目次
よくあるトラブルと対処法(上級)
ウェブページを編集中に起こるであろうトラブルとその対処方法をまとめてみました。
文字化けが起こる
日本語の文字コードは複数の種類がありますが、ブラウザ( Internet Explorer など)が想定している文字コードとページ上に実際に記述された文字コードが合っていない時に文字化けが起こります。
<meta> タグを HTML 中に記入するなどして、文字化けを防いでください。
詳しくは補足資料コーナーにある「文字化けについて」記事を参照してください。
画面が乱れる
ちょっとしたタグの書き間違いなどで、画面が大幅に乱れることはあります。
こちらの資料「書き方を間違えたら」を参考に、間違いがないかチェックをしてみましょう。
修正内容がページに反映されない
編集結果を「保存」していないか、ブラウザ画面を「更新(リロード)」していない可能性があります。
HTMLファイルを修正した場合は、テキストエディタ上では「上書き保存(Ctrl+Sキー)」で保存し、ブラウザ上では画面を再読み込み(🔃リロード)してください。ブラウザ画面上で「右クリック」→「最新の情報で更新」 または、キーボードのF5キーを押して再読み込みすることもできます。F5キーによる画面更新は、ほとんどのブラウザで共通操作です。
ページを編集した後は、この「再読み込み(リロード)」を行わないと、画面が最新の状態を反映しないので注意をしてください。
また、編集しているページと画面に表示しているページが異なっている場合もあります。「編集しているファイルが正しくない場所に保存されている」、「内容がそっくりな別のページを閲覧している」といったミスが原因となっていることがあります。 注意してください。
画像が表示されない
<img>を使ってウェブページ上に画像を配置できますが、表示できない場合は、以下のような点をチェックしてください。
- 画像ファイルはHTMLファイルと同じ場所に配置してください。別々のフォルダに入っていると呼び出せません。

- 画像ファイルの名前は、半角英数字を使って決めましょう。ファイル名に記号類・スペース・全角文字などが含まれていると、正しく呼び出せません。くわしくは第2回の資料に掲載した基本ルールを確認し、基本ルールに従って画像ファイルの名前も決めてください。
<!-- 画像ファイル名にも記号類・スペース・全角文字などを使わないようにしましょう。 --> <!-- 以下は正しくない例です。 --> <img src="papa's chair.jpg"> <img src="日常風景.jpg">
- <img src="xxxxx">で指定する画像ファイルの名前が、実際のものと合っているか確認してください。
- ファイル名が異なっていると、正しく呼び出せません。大文字・小文字なども正確に書きましょう。可能ならコピー・貼り付けを使ってファイル名を入力すると確実でしょう。
- 画像ファイルのデータ形式は jpg gif png のいずれかである必要があります。それ以外のデータ形式では、ブラウザが対応していない場合があります。

画像のデータ形式は、画像編集アプリでファイルを保存をする際に選択できることが多いです。正しいデータ形式で画像を保存し直しましょう。ファイル名の変更で拡張子を無理やり変更したりしてはいけません(見た目と実際のデータ形式に食い違いが発生し、正しく処理ができません)。 - もし圧縮フォルダにファイルを収めている場合は、圧縮状態のままでは他のファイルを呼び出せません。圧縮フォルダの外に出した状態で動作すれば問題ありません。
なお圧縮フォルダについては補足資料コーナーにある「圧縮フォルダの利用方法」記事を参照してください。
Teamsにファイルをアップロードする
制作しているHTMLがどこかおかしい。けれど、どこが原因か分からない。先生に見てもらいたい。
そんな場合は、手持ちのファイルをMicrosoft Teamsにアップロードすると、先生や授業補助員さんに見せて添削してもらえます。
アップロード方法は簡単で、問題のファイルをTeamsウインドウの入力欄にドラッグし「送信 ![]() 」ボタンを押すだけです。
」ボタンを押すだけです。

もし複数のファイルが必要な場合は、あらかじめ圧縮機能を使って1つにまとめるとアップロードしやすいです。ファイルの圧縮についてはこちら。
ファイルの保存場所について
パソコンは操作の自由度が高く、保存場所も自由に決められるのでファイルを見失いがちです。よってファイル保存時には、どのフォルダに保存したかに注意をする必要があります。
Windowsの場合「デスクトップ」や「ドキュメント」フォルダに保存をするのがおすすめです。Macの場合は、![]() ホームフォルダ内にある「書類」フォルダがおすすめです。
ホームフォルダ内にある「書類」フォルダがおすすめです。
「デスクトップ」フォルダは画面の背景部分に相当します。すぐに確認できるので、一時的な保存場所として便利です。ですがたくさんファイルを配置すると画面の背景部分が散らかる問題があります。
「ドキュメント」フォルダは一般的な書類の保存場所です。Windowsの場合、スタートメニューを開き、下図の部分をクリックすると開けます。

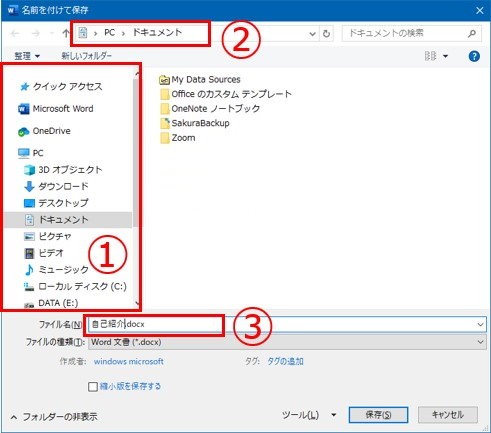
保存する際は、場所をよく見て保存しましょう。一般的なアプリケーションでは「ファイル」→「名前を付けて保存」などで下のような画面が開き、作業中のファイルを保存できます。

- 上図の①の部分で保存場所を選択できます。「デスクトップ」または「ドキュメント」を選択するのがおすすめです。
- ②の部分が現在選択されている保存場所を示しています。上図では「ドキュメント」になっています。最終的な保存場所はここに表示されるので、場所を把握しておいてください。
- ③の部分で保存するファイルの名前を決めます。内容が分かりやすいファイル名にしましょう。例えば「文章1.docx」のような名前で保存すると後で何のファイルか分からなくなるので、おすすめしません。「○○概論レポート0601.docx」のように、より具体的な名前にしたほうが、後で分かりやすいでしょう。
保存したファイルが見つかりません
保存する際に保存場所をどこにしたか、うっかり忘れてしまうかもしれません。作ったファイルがどこにあるか分からないと、続きの編集ができません。最初から作り直すのも大変です。
Windowsの場合、そのような時は問題のファイルを以前編集していたアプリを開き、「ファイル」→「最近使ったファイル」を選択しましょう。この操作は多くのアプリで共通です。最近編集したのであれば、「最近使ったファイル」の中で見つかることでしょう。
ですがまだ終わりではありません。もう一度「ファイル」→「名前を付けて保存」で、今度こそ保存場所をしっかり決めたうえで保存し直しましょう!
エラー番号が表示される
よくあるステータスコード
| ステータスコード | 概要 |
|---|---|
| 404 | 指定したページが存在しない。 |
| 403 | アクセスが禁止されている。 |
404 への対処
アドレス(URL)が間違っているか、正しい場所にファイルが配置されていないことが原因の可能性が高いです。
アドレス(URL)にミスがないことと、目的の HTML ファイルが public_html フォルダ内の正しい場所に存在するか確認すると良いでしょう。
403 への対処
ほとんどの場合は、フォルダ内に index.html が存在しないことが原因です。
フォルダ内には必ず index.html を作成しておきましょう。
http://xxxxxxxxxx.com/ のようにファイル名を省略してアクセスした時、ウェブサーバーは index.html を表示しようとしますが、表示すべきページが用意されていないと、京都産業大学では 403 が発生します。
その他、一般的にはアクセスが禁止されているエリアにアクセスしようとしたときに 403 は発生します。
たとえば、CGI(プログラム) などを設置した際、アクセス権限(パーミッション) が正しく設定されていない場合などです。

