目次
第3回 サーバーと色と画像の利用
今回の授業では、3つのテーマを扱います。
それぞれ、ウェブページを公開するための仕組みであるウェブサーバについてと、HTMLにおける色の表現、画像表示のしかたです。
まずウェブサーバーを作ってページを閲覧する方法を解説します。
 次にページのいろいろな部分に色を塗り、好きな画像を掲載できるようになります。やはりページには色どりが欲しいですよね。
次にページのいろいろな部分に色を塗り、好きな画像を掲載できるようになります。やはりページには色どりが欲しいですよね。
そしてこれらを踏まえ、先週作成した自己紹介ページに色や画像を使って飾り付けを行い、提出する課題となっています。
ウェブサーバー
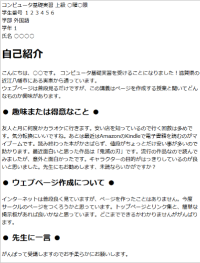
前回の課題では、自己紹介の文章をウェブページにした jikosyokai.html を作りました。
内容は「サクラエディタ」などのテキストエディタアプリで編集することができました。

自己紹介ページ
jikosyokai.html
jikosyokai.html の内容は以下のようになっていて、HTMLという形式で記述されています。
<title>~</title>の範囲内に、ページのタイトルを記入しましょう。<body>~</body>の範囲内に、画面に表示する内容(コンテンツ)をすべて記入しましょう。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>自己紹介</title>ページタイトル</head> <body> <!-- 本文ここから --><!-- 本文ここまで --> </body> </html>コンテンツコンピュータ基礎実習 上級 ○曜○限<br> 学生番号 123456<br> 学部 外国語<br> 学年 1<br> 氏名 ○○○○<br> <h1>自己紹介</h1> <p>こんにちは、○○です。 コンピュータ基礎実習を受けることになりました!●●にある実家から通っています。<br> ウェブページは普段見るだけですが、この講義はページを作成する授業と聞いてどんなものか興味があります。</p> <h2>● 趣味または得意なこと ●</h2> <p>友人と月に何度かカラオケに行きます。安い店を知っているので行く回数は多めです。気分転換にいいですね。 あと最近はAmazonのKindleで電子書籍を読むのがマイブームです。読み終わった本がかさばらず、値段がちょっとだけ安い事が多いので助かります。最近面白いと思った作品は「●●」です。流行の作品なので読んでみましたが、意外と面白かったです。キャラクターの目的がはっきりしているのが良いと思いました。先生にもお勧めします、未読ならいかがですか?</p> <h2>● ウェブページ作成について ●</h2> <p>インターネットは普段良く見ていますが、ページを作ったことはありません。今度サークルのページをつくろうかと思っています。トップページとリンク集と、簡単な掲示板があれば良いかなと思っています。どこまでできるかわかりませんががんばります。</p> <h2>● 先生に一言 ●</h2> <p>がんばって受講しますのでお手柔らかにお願いします。</p>
jikosyokai.html の中身はこんな感じでした
タグによって「見出し」や「段落」が作られていることでしょう。
そして jikosyokai.html をダブルクリックすれば、ブラウザが起動し、HTMLを読み取りながら、うまい具合にページを表示してくれました。
しかしこの方法は正式なものではありません。インターネット上にあるウェブページは、パソコン上にある特定のファイルを開いているわけではありません。https://www.xyz.com/ のようなホームページアドレス(URL)にアクセスして開いているはずです。

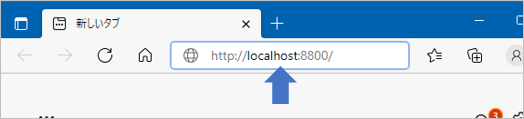
ホームページアドレス(URL)を使います。
実際のウェブページは、HTMLファイルを作れば良いというわけではないようですね。
そこで今回の最初のテーマとして、あなたの作ったページを、実際のウェブページと同じ方法でアクセスするための方法を学びましょう。
ページを公開するしくみ
ウェブページは、本来インターネットに公開するものです。
公開するには「ウェブサーバー」と呼ばれるコンピュータの働きが必要です。
その仕組みは、ウェブサーバー内の決められた場所に、あなたが作成した文章や画像等のファイルを置いておくとインターネット上に公開されるというものです。ウェブサーバーは24時間稼働しており、ページ閲覧者に対してあなたのページの情報を速やかに提供するのです。

要するに「ウェブページをウェブサーバー上に置いておけばネットに公開してくれる」ということです。
今回はこの「サーバーがページを公開する」という仕組みを再現してみたいと思います。これが、本来の正式なアクセス方法なのです。
サーバーはどこ?
しかし、サーバーなんてありません。
サーバーが無ければ、作ってしまえば良いのです!😁
サーバーと言っても、特別な機器である必要はありません。もちろん数百万円する業務用の機器をサーバーにすることはありますが、そこまでしなくても、普通のパソコンでサーバー用のアプリを動かせば、サーバーに大変身できるのです!😎
というわけで今回は、より簡単にサーバーを実現するために、あなたのパソコンを一時的にサーバー化するアプリケーションを導入します。
Windowsの場合、以下のアプリケーション「Microapache(マイクロ・アパッチ)」をダウンロードし、使用してください。
Microapache microapache_2021_1221.zip ← ここをクリックしてダウンロードできます。
もしMacを使っている場合は Microapache は使えませんので、別の方法でサーバーを用意する必要があります。記事を飛ばして次のサーバーを準備する(Mac)に進んでください。
Microapacheとは
 Microapache(マイクロ・アパッチ)は、世界中で使用されている有名なウェブサーバーソフトウェア「Apache(アパッチ)」を小型・軽量化したWindows用アプリケーションで、実行するだけで一時的にWindowsパソコンにウェブサーバーの機能を追加します。また、プログラムの実行環境も備えています。(Apache 2.4.25, PHP 5.6.30, GD2)
Microapache(マイクロ・アパッチ)は、世界中で使用されている有名なウェブサーバーソフトウェア「Apache(アパッチ)」を小型・軽量化したWindows用アプリケーションで、実行するだけで一時的にWindowsパソコンにウェブサーバーの機能を追加します。また、プログラムの実行環境も備えています。(Apache 2.4.25, PHP 5.6.30, GD2)
そう、Microapacheはあなた専用の小さなウェブサーバーなのです。
Microapacheは非常にコンパクトかつシンプルな設計になっていますが、それゆえセキュリティー的にはあまり強固ではありません。ですからMicroapacheを使ってインターネット上で本格的なウェブサービスを行うのは避けてください。あくまで個人的な用途で利用してください。たとえば、授業で行う実習のような目的にぴったりです。
もっと本格的なサーバーアプリケーションを使えば本格的にネットにコンテンツを公開できますが、この授業ではあくまで私的なウェブサーバーを作って演習をするのにとどめておきます。ご容赦ください。m(_ _)m
MicroApacheの基本的な説明
インストール
まずは MicroApache アプリを準備する必要があります。最初に以下のインストール作業を行いましょう。
- 上記のリンクから Microapache をダウンロードしてください。
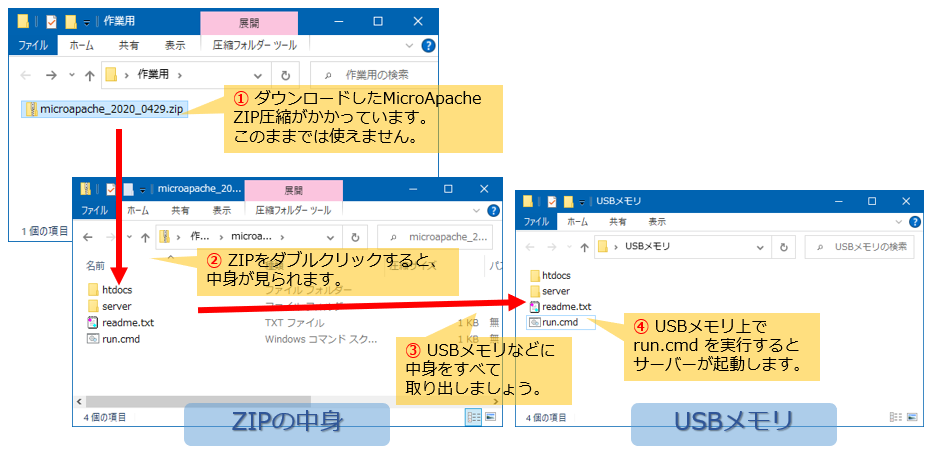
- zip形式の圧縮フォルダで圧縮されていますので、圧縮フォルダの中身をUSBメモリ上などに配置すれば使用可能な状態になります。
- USBメモリの使い方については補足資料コーナーの「USBメモリの利用」記事を参考にしてください。
これでインストール完了です。

Microapacheの内容
Microapacheの圧縮ファイルを展開すると、以下のようなものが含まれます。
これらのものが全てUSBメモリを開いた最初の階層にある状態にしてください。
4つだけ。いたってシンプル。
それぞれ以下のような役割を持っています。
| 内容 | 解説 |
|---|---|
htdocsフォルダ | このフォルダの中にHTMLファイルなどのコンテンツ3)を入れてください。一番よく使うフォルダです。 |
serverフォルダ | Microapacheのプログラム本体などが格納されています。(基本的に触りません) |
readme.txt | Apacheのバージョンなどを記したメモです。(基本的に触りません) |
run.cmd | Microapacheを起動するために使うスクリプトです。 |
htdocsフォルダの中には、最初から仮のページとしてindex.htmlが入っています。
htdocsフォルダについて
サーバーで何らかのページを公開させたい場合は、htdocsフォルダの中に好きなHTMLファイルを入れましょう。
ページを編集するには、htdocsフォルダの中にあるHMTLファイルをテキストエディタで編集する必要があります。
このように、Microapache では htdocsフォルダが作業の起点になります。
htdocsフォルダを開くには、USBメモリがパソコンに接続されている状態で、Windowsの場合はWin+Eキーを押してエクスプローラのウインドウを開き、画面左のメニューから「リムーバブルディスク」または「USBドライブ」のように書かれているものを選択し、そこにあるhtdocsフォルダをダブルクリックすると良いでしょう。
Microapacheの起動
run.cmd をダブルクリックすると、Microapacheが起動し、サーバーが稼働状態となります。簡単ですね。
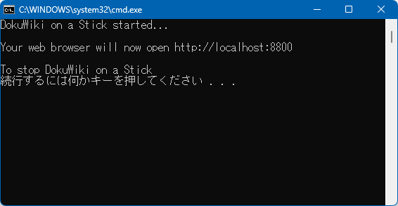
Microapacheを起動すると、同時に黒いウインドウが出現します。

黒いウインドウ
黒いウインドウはWindowsの「コマンドプロンプト」というものですが、ここではMicroapacheが実行中であることを示しています。サーバーを使用している間は閉じないでください。邪魔な場合は右上の「_」ボタンで最小化してタスクバーに格納できます。
初回の起動時には、Windowsのファイアウォール設定が開くかもしれません。その場合は「拒否」のようなボタンを押しておいてください。(なお「許可」を選んでもおそらく問題はありません)
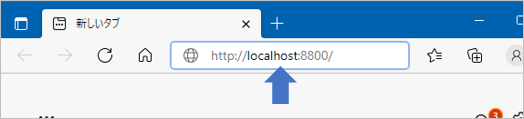
そして自動的にブラウザが起動し、サーバーのアドレスhttp://localhost:8800/ が開きます。これが、あなた専用のホームページアドレスです。あなたのパソコンが一時的にウェブサーバーになったということです。これはすごい!
ちなみに localhost とは「自分のコンピュータ自身」という意味です。自分のパソコンがウェブサーバーになったので、自分のコンピュータ自身にブラウザでアクセスしてページが見られるのです。

ホームページアドレスを発行するアプリなのです。
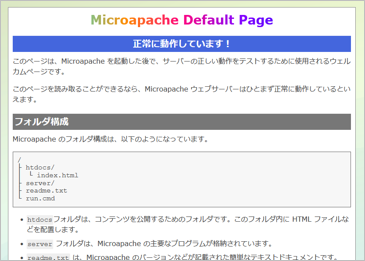
初期状態ではブラウザに「Microapache Default Page」のような説明ページが表示されるはずです。これが初期ページになっています。

ちなみにこの初期ページの正体は、htdocsフォルダに最初から入っている index.html です。この index.html を、テキストエディタなどで好きな内容に書き換えてしまえば、最初に見えるページの内容を自由に書き換えられます。もちろん前回解説したHTMLのルールがそのまま適用できます。
もしうっかりブラウザを閉じてしまった場合は、再び http://localhost:8800/ にアクセスしてください。

何度も使う場合はブラウザのブックマーク(お気に入り)に登録しておくと、いちいちアドレスを入力しなくて済むので便利です。
これであなたのパソコンのサーバー化は完了です。
インターネット上のウェブページにはそれぞれ固有の「ホームページアドレス(URL)」が存在します。たとえば Google にアクセスするなら https://www.google.co.jp/、Yahoo なら https://www.yahoo.co.jp/ と言った具合です。普通はこのアドレスをブラウザ画面上のアドレス欄に入力すると、各ページにアクセスできます。
Microapache を使うと、Googleなどと同じように、あなた専用のホームページアドレス http://localhost:8800/ が発行されるのです。
簡易的なものではありますが、その動作の仕組みは実在するウェブページと全く同じものです。
なお localhost は常に自分のコンピュータ自身を意味するので、他の人にこの http://localhost:8800/ を教えてもアクセスすることはできません。Microapache はあなた専用のウェブページを作るためのサーバーと考えると良いでしょう。逆に言えば広く全世界に公開されるわけではないので安心してください。さまざまな実験や個人的な用途に活用すると良いでしょう。
Microapacheを停止させる
Microapacheの利用を辞める場合は、例の黒いウインドウ上で何らかのキーを押すか、ウインドウ右上の「×」ボタンで閉じると終了します。終了するとサーバー機能は停止し、ページは使えなくなります。 停止した状態で http://localhost:8800/ にアクセスしようとしても「サイトにアクセスできない」という内容のエラーが表示されることでしょう。
もしもう一度Microapacheを起動したい場合は、USBメモリに入っている run.cmd を再びダブルクリックしてください。
起動させたり、停止させたり自由自在ですね。
Microapacheまとめ
htdocsフォルダ内に必要なファイルなどを入れておきましょう。- Microapacheを起動させるには、
run.cmdを実行し、http://localhost:8800/にアクセスします(初回は自動で開きます)。 - Microapacheを終了させるには、黒いウインドウを「×」で閉じます。
サーバーを準備する(Mac)
ここでは Mac を使っている場合のサーバーの動かし方を解説します。
少々長いので、別の記事にまとめました。下記を参照して設定を行ってください。
編集作業の流れ
作業の流れは前回の説明とだいたい同じですが、若干異なります。
サーバー内にHTMLファイルを配置
Microapache(やMacのサーバー)では、もちろんあなたの好きなHTMLファイルをウェブページとして表示できます。
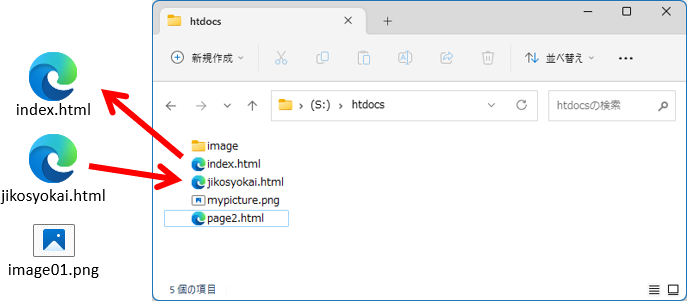
初期状態では、htdocs フォルダ内に簡単な仮のページが設置されています。それ以外のウェブページをサーバーで表示させたい場合は、自分の好きなHTMLファイルなどを、この htdocs フォルダ内に置いてください。この作業はいつでも行えます。
ただし index.html という名前のファイルは、最初に表示されるページとなります。

htdocsフォルダ内に、自分の好きなファイルを置きましょう。出し入れ自由です。
index.htmlは最初に表示されるページになります。
つまりサーバーを使う場合は、htdocsフォルダの中身を編集するのが主な作業になるということです。
前回作成した jikosyokai.html も、htdocs 中に入れておくと良いでしょう。


index.html を別のものに入れ替えれば、最初に見えるページの内容を自由に書き換えられます。
アクセス方法
基本的にはブラウザを起動し、http://localhost:8800/ のようなアドレスにアクセスするということでした。

では、いろいろなページを複数作った場合、それぞれに正確にアクセスできるでしょうか?
例えば jikosyokai.html のようなファイルにアクセスしたい場合は、
http://localhost:8800/jikosyokai.html のようにファイル名までしっかり記入してアクセスしてください。
同様に xyz.html を表示したいなら、http://localhost:8800/xyz.html にアクセスすれば良いわけです。ファイル名は状況にあわせて変えましょう。
もし http://localhost:8800/ のようにファイル名を書かずにしてアクセスした場合は、Microapacheは自動的に index.html という名前のファイルを探し、その内容を表示するという仕様になっています。
つまり index.html という名前のファイルが、サイトのトップページになるということですね。
この「ファイル名を書かなければ index.html が最初に表示される」という仕様は、実は多くのウェブサーバーに共通のルールです。将来的に本物のウェブサーバーを使用するときも MicroApache と同じような動作をするでしょう。
おまけ:index から自己紹介につながるようにする
もし jikosyokai.html など別のページがあるなら、最初に表示されるページ index.html からリンクで辿れるようにしておくと、http://localhost:8800/jikosyokai.html のようにいちいちアドレスを書かなくても、1クリックでスムーズにアクセスできるようになるのでとても便利でしょう。(リンクの張り方は、第2回資料の「リンク」の項を参考にしてください)
前回のおまけコーナーで紹介した index.html があるなら、ちょうど jikosyokai.html へのリンクも作ってあるので、htdocs 内に置けばそのまま使えます。
参考までに前回と同じ内容を再掲載しておきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>基礎実習の課題ページ</title>
</head>
<body>
<!-- 本文ここから -->
<h1>コンピュータ基礎実習(上級)課題のページ</h1>
<p>ここにはコンピュータ基礎実習で作成した課題を掲載しておきます。</p>
<h2>課題</h2>
<p><a href="jikosyokai.html" target="_blank">自己紹介ページはこちら</a></p>
<p><a href="recipe.html" target="_blank">ゴブリン・シチューのレシピ</a></p>
<h2>リンク集</h2>
<p><a href="https://www.cc.kyoto-su.ac.jp/~shimizu/" target="_blank">基礎実習のページ</a> <a href="https://cclms.kyoto-su.ac.jp/" target="_blank">moodle</a></p>
<p><a href="https://www.kyoto-su.ac.jp/entrance/index-ksu.html" target="_blank">学内TOP</a></p>
<!-- 本文ここまで -->
</body>
</html>
index.html(再掲載)緑色に塗られた部分が、自己紹介ページへのリンクです。
これで、Microapache を起動したら上記のようなページが出て、「自己紹介ページ」のリンクをクリックするだけで自己紹介ページが開くようになります。 とっても便利ですね!
注意:index.html が無いとエラーが発生
もし http://localhost:8800/ のようにファイル名まで書かずにアクセスしたのに、index.html が存在しない場合は、エラー画面が表示されます。注意してください! 出すべきファイルが無いのでウェブサーバーは困ってしまいます……。😫
エラーを出さないためには、とりあえずフォルダの中に index.html を作っておくのが無難です。
もちろん htdocs 内に存在しないファイルにアクセスしようとした場合も、エラー画面が表示されます。その場合は、指定したホームページアドレス(URL)が間違っていないか、htdocs フォルダ内に指定したファイルが実際に有るかどうか、を確認しましょう。
このように、サーバーを起動させて http://~ のようなアドレス(URL)でページを開く正式なアクセス方法を今後は使うようにしましょう。
編集後のリロード
htdocsフォルダ内のページを書き換えても、その内容がすぐにブラウザに反映されるわけではありません。
何か書き換えて変更したら、ブラウザの画面を最新の情報に更新(リロード ![]() )し、ページの再読み込みを行ってください。ブラウザ画面でキーボードの
)し、ページの再読み込みを行ってください。ブラウザ画面でキーボードの F5 キーまたは Ctrl+R(Macの場合は Command+R)を押せば再読み込みができます。
これは前回までの説明と同じですね。
サーバー関連のまとめ
要するに、サーバーを使う場合、今までと何が違うのかというと、以下のような点です。
- 事前に
run.cmdをダブルクリックして、Microapacheサーバーが稼働している状態にしましょう。 htdocsフォルダ内にHTMLファイルなどを置きましょう。http://localhost:8800/ファイル名のようなアドレスを入力してページにアクセスしましょう。
http://localhost:8800/しか書かなければ、index.htmlの内容が表示されます。
MicroApache によって、http://xyz.com/ のような本物のウェブページと同じ方法でアクセスできるわけです。
内容を編集 → セーブ → ブラウザの画面をリロード という操作の流れは、前回までと同じです。
参考:でもサーバーって必要?
しかし振り返ってみると、Microapacheなんて導入しなくても、ダブルクリックすればとりあえず表示できますし、htdocsフォルダにファイルを置くとか、めんどくさくなっただけに思えるかも知れません。
ですが今回紹介した手続きは、正式なウェブサーバーを利用する場合でもほとんど同じです。サーバー上の指定の場所にファイルを置いて、http://xxxx.com/ のようなアドレス(URL)でアクセスする、という流れがウェブサイト公開の基本的な手続きです。なので本当にインターネット上にページを公開する予行演習だと思ってもらえると幸いです。
またウェブサーバーを使えば、サーバー上で動作させるプログラム「CGI」を利用できるようになるメリットがあります。プログラム(CGI)はWindows上でダブルクリックしただけでは動作しませんので、絶対にサーバーが必要なケースであるといえます。
CGIを使えば、たとえばコメント欄、ブログ、スケジュール管理など、高度な処理が行えるようになるでしょう。これについてはもう少し後の授業で紹介します。
要するにページ上でプログラムを動かす時にサーバーが必要になるということです。
参考:正式なサーバーを利用する場合
もし正式なウェブサーバーと契約をして、ウェブページをインターネット公開する場合は、htdocsフォルダにHTMLファイルを置いたように、サーバー内の所定の場所に公開したいHTMLファイルを配置すればよいのです。このとき自分のパソコンではなく、業者が管理する業務用コンピューターがウェブサーバーを担当しているので、ネット越しにファイルを送る「アップロード」作業を行う必要があるでしょう。

「所定の場所」がどこなのか、どうやって「アップロード」をするのかといったことはサーバーによって異なるので、使用するサービスの説明ページを読むなどして、定められた方法で操作する必要があるでしょう。
例えば専用アプリ(FTPクライアントと呼ばれる種類のアプリケーションです)を使ってサーバーにファイルを転送したり、専用の管理画面を使ってページを記入したりアップロードしたりと、やり方は使用するサーバーによってまちまちです。サーバーごとに掲載されている説明書を読む必要があるでしょう。
ですが基本的な流れは同じです。要は指定された方法で、サーバー内の所定の場所にファイルを置けば良いのです。
そしてウェブサーバーが指定する http://???.com/ のようなアドレスにアクセスすればOKというわけです。
Microapacheに慣れておけば、本当にウェブページをインターネットに公開する時も、ほとんど同じやり方でできるということに気がつくでしょう。😁
ちなみに、京都産業大学もウェブサーバーを稼働させており、学生の皆さんは無料で利用できます。自分専用のウェブページを世界に公開することもできますので、もし詳しく知りたい場合は、在学生向けページのコンピュータ環境の使い方コーナーにある「Webの利用と作成」コーナーに詳しい資料がありますので、参考にしてください。
色の表現
 それでは次に、HTMLで色を表現する方法を学びましょう。やっぱりページには色があったほうが華やかで良いですよね!
それでは次に、HTMLで色を表現する方法を学びましょう。やっぱりページには色があったほうが華やかで良いですよね!
まずは色の基礎知識を勉強しましょう。
HTMLで色を表現する方法は、主に2種類あります。
それは「カラーネーム」と「カラーコード」です。これらを使って、ページの背景色や、文字の色などを変えられます。
カラーネーム
「カラーネーム」とは red yellow green blue といった色の名前で指定する方法です。直感的に色を指定できますが、表現できる色に限りがあります。
HTMLの基本となる規格のHTML4.01では、以下の16色が定義されています。
| 色 | カラーネーム | 色 | カラーネーム |
|---|---|---|---|
| black | green | ||
| silver | lime | ||
| gray | olive | ||
| white | yellow | ||
| maroon | navy | ||
| red | blue | ||
| purple | teal | ||
| fuchsia | aqua |
現在は拡張され、さらに多くのカラーネームが利用できます。他のさまざまなカラーネームについてはこちらなどを参考にしてください。
要するに英語で色の名前を書けば、それっぽい色を表示してくれるということです。
カラーコード
もう一つの色の表現方法である「カラーコード」とは #00FF00 や #8080A0 のように#に続けて6桁の16進数の数値で色を指定する方法です。
なお上で紹介したようなカラーネームは、カラーコードのうち特定の物に名前をつけたものです。それぞれ以下のように対応しています。
| カラーコード | カラーネーム | カラーコード | カラーネーム |
|---|---|---|---|
| #000000 | black | #008000 | green |
| #c0c0c0 | silver | #00ff00 | lime |
| #808080 | gray | #808000 | olive |
| #ffffff | white | #ffff00 | yellow |
| #800000 | maroon | #000080 | navy |
| #ff0000 | red | #0000ff | blue |
| #800080 | purple | #008080 | teal |
| #ff00ff | fuchsia | #00ffff | aqua |
上の #800080 のような文字列がカラーコードです。
こちらはやや難解ですが、コンピュータが出せる全ての色(約1,600万色)を指定できます。
より微妙な調整ができ、思い通りの色合いが作れます。
要するに #00aabb のような数字とアルファベットの羅列を見たら、それは色を示すカラーコードなので、まるごとコピーして使えば同じ色を出せるということです。
いろいろなカラーコードを作ってみたい場合は、こちらのページで試すことができます。
カラーコードに関する専門的な話を知りたい場合は、下の説明ページにアクセスすると、カラーコードの作り方が分かります。参考にしてください。
「細けぇこたぁどうでもイイ!」という場合は、上の資料は読み飛ばしてもらってOKです。
カラーコードを使えば、さまざまな色を作り出せます。
微妙な中間色も、カラーコードをコピーすれば全く同じ色合いを再現できます。
それでは次に、具体的にHTML上で「カラーネーム」や「カラーコード」をどう使うのか解説していきましょう。
色にまつわるHTML
それでは、実際にHTML上で色を使う方法を解説します。4)
ページ全体の色
ウェブページの背景色や文字色を設定できます。効果範囲はページ全体に及びます。
設定方法は、HTML上にすでに存在している <body> タグに、以下のように属性を追加します。
既存の <body> タグの y と > の間に書き足してください。
<body>~</body> は1ページに1セットのみ存在が許されるので、<body> の数を増やしてはいけません。すでにある <body> を編集して書き足してください。
<body> ↓ 空間を開けて… <body > ↓ 書き足す <body bgcolor="black" text="yellowgreen">
これはサンプルです。 このような色になります。
上の例では、bgcolor(ビー・ジー・カラー)属性でページの背景色を黒色 black に、text(テキスト)属性で文字色を黄緑色 yellowgreen に設定しています。
上ではカラーネームを使用していますが、もちろんカラーコードも使用できます。black = #000000、yellowgreen = #9ACD32 なので、以下のように指定しても全く同じ結果になります。
<body bgcolor="#000000" text="#9ACD32">
これはサンプルです。 このような色になります。
確かに同じ結果になりますね……。
とまあ、このようにページ全体の文字色と背景色を、カラーネームやカラーコードを使って一括で変えられます。
一部の文字の色
ページ全体の色を設定するのではなく、文章中の特定の文字だけ色を変えるには <font> (フォント)タグと color(カラー) 属性を使います。
<font>~</font>で囲われた範囲内の文字の色が color 属性で指定した色に変わります。
下の例では「重要」という文字の色が赤色 red になります。
きわめて<font color="red">重要</font>です。
きわめて重要です。
他のタグと重ねて使うことも出来ます。その場合はタグを入れ子にします。
下の例では「重要」という文字が、<b>の効果で太字になり、かつ<font>の効果で橙色 orange になります。
きわめて<font color="orange"><b>重要</b></font>です。
きわめて重要です。
太字、かつ橙色になりました。
下の例は<h1>による見出しですが、「第一章」の部分だけが<font>の効果で緑色 green になります。
<h1><font color="green">第一章</font>はじめに</h1>
第一章はじめに
見出しの一部だけ色が変わる様子が分かります。
このようにして、作りたいサイトに合った色にデザインすると良いでしょう。
後ほど課題を提出する際に、自己紹介ページに色を付けて提出してもらいますので、色付け方法をマスターしておきましょう。
さっそく自己紹介ページに好きな色を塗ってみてもOKです。
画像の挿入
今回の最後のテーマ、ウェブページ上に画像を配置する方法について解説します。
HTMLではページ上に好きな画像を表示させられます。
画像を表示するには <img>(イメージ IMaGe) タグを使用します。 しかし、画像を扱うにはいくつかの注意点があります。
注意点
ウェブページ上で使用する画像は、以下のような条件を守ってください。
- 画像は別途、画像ファイルを用意してください。
- 画像ファイルの名前には、半角英数文字を使ってください。全角文字は使えません。 (前回解説した、HTMLファイルの名前付けと同じルールです)
- 画像のデータ形式は、「JPG形式」か「GIF形式」か「PNG 形式」のいずれかを使用してください。
- 画像ファイルは、原則、HTMLファイルと同じ場所に配置してください。
条件が守られていないと、画像にアクセスできず、ページが正しく表示されない場合があります。
データ形式
ウェブページで使用できる画像のデータ形式は一般的には「JPG形式」か「GIF形式」か「PNG 形式」のいずれかです。
それぞれのデータ形式には長所と短所、向いている種類の画像と、向かない種類の画像があります。
詳しく知りたい場合は「補足資料」コーナーにある「画像ファイルのデータ形式」の記事を参考にしてください。
おおざっぱにいうと、写真のような画は「JPG形式」、イラストなどシンプルな画は「PNG形式」で保存するのがおすすめです。
画像のデータ形式は多くの場合、保存をする際に選択できます。画像を扱うほとんどのアプリケーションでは、「ファイル」→「名前を付けて保存」の際に、画像のデータ形式を選べます。
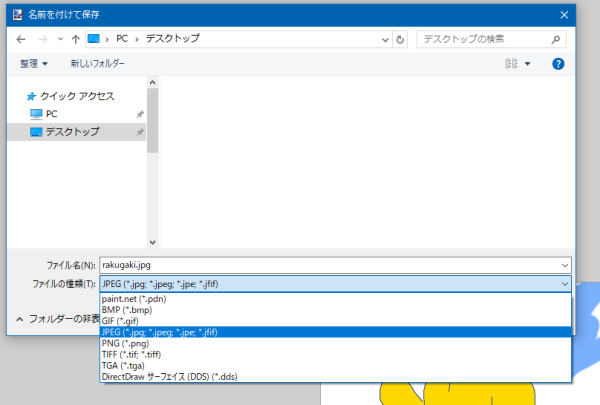
一般的なアプリケーションの場合、以下のような画面で「ファイルの種類」欄などを使って画像のデータ形式を選べることが多いです。

保存をするときに、ファイルの種類を選べます。
画像を用意する方法
画像を掲載するにあたって、元になる画像を用意するにはどんな方法があるでしょうか?
いくつかの方法があります。
- 画像編集アプリケーション(ペイントツールやPaint.netなど)を使って描く。
- 画面に映っている映像の一部を切り取って使用する。(画面キャプチャー)
- 携帯カメラの写真やスキャナで取り込んだ写真などを利用する。
それぞれの方法を解説します。
画像編集アプリで絵を描く
画像編集ソフトウェアを使って自分で絵を描くことができます。
Windowsの場合であれば標準で「ペイント」というアプリケーションが搭載されています。ペイントを起動したい場合は「スタート」→「Windowsアクセサリ」→「ペイント」で起動できます。
- 作成する画像の大きさ(面積)に注意しましょう! 基本的に画像は実寸大でページに表示されます。目安としては、画像の大きさはおよそ画面の8分の1程度が良いでしょう。ペイントの場合は画面の白い部分(キャンバスと呼びます)の右下角をドラッグして大きさを調整できます。
「ペイント」アプリの場合、画像のデータ形式は「ファイル」→「名前を付けて保存」の際に以下のように選べます。

ただし「ペイント」アプリは、あまり高機能ではありませんので、より本格的な絵を描くためには別途専用のお絵かきアプリをインストールしたほうが良いかもしれません。(次回の授業でそのあたりの話を扱う予定です)
Macの場合
macOSには描画アプリが標準でインストールされていないように見えますが、実は「プレビュー」アプリを使うと簡単な絵を書くことはできます。
「プレビュー」はMacのFinderからJPEG、PNGといった形式の画像ファイルをダブルクリックした際に起動するアプリです。実はこの「プレビュー」アプリは、画像ファイルを表示できるだけでなく、描画する機能も搭載されています。
描画機能を試すには、適当な画像ファイルを開くなどして「プレビュー」を起動した後、「メニュー」から「表示」→「マークアップツールバーを表示」を選択すると、簡単な描画が行なえます。
直線、矢印、長方形、長方形(角丸)、楕円、吹出し、文字入力等が行えます。 また、線の太さ、色、塗りつぶしの指定もできます。
ただし機能は限定的なので、やはり本格的な絵を描くためには、別途専門のアプリをインストールする必要があるかもしれません。
画面の一部を切り出す(画面キャプチャー)
 Windowsアプリ「Snipping Tool」を使うと、画面の一部分を切り出して画像として保存できます。
Windowsアプリ「Snipping Tool」を使うと、画面の一部分を切り出して画像として保存できます。
例えば画面操作の様子を画像にして保存したり、WORD等で作成したワードアートを画像として保存したりできます。
自分で絵を描かなくても画面に映っているものをいただけるわけです。
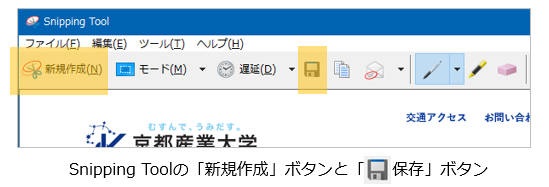
- Snipping Tool を起動します。「スタート」→「Windowsアクセサリ」→「Snipping Tool」を選択します。
- 「新規作成」ボタンが押されている状態で、取り込みたい部分を画面上でドラッグします。(ドラッグした範囲が画像として切り出されます)
- 保存ボタンを押して、画像を保存します。

画面に映っている映像であれば何でも一部分を切り出して画像として保存できるため、大変強力なツールです。
あらゆるアプリケーションからウェブページ用の画像を調達できます。
Snipping Toolの詳しい使い方が知りたい場合は、基礎実習(上級)ページの「補足資料」コーナーにある「SnippingToolによる画像取り込み」の記事を参考にしてください。
- 最近のWindows10や11を利用している場合は、ショートカットキー
Win+Shift+Sを押すと、直接画面キャプチャーを行えます。
選択範囲が画像として「コピー」されるので、WORDやお絵かきアプリなどに「貼り付け」をすると、キャプチャした画像を使えます。 - Macの場合は、ショートカットキー
Command+Shift+4で同様に画面キャプチャーできます。
カメラの写真やスキャナで取り込んだ写真などを利用する
カメラをUSBケーブルでパソコンに接続したり、写真の入ったメモリカードをパソコンに接続し、画像をパソコンに読み込ませます。
画像編集アプリで写真を編集したり拡大縮小をしたり、Snipping Toolで写真の一部を切り取っても良いでしょう。
後ほど課題を提出する際に、自己紹介ページ内に画像を掲載して提出してもらいますので、絵を描いたりSnipping Toolで画像を切り出すなどして好きな画像を用意しておきましょう。(簡単なもので結構です)
<img>による画像の表示
画像は用意できましたか? それではその画像をHTMLページ上に表示させてみましょう。
上でも書きましたが、HTMLでは<img>(イメージ IMaGe)を使えば、あらかじめ用意した画像をウェブページに表示できます。
具体的には以下のように使用します。
<img src="画像ファイル名">
とりあえず上のように書けば画像を表示できますが、さらに属性を付けて細かく指定をする場合は、以下のようになります。
<img src="画像ファイル名" width="画像の縦ピクセル数" height="画像の横ピクセル数" >
それぞれの属性を詳しく解説します。
src属性
src (ソース) 属性で表示する画像のファイル名を指定します。 どの画像を表示するか分からないと<img>の意味はないので、必ず書く必要があります。必須です。
src は source (ソース) の略だと言われています。元、源、源泉、情報源といった意味の言葉です。
下の例の場合は、HTMLファイルと同じ場所にある title.jpg を読み込んで画面に表示します。(もちろん、画像ファイルはあらかじめ用意しておく必要があります)
<img src="title.jpg">
これが画像を表示するための最もシンプルな方法です。
width と height 属性
width(ウィドス)と height(ヘイト)属性に数値を指定すると、指定の大きさで画像を表示します。width が「幅」で、height が「高さ」に対応します。単位はピクセルです。
幅や高さの設定を省略すると、画像本来の大きさで表示されます。幅や高さを指定すると、そのサイズに拡大・縮小されて表示されます。
<img src="mycat.jpg" width="300" height="275"> <img src="mycat.jpg" width="150"> <img src="mycat.jpg" width="100">



上の画像は、元は同じ画像を表示していますが、width と height で幅や高さを変えることで、見た目の大きさが変わっている様子が分かります。
なお画像の本来の大きさ、つまり縦横のピクセル数は、エクスプローラー上で画像ファイルを「右クリック」→「プロパティ」で詳細情報を開くと確認できます。
なぜwidthやheight属性を指定するのか
width と height でサイズ指定を追加するメリットは、以下のような点が挙げられます。
- 大きすぎる、あるいは小さすぎる画像のサイズを、都合の良いサイズに調整できます。
- 画像のダウンロードが終わるよりも早く画像サイズが分かるので、画面のレイアウトが素早く決まり、ページ表示までの待ち時間が短縮されます。
- ロード中にページのレイアウトが崩れません。
できるだけ設定しておくと、ページ表示を高速化できるでしょう。
データ容量についての注意点
width や height 属性で画像を小さく表示したとしても、データは全てダウンロードされてから閲覧者のブラウザ内で拡大縮小処理が行われるので、たとえ見た目の画像サイズは小さくとも、ダウンロードされるデータ量を節約することにはなりません。大量のデータ処理には時間もかかります。
たとえば高性能カメラで撮った写真は画素数が多いので、とても画像のサイズとデータ容量が大きいです。そこで width 属性で小さなサイズを指定すると、たしかに見た目は小さくなりますが、データ量は多く、処理は重くなってしまうでしょう。
よって、もし無駄なデータ量を節約し、ページを素早く表示したい場合は、あらかじめ画像編集アプリを使って最適なサイズに縮小するなど下処理をしておく必要があるでしょう。
その他の属性
他にも <img> で使用できる属性がいくつかあるので、代表的なものを紹介しておきます。もし興味がある場合は参考にしてください。
alt属性
alt(オルト)属性には何らかの問題で画像が表示できない場合に、代わりに表示されるメッセージを記入します。何の画像であるかを示すような文章を書くのが望ましいです。
<img src="mydog.jpg" alt="私が飼っている犬の写真">
alt は alternate(オルタネート)が語源とされています。「代用」といった意味あいでしょうか。
そのほか、視覚障碍の方が利用する音声読み上げソフトを使用した際に、画像の代わりにaltで指定したメッセージが読み上げられるという効果があります。
そこにどんな絵があるかのヒントになるので、絵の内容を表すような説明文を書いておきましょう。
バリアフリー的な観点からは、指定しておくのが望ましいです。
title属性
title(タイトル)属性も、alt と同様に説明文を書けます。要素の補足説明をするのに向いています。
<img src="cat.jpg" title="どこにでも居そうなネコです。にゃー">
title属性は、例えば次のような用途に使われます。
- 画像の場合は、画像の著作権情報、撮影場所、撮影日時、その他の説明など。
- リンクの場合は、リンク先のタイトルや説明など。
- 引用の場合は、引用元に関する追加情報など。
また、titleの説明文はマウスカーソルを画像にかざした時にも表示されます。カーソルを画像に重ねてしばらくじっとしていると、titleで指定した文字列が「ツールチップ」と呼ばれる小さな画面に表示されます。(PC向けの一般的なブラウザの場合)
たとえば、下の画像にマウスカーソルを重ねて少し待つと「どこにでも居そうなネコです。にゃー」というテキストが表示されることと思いますが、これがtitle属性で指定した文字列に対応しています。


実は title 属性は、グローバル属性と呼ばれる種類のため、<img> 以外の他の全てのHTML要素に指定することができます(何にでも付けられるということです)。
<p title="補足情報">要素の内容</p>
<p> による段落に title 属性を追加した例ただし title 属性に完全に依存することは推奨されません。次のような場合に問題になるでしょう。
- タッチのみの機器を使用している人々(タブレットやスマホなど)
- キーボードで操作している人々
- 読み上げソフトや拡大鏡などの支援技術で操作している人々
- 細かい運動制御障碍のある人々
これらの場合は、title の内容を見ることが出来ないかもしれません。title がなくても問題ないような設計にしておきましょう。
align属性
初期設定では画像は基本的には左揃えでページ上に配置されます。
もし中央揃えや右揃えで画像を配置したい場合は、 align 属性が利用できます。(前回の講義参照)
下の例では、align="center" によって、画像を中央揃えで表示しています。
<img src="mycat.jpg" width="150" align="center">

align="right" なら、下のように画像を右揃えで表示できます。
<img src="mycat.jpg" width="150" align="right">

ただしブラウザによっては、上記の設定が効果を発揮しない場合があります5)。
その場合、中央寄せであれば <center>~</center>(センター)タグで囲うことで実現できます。
<center><img src="mycat.jpg" width="150"></center>
より厳密にレイアウトをするには、「CSS」と呼ばれるデザインやレイアウトに特化した機能を使う必要があります。CSSについては、この講義の後半で取り扱います。
画像が表示できない場合
もし画像が表示できない場合は、きっと原因があります。
補足資料 画像が表示できない場合の対処法 の記事を参照してください。
ファイルの参照方法(パス)
ここでは、ファイルの所在をより厳密に指定する方法を紹介します。 別のフォルダに入っている画像を呼び出したりするときに必要になる技術です。
とりあえず、HTMLファイルと同じ場所に画像を置いておくなら、この技術は不要です。読み飛ばしてもらっても良いかも知れません。
より深く理解したい人はこちらの資料を御覧ください!
補足資料 パスについて
なおこの資料を後から見たくなったときのために、補足資料コーナーにも同じ「パスについて」記事を掲載しておきます。参考にしてください。
今回のまとめ
その1 ウェブサーバー
MicroapacheをUSBメモリ上で実行して、自分のパソコンをサーバーにできます。
http://localhost:8800/でアクセスできます。- HTMLファイルなどは、
htdocsフォルダの中に入れましょう。 - 以降はサーバーを使って実習していきます。
その2 色
「カラーネーム」や「カラーコード」で、色を表現できます。
- カラーネーム は
greenやpinkのように色の名前を書くものです。 - カラーコード は
#223f4aのような #に続けて6桁の数字やアルファベットが並ぶ色指定の方法です。 - ページの背景色や文字色を
<body text="red" bgcolor="gray">~</body>のようにして決められます。 - 文字の色は
<font color="red">~</font>のようにして個別に変えることもできます。
その3 画像
画像をページに配置するには、<img src="画像ファイル名.jpg"> のようにタグを書きます。
- 画像のデータ形式は、JPEG、GIF、PNG 形式のいずれかにする必要があります。
課題 自己紹介ページの作成
上記を踏まえ、前回作成していた自己紹介ページ jikosyokai.html 内に <img> を使って、好きな画像を追加してください。
<img src="画像ファイル名">
実際にはきれいにレイアウトするために <br> や <p> で改行や段落を作る必要があるかもしれません。
私の画像を紹介します。<br> <img src="画像ファイル名"><br> <br> はじめまして○○です……
また、ページの背景の色や文字の色を良い感じの色に設定してください。
<body bgcolor="背景色" text="文字の色">

背景色と文字色が設定されました。
提出
ページが正しく表示できることを確認したら、自己紹介ページのHTMLファイルと、使用した画像ファイルを全て moodle にアップロードしてください。
今回は「圧縮フォルダ」機能を使ってHTMLファイル jikosyokai.html と、使用した画像ファイル両方を1つに圧縮してから提出してください。
ZIPファイルの名前は 学生番号 氏名 画像.zip としてください。(例) 123456 山田太郎 画像.zip
ウェブページを課題提出する際や、サーバーにアップロードして公開する場合は、HTMLファイルの他に、使用した画像ファイルなど含め、全ての関連ファイルが必要となります。 不足ファイルがないよう注意しましょう。
圧縮フォルダの使い方については基礎実習ページの補足資料コーナーにある「圧縮フォルダの利用方法」記事を参照してください。
学習支援システム moodle
https://cclms.kyoto-su.ac.jp/
moodleへの課題提出方法が分からない場合は、こちらを参照してください。
moodleに課題をアップロードする方法
提出期限は、次週の授業日いっぱいまでとします。
以上で今回の作業は終了です。おつかれさまでした。
次回の授業に備えて
今回はウェブページに画像を掲載する方法について解説をしました。
次回、本格的なペイントアプリを使って、ウェブページ用の絵を描く方法について解説をします。(なお絵心が無くてもなんとかなる内容なので、心配ご無用です)
もし自分用パソコンを使う場合は、あらかじめ時間のあるときに、次回使用するペイントアプリをダウンロード・インストールして準備しておくとスムーズです。
こちらの次回資料を参考にインストール作業を済ませておくのが良いかも知れません。
おまけ
htdocs フォルダに配置した index.html についても、今回の内容を参考に、ページの背景色を変えてみたりしても良いでしょう。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>基礎実習の課題ページ</title> </head> <body bgcolor="wheat" text="brown"> <!-- 本文ここから --> <h1>コンピュータ基礎実習(上級)課題のページ</h1> <p>ここにはコンピュータ基礎実習で作成した課題を掲載しておきます。</p> <h2>課題</h2> <p><a href="jikosyokai.html" target="_blank">自己紹介ページはこちら</a></p> <p><a href="recipe.html" target="_blank">ゴブリン・シチューのレシピ</a></p> <h2>リンク集</h2> <p><a href="https://www.cc.kyoto-su.ac.jp/~shimizu/" target="_blank">基礎実習のページ</a> <a href="https://cclms.kyoto-su.ac.jp/" target="_blank">moodle</a></p> <p><a href="https://www.kyoto-su.ac.jp/entrance/index-ksu.html" target="_blank">学内TOP</a></p> <!-- 本文ここまで --> </body> </html>
index.html の背景色と文字の色を変えてみた例
しかしMicroapacheの仕様で、CGIを動作させたい場合、経路上の全てのフォルダの名前が半角英数字のみで構成されている場合のみ動作するという制限があります。
例えばWindowsの場合、Windowsにログオンする際のユーザー名に日本語が使われていなければ、デスクトップやドキュメントフォルダ内でMicroapacheが正常動作するかもしれません。
デスクトップは、実は
C:\Users\ユーザーID\Desktopというフォルダ構成になっているので、WindowsのユーザーIDに全角文字が混じっていると、前述の条件が崩れてしまうからです。よってここではUSBメモリの一番最初の階層にファイルを配置することを勧めているというわけです。