目次
ファイルとフォルダ
基本
ファイルとフォルダの基礎
Windows ではファイルとフォルダを理解することが重要です。
ファイルやフォルダを適切に取り扱わないと、保存したファイルを見失ったり、書類の量が増えて目的の書類を探すことが難しくなります。
ファイルやフォルダはしっかり取り扱うようにしましょう。
ファイルとは
Windows では、アプリケーションやデータは「ファイル」という単位で保存されます。
ファイルの種類によって見た目は様々に変化します。
ファイルやフォルダの見た目はさまざまに変えることもできます。
ウインドウ上部の「表示」メニューで選択できます。
「大アイコン」「一覧」など、さまざまな選択肢があります。
ファイルの名前
Windows のファイル名には、「好きな名前.拡張子」という しきたり があります。
たとえば作成した書類などの名前を確認すると、ファイル名の後ろにドット「 .」に続けて3~4文字程度の英数文字が付いています。
ドットより左の部分がファイル名、ドットより右の部分が「拡張子」です。
代表的なファイル例
自己紹介.docx

「自己紹介」がファイル名で「docx」が拡張子です。
拡張子を表示させる
Windowsの初期設定では、拡張子が表示されない設定になっている場合があります。しかし拡張子が表示されていないと、見た目だけではファイルの種類がよく分かりません。その仕様を悪用して、悪意のあるファイルを無害なものに偽装する手口に使われたりするので、拡張子は表示させる設定にしておくのがおすすめです。
拡張子を表示させるには、以下の設定を行いましょう。
- キーボードの
Win+Eキーを押して、エクスプローラーを表示させます。(ドキュメントなど、どこか適当なフォルダを開いても構いません) - 上部メニューの「表示」をクリックします。
- 表示された「表示/非表示」という項目の中に「ファイル拡張子」というチェックボックスがあるので、チェック「✔」を入れた状態にします。


これで拡張子が表示されるようになります。
拡張子の役割
拡張子は、Windowsが「その書類をどのアプリケーションで開くべきか」を判断するために使用します。
拡張子はファイルを保存する際に、アプリによって自動的に定められる事が多いです。
代表的な拡張子
| 拡張子 | 書類の種類 |
|---|---|
| .html .htm | ウェブ書類 |
| .jpg .png .gif | 画像ファイル |
| .docx または.doc | Microsoft WORD書類 (.docは古いバージョンのWORD書類) |
| .xlsx または .xls | Microsoft EXCEL書類 (.xlsは古いバージョンのEXCEL書類) |
ファイル名の決め方
ファイルには自由に名前を付けられます。書類の内容がよく分かる名前をつけて保存しましょう。
ファイル名の例
たとえば、順次更新される書類の名前には日付を付けておくのも良いでしょう。
日記 2016 0401.docx
通常、ファイルはあいうえお順(ABCD順)に並ぶので、並びを意識したファイル名を付けるのも良いでしょう。
たくさんのファイルの中から目的のものを探すのが簡単になります。
01はじめに.txt 2011 長野旅行の写真 2013 鳥取砂丘の写真 メール テンプレート.docx メール 回答例.docx 手順 操作方法.docx 手順 入力方法.docx
なお、自由な名前を付けられると書きましたが、以下の半角文字は特殊な意味を持つため、ファイルやフォルダの名前に使用できません。
| ¥ | 円記号 |
| / | スラッシュ |
| : | コロン |
| * | アスタリスク |
| ? | クエスチョンマーク |
| " | ダブルクォーテーション |
| < > | 不等号 |
| | | バーティカルバー |
フォルダとは
Windows では、ファイルを「フォルダ」という入れ物に入れて整理できます。ちょうど書類をおさめる箱のようなイメージです。
フォルダは必要に応じて、好きな名前でいくつでも作れます。書類の量が増えると探すのが大変なので、適宜フォルダに整理するようにしましょう。
代表的なフォルダ例
フォルダは、たいてい黄色い色をした、ファイルを綴じるバインダーのような姿で表示されます。

フォルダの整理例

フォルダにファイルを入れておく整理方法に決まったルールはありませんが、迷わないような整理方法を考えて、書類の整理に取り組みましょう。
なお、フォルダの中にさらにフォルダを作ることもできます。なので、大分類、中分類、小分類といった区分けもできます。
フォルダを作成するには
フォルダを作るには、いくつかの方法があります。
代表的な作成方法をいくつか紹介します。
- 作りたい場所で「右クリック」→「新規作成」→「フォルダ」
- ウィンドウ上部にある「ホーム」→「新しいフォルダ」ボタンを押す。
どちらの場合も、作成した後に好きな名前を記入して Enter キーを押すとフォルダ名が確定します。
名前を決めなくても「新しいフォルダ」のように一時的な名前が付けられますが、中に何が入っているのか分からない問題を防ぐためにも、内容がよく分かる名前をつけておきましょう。
Macの場合
macOSを使っている場合は、以下の手順でフォルダを作成できます。
- DockなどでFinderアイコン
 をクリックし、Finderウインドウを開いてから、作成したい場所に移動します。
をクリックし、Finderウインドウを開いてから、作成したい場所に移動します。 - 画面上部の「ファイル」メニュー →「新規フォルダ」を選択するか、
Shift+Command+Nキーを押します。 - フォルダの名前を入力して、Returnキーを押します。
ファイルやフォルダ名の変更
ファイルやフォルダの名前を変えたくなった場合は、いつでも自由に変更できます。
代表的な変更方法をいくつか紹介します。下のいずれかの方法を選んでください。
- 対象のファイルやフォルダを「右クリック」→「名前の変更」
- 対象のファイルやフォルダをクリックし、キーボードの「F2」キーを押す。
- 対象のファイルやフォルダをクリックした状態で、名前の部分をもう一度クリックする。(急いでダブルクリックにならないように)
いずれの場合も、好きな名前を記入して Enter キーを押すと新しい名前が確定します。
Macの場合
macOSを使っている場合は、以下の手順でファイルやフォルダの名前変更ができます。
- Finderを開き、対象のファイル(やフォルダ)を見つけ、選択します。
- Returnキーを押すか、強めのクリックをします。
- 好きな名前を入力し、Returnキーを押します。
注意
ファイルの名前を変える際、[拡張子]の部分も変更できてしまいます。
しかし変更すると「どのアプリケーションで開くべきか」が判断できなくなり、正常に開けなくなるので、拡張子を誤って削除したり変更したりしないようにしましょう。
拡張子を誤って変更した例
右側のファイルは、拡張子を誤ったものにした結果、白いアイコンに変化しています。

拡張子が正しくないと、ダブルクリックした際に、どのアプリで開くべきか判断できなくなるため、開けなくなります。
もしうっかり拡張子を変更してしまったら、元の拡張子に名前変更しなおしましょう。
整理する時はアプリを閉じて
ファイルをアプリで開いたままの状態で、移動や名前変更などをしようとすると、エラーが発生します。
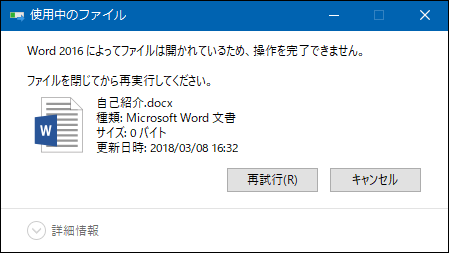
エラー例
ワードの書類をアプリで開いている最中に移動させようとした例。

アプリが書き込みを行う可能性があるのに、そのファイルを移動させるのは好ましくありません。
一旦「キャンセル」して、アプリを終了してから、ファイルを移動させましょう。
ファイルやフォルダの場所
Windowsでは、ファイルやフォルダがコンピュータ上のどの場所に保存されているかを意識しましょう。
現在の場所は、ウィンドウを開くと、上部の「アドレスバー」と呼ばれる場所に表示されます。
上の例では「ドキュメント」フォルダ内の「私の書類」フォルダを見ていることが分かります。
場所を意識していないと、同じ書類を異なる場所に二つ作成してしまうなど、混乱する場合があります。
どのフォルダ内で作業しているかを意識して、現在位置を見失わないようにしましょう。
ウェブページ製作時ならではの注意点(上級編)
ファイル名の決め方(ウェブページ)
ウェブページで使用するファイルやフォルダの名前には、制限があります。
日本語を含む全角文字は使用できません。スペースや#といった記号も避けるべきです。
半角英数字と、ハイフン(-)、アンダーライン(_)、拡張子に使用するドット( .)を使用する程度にしておきましょう。
日本語やスペースや特殊な記号などを含むファイル名には、正常にアクセスできません。
良い名前
index.html profile-01.html pic22.jpg images
悪い名前
my page.html ← スペースが含まれている diary#12.html ← 記号が含まれている 書類フォルダ ← 全角文字のフォルダ名 写真.jpg ← 全角文字を含むファイル名
大文字と小文字の違い
英語の大文字小文字が異なるファイルは、ウェブサーバー上では別のファイルと見なされます。
例えば、ウェブサーバー上では下のファイルはそれぞれ別のファイルとして扱われます。
MyPicture.jpg mypicture.JPG
混乱を避けるため、全て小文字に統一するなど工夫しましょう。
※ Windowsでは、大文字小文字を区別せず、同じファイルとみなされるため、混乱がより深いものになります。
ファイルやフォルダの名前には、半角英数字を使いましょう。
特殊なファイル名「index」
例えば、あなたのサイトの中にある「mypage.html」にアクセスするには、以下のようなアドレスにアクセスします。
http://www.cc.kyoto-su.ac.jp/~g000000/mypage.html
このように通常はアクセスしたいページのファイル名までアドレスに記入します。
しかし、ファイル名を省略した場合はどうなるのでしょうか?
http://www.cc.kyoto-su.ac.jp/~g000000/
このようにファイル名が書かれていないアドレスにアクセスした場合、ウェブサーバーは「index.html」「index.htm」「index-j.html」「index.cgi」といった名前のファイルを探して表示する仕様になっています。1)
ですので、ファイル名を書かずにアクセスする場合に備えて、フォルダの中には「index.html」のようなファイルを必ず用意しておきましょう。
注意:index はひとつだけ
- index.html のようなファイルがフォルダ内に一つも存在しないと、ファイル名を書かずにアクセスした際にエラーが発生します。index ファイルは最低一つは作成しておきましょう。
- index.html index.htm index-j.html のような類似のファイルが複数存在すると、どのファイルを表示するかで混乱が発生します。ですので、index ファイルはフォルダ内に一つだけ作成するようにしましょう。
エラー例
フォルダの中には、index.html のようなファイルを一つ配置しましょう。
フォルダでページを整理する
サイトの規模が大きくなってくると、ページの枚数は数十~数百ページになる場合があります。
また、ページ上で使用する画像ファイルなども、一つのファイルとしてサーバー上に配置されるので、ウェブサーバー上に存在するファイルの数は、とても多くなります。
フォルダを使ってファイルを整理しないと混乱の元となりますので、積極的にフォルダを利用しましょう。
ウェブサーバー上のフォルダ内にアクセスするには、アドレスの後ろにスラッシュ(/)で区切ってフォルダ名を書きます。
サイト直下の page.html にアクセスする場合のアドレス
http://www.cc.kyoto-su.ac.jp/~g000000/page.html
access フォルダ内の page.html にアクセスする場合のアドレス
http://www.cc.kyoto-su.ac.jp/~g000000/access/page.html
access フォルダ内の train フォルダ内の page.html にアクセスする場合のアドレス
http://www.cc.kyoto-su.ac.jp/~g000000/access/train/page.html
アップロード時は フォルダの間違いに注意
このように、フォルダが異なるとアクセスする際のアドレスも変わるので、アップロードをする際には、誤って別のフォルダにファイルをアップロードしてしまわないように注意しましょう。「アップロードしたはずが存在しない、変化しない」といったトラブルにつながります。
FileZilla などアップロードアプリの画面をよく見て、アップロード先フォルダ名を意識しましょう。
表示例
FileZilla の場合、右上の「リモートサイト」欄にアップロード先フォルダ名が表示されます。
フォルダの階層構造が、スラッシュ(/)区切りで表示されます。

アップロード先のフォルダに間違いがないか、注意しましょう。







