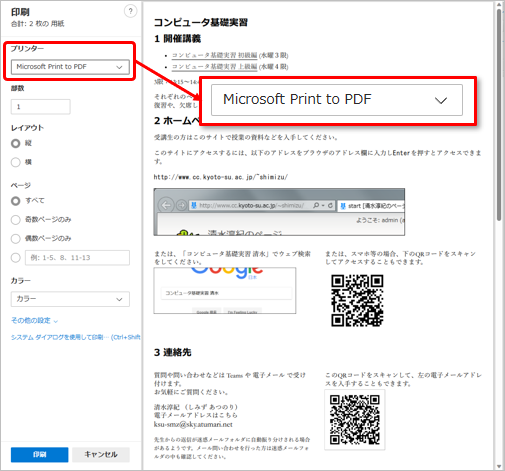
Ctrl+Pキーを押します。 - 以下のような画面が開きます。画面上部のプリンタ一覧から「PDFとして保存」または「Microsoft Print to PDF」を選択し、「印刷」ボタンを押します。
 印刷の設定
印刷の設定 - ファイルを保存するための画面が開くので、「ドキュメント」など好きな場所を選んで保存してください。
macOSの場合
- 「印刷」設定を開きます。キーボードの
Command+Pキーを押します。 - 設定画面の左下にある「PDF▼」ボタン→「PDFで保存する」を選択します。
- ファイルを保存するための画面が開くので、好きな場所を選んで保存してください。
保存したファイルをダブルクリックするなどして開けば、ページの内容をいつでも確認できます。
Windowsの基礎知識
この授業では、新しいファイルを作成・複製したり、フォルダにまとめたりといった、ファイルやフォルダにまつわる操作を一通り行いますので、Windows の基本的な操作を把握している必要があります。
以下の資料を確認しておいてください。
使用アプリケーション
この授業では、主にホームページを制作する作業を行います。そのために必要なアプリケーションとして、以下のものが必要になります。
- テキストエディタ
ウェブページを書くためのアプリ。 - ウェブブラウザ
ウェブページを閲覧するためのアプリ。要するにネットを見るためにいつも使っているアプリのことです。この授業では、主に書いたページを表示するために使用します。 - ウェブサーバー
ウェブページを公開するためのアプリ。この授業では簡易的なウェブサーバーを使用して、パソコン内で擬似的にホームページを公開している状態にします。詳しくはもう少し後の講義で解説します。

テキストエディタ
テキストエディタ(あるいは単に「エディタ」)はウェブページを作るための文章編集用アプリケーションです。
ウェブページの他、プログラムを書く際にも使われます。
テキストエディタの良いところは、入力を補助してくれたり、見やすいように色分けをしてくれることです。
世の中には多くの種類のテキストエディタがあり、様々な機能を持つテキストエディタがネット上で公開されていますので、好きなもの選んで利用できます。
持ち込みパソコンを利用する場合
もし 自分用のノートパソコンなどを大学に持ち込んで使用している場合は、テキストエディタを別途システムにインストール4)するのがおすすめです。次回の授業までに用意しておきましょう。 インストール作業は最初に1度だけやればOKです。
自分用のノートパソコンなどを大学に持ち込んで使用している場合は、テキストエディタを別途システムにインストール4)するのがおすすめです。次回の授業までに用意しておきましょう。 インストール作業は最初に1度だけやればOKです。
人気のテキストエディタとしてはVisual Studio CodeやSublime TextやAtomのようにさまざまなものがありますので、好みのものを選びましょう。すべて無料で利用できます。
インストールの仕方が分からない場合は、たとえば「visual studio code 使い方」といったキーワードで検索をすると、詳しい設定方法が見つかるでしょう。
もし Mac を利用している場合は、サクラエディタは動作しないので、それ以外のテキストエディタを選ぶ必要があります(サクラエディタは Windows 専用なのです)。 Visual Studio Code などがおすすめです。Windows & Mac 両対応です。
ウェブブラウザ
ウェブブラウザ(Web browser)は、普段インターネットのページを見る時に利用しているアプリケーションです。単に「ブラウザ」と言うこともあります。
Windows の場合は Microsoft Edge が標準で利用できるので、もしよく分からないようなら Edge を使うと良いでしょう。
他にもブラウザはいろいろな種類があります。しかしページを表示するという点に関して最近のブラウザはどれもあまり差がないので、好みでどれを選んでも良いかと思います。
- Microsoft Edge(マイクロソフト エッジ)

Windowsに標準でインストールされているブラウザです。 - Google Chrome(グーグル クローム)

Google 社が開発したブラウザです。標準的な性能です。 - Firefox(ファイヤーフォックス)

ブラウザ界の老舗であるMozilla Foundationが開発したブラウザです。 - Safari(サファリ)

Apple社のデバイスである、Mac や iPhone iPadなどに標準インストールされているブラウザです。
Apple製品を使っているのなら色々と便利です。
ウェブブラウザはネット上のページを表示するだけでなく、自分で作成したホームページを読み込んで表示する機能もあります。
この授業では実際にウェブページを作成しますが、実際にどのように表示されるかは、ウェブブラウザにファイルを読み込ませて確認する必要があります。作成した作品の確認用途として、使用頻度は高いのです。
次回からテキストエディタとブラウザを本格的に使っていくことになりますので、それまでに準備をしておいてください。
ウェブページ用文章の書き方
今回の課題として、皆さんには簡単な文章を作ってもらいます。
そして次回以降、その文章をウェブページとして仕上げていく予定です。
というわけで、まずはウェブページらしい文章の書き方を解説しておきます。
ウェブページ用文章の基礎
ウェブページはHTML(Hyper Text Markup Language ハイパー・テキスト・マークアップ・ランゲージ)と呼ばれる特殊な記述方法を用いて作成します。
HTMLの主な仕事は、ウェブページが作成者の意図通りにブラウザに表示されるよう、文章に「構造」を作ることです。
「構造」とは、「見出し」や「段落」、「単語の強調」「リスト」といった、文章を見やすくするための仕組みのことで、さまざまなものがあります。
詳しい内容は次回の授業で紹介します。
そういったさまざまな構造が設置された文章のことを「構造化された文章」と呼びます。
基本:見出しと段落
たいていの構造化された文章は、「見出し」と「段落」で構成されています。 それは小説や新聞、教科書、雑誌など、多くの文章に共通する特徴です。
もちろんウェブページも例外ではありません。
見出し
「見出し」は文章の表題や、各章の題名などを表示するもので、通常より大きく太い文字で書かれることが多いです。

記事が見出しと段落でブロック状に
区切られている様子がわかります。
なお見出しには階層が存在します。一番大きな「大見出し」、その次に大きな「中見出し」、副次的な「小見出し」、といった具合です。

見出しを作るときは、基本的には自由な発想で、どう区切るか、どういう階層で意味をもたせるかを考えればよいでしょう。もし良く分からない場合は、以下のようなルールを参考に作ると良いかもしれません。
見出しの作り方ルール
- できれば、1ページに1つ「大見出し」を使用するのが良いでしょう。これは最上位の見出しで、文章全体のタイトルとなります。他の見出しは全てこれより下の階層に配置します。
- 見出しは階層を意識して、一貫した使い方をしましょう。例えば「小見出し」と同じ階層の要素をまとめるのに「中見出し」を使用したりしないでください。これは読み手を混乱させる原因になります。
- 実は HTML では最大6階層の見出しレベルを使用できますが、必要と思われる場合を除き1ページ内で使用する見出しは3階層までにすることを目標としましょう。多すぎる階層(深いレベルの見出し)がある文書は、理解しにくく、扱いにくなります。そのような場合は、できれば複数ページに内容を分散させるのがおすすめです。
段落
「段落」は長い文章をいくつかのまとまりに分けた際の1区切りのことです。段落をどのように区切るかはある程度自由ですが、例えば「○○をどう思いますか? 実は○○は△△のとき××なのです。」のように1つの意味でまとまった文章を1つの段落にするのが一般的です。
WORDにおいては、行頭から改行記号 ![]() があるところまでが1つの段落です。長文を書くときも、文章をつなげてずっと書くのではなく、意味のまとまりごとに
があるところまでが1つの段落です。長文を書くときも、文章をつなげてずっと書くのではなく、意味のまとまりごとに Enter キーを押して段落を作るのが良いでしょう。
例えば原稿用紙に文章を書く際は、段落の先頭を1マス開けるのがしきたりになっています。これで段落がどこからどこまでなのかを表します。
ウェブページにおいては、段落の前後に空行が入る表示になります。ちょうどこの資料も、長い文章がずっとつながっているわけではなく、ときどき空行で分けられていますね。この空行で分けられた1つのカタマリがウェブページにおける1つの段落です。
特に画面上では空行で分けることによって読みやすくなるため、段落をしっかり作るようにしましょう。

段落ごとに別の内容が語られている様子が分かります。

空行によって段落が区切られている様子が分かります。
この基礎実習の資料も「見出し」と「段落」を使ったデザインになっているので参考にしてください。
構造化された文章は、読み手にとって読みやすく理解しやすいものになるでしょう。
これからウェブページ用の文章を作ってもらいますが、この「見出し」と「段落」を意識して文章の作成に取り組んでみましょう。
課題
今回の課題は、WORDによる簡単な文章の作成です。
そして、moodle(ムードル)という大学の課題提出システムを使って、作った文章を提出します。
文章を作る
まずはMicrosoft WORDを起動して、簡単な自己紹介と、授業を受けるにあたっての抱負などを含む自己紹介の文章を作成してください。
WORDの起動
一般的なWindows10や11の場合は、スタートメニューを開き、キーボードから word と入力すると、WORDアプリが検索されるので、クリックして起動できます(スタートメニューは ![]() Win
Win![]()
w → o → r → d の順番でキーを押すとWORDを素早く検索できます)。
もしWORDを準備できない場合は、Windowsに標準搭載されている「メモ帳」アプリなどで文章を作っても構いません。
(![]()
m → e → m → o の順番でキーを押すとメモ帳アプリを素早く検索できます)
文章の内容
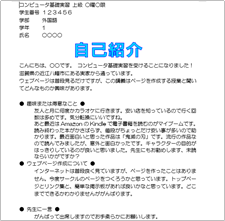
文章の内容は、こちらの作成例を参考にしてください。

自己紹介の文例 (← ここをクリックすると、大きな画面で内容を確認できます)
見出しの作り方
ウェブページの作り方とは直接関係ありませんが、ワープロアプリ WORD 上で「見出し」を作る方法を紹介しておきます。
見出し機能は WORD で使える基本機能なので、この授業に限らず、他の授業のレポートを作る際などにも応用できます。
以下の手順で見出しを作れます。
- 見出しになる文字を入力します。例えば「自己紹介」など。
- 見出しにしたい「自己紹介」が書かれた行にカーソルがある状態で、画面上部の「スタイル」欄にある「見出し1」をクリックします。
「自己紹介」の文字が少し大きく、太くなったら成功です。 WORDで見出しを設定する方法
WORDで見出しを設定する方法
「見出し1」が大見出し、「見出し2」が中見出し、「見出し3」が小見出し、といった感じに使い分けるのが良いでしょう。
見出しデザインの変え方
WORD の初期設定では、見出しのデザインはちょっぴり文字が大きくなって太くなる程度で、とても地味です。😂
もし見出しのデザインを好みで変えたい場合は、以下のようにすれば見出しのデザインを変えられます。
ここでは「見出し2(中見出し)」が設定されている「趣味または得意なこと」という文字のデザインを変えてみることにします。
- 変更したい見出しの文字を選択し、色や大きさ、フォントなどを自由に変更します。
- デザインを変えた見出し文字が選択されている状態で、画面上部の「スタイル」欄にある「見出し2」を「右クリック」し「選択箇所と一致するように見出し2を更新する」を選択します。
 見出しデザインを変更する方法
見出しデザインを変更する方法
これで「見出し2」のデザインが変更されました。
このようにデザインを登録しておけば、今後「見出し2」を使うたびに必ず登録したデザインで表示されるようになります。統一感があって良いですね! 毎回見出しのデザインを設定する必要も無くなって便利です。
WORDでレポートなど長めの文章を書く際にぜひ活用してみてください。
段落の作り方
WORDでは、Enter キーを押して改行し、改行記号 ![]() がつくところまでが1つの段落となります。
がつくところまでが1つの段落となります。
後でこの文章をウェブページ化するので、あらかじめ1つの意味のかたまりごとに改行を行うよう、意識しながら文章を作っておくとよいでしょう。
保存する
記入が終わったら、忘れずに書類を保存してください。「ファイル」→「名前をつけて保存」です。
保存の際には、「保存先」と「ファイル名」に気をつけましょう。
「デスクトップ」に「自己紹介」など、分かりやすい名前で保存してください。
この自己紹介の文章は、次回、使用しますので、捨てないで取っておいてください。
保存時の注意
ファイルの保存場所に注意しましょう。
パソコンではファイルをさまざまな場所に保存し管理できる代わりに、見失いやすいです。保存時に「どこに・どんな名前で保存したか」に注意しましょう。
特に上級編では扱うファイルの数が多いので、しっかり管理するようにしましょう。
WORDの場合、以下のような手順で保存できます。
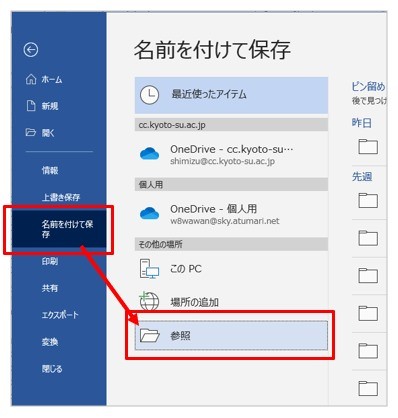
- ウインドウ左上の「ファイル」→「名前を付けて保存」→「参照」を選びます。
(キーボードのF12キーを押してもOKです)

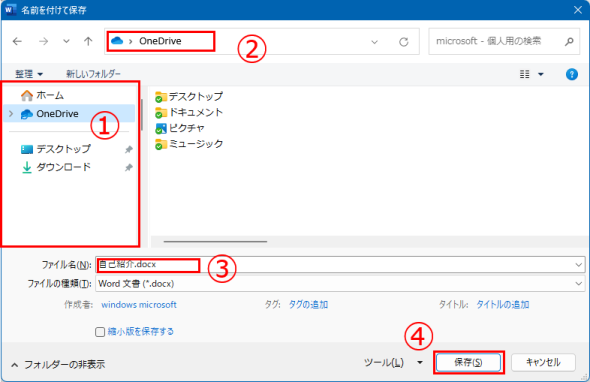
- 以下のような画面が開きます。
 保存画面
保存画面- 上図の ① の部分で保存場所を選択できます。「ドキュメント」を選択するのがおすすめです。
- ② の部分が、現在表示されている保存場所を示しています。最終的な保存場所はここに表示されるので、場所を把握しておいてください。ここでは「ドキュメント」と表示されていることを確認しましょう。
- ③ の部分で保存するファイルの名前を決めます。内容が分かりやすいファイル名にしましょう。例えば「文章1.docx」のような、てきとうな名前で保存すると後で何のファイルか分からなくなるので、おすすめしません。ここでは
自己紹介.docxとします。 - 間違いがなければ、④「保存」ボタンをクリックして保存しましょう。
保存場所と名前をしっかり決めて保存するようにしましょう!
保存したファイルを見つける
「ドキュメント」などに保存したファイルは、以下の方法で確認できます。ちゃんと保存されたか確認しておきましょう。
- パソコン内にあるファイルを確認するために、画面下端のタスクバー上にある「エクスプローラー」のアイコンをクリックします。(またはキーボードで
 Win
WinEキーを押します)
エクスプローラーはパソコン上のファイルを管理するためのアプリです。
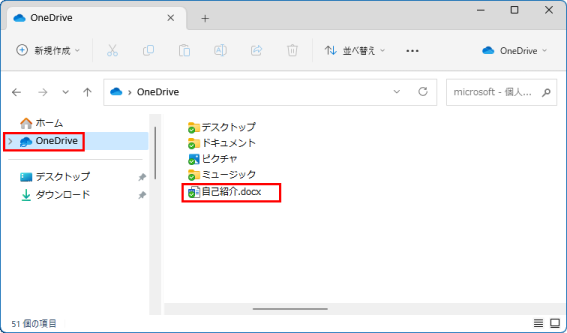
- 以下のような「エクスプローラー」の画面が開きます。画面左端のリスト(クイックアクセス)の中に「ドキュメント」が見つかるので、ダブルクリックして開くと、ファイルが保存されているはずです。
 エクスプローラーでドキュメントを開く
エクスプローラーでドキュメントを開く
保存したファイルが存在するか確認しましょう。 - 例えば「デスクトップ」に保存したのなら、ファイルは画面の背景部分に保存されています。手前にウインドウが出ていると邪魔で見えない場合があるので、ウインドウ上端部を掴んでドラッグで移動させると、下から出てくることがあります。
保存したファイルを見失わないようにしましょう。
提出
自己紹介文章を保存したら moodle にアクセスし、作成したWORDの書類をアップロードして提出してください。
この実習ではこのように指定のコンテンツを作成し、moodleに提出するのが基本的な流れとなります。
学習支援システム moodle
https://cclms.kyoto-su.ac.jp/
moodleへの課題提出方法が分からない場合は、こちらを参照してください。
moodleに課題をアップロードする方法
提出期限は次回の授業日いっぱいとします。
なおこの授業では通常、1週間程度の課題提出猶予があります。詳細は moodle で各課題の締め切り日時を確認してください。
以上で今回の作業は終了です。おつかれさまでした。
