目次
第4回 画像の編集
ウェブページでは文字以外の多くのものを画像で表現する必要があります。
写真はもちろん、タイトルロゴやスイッチ・ボタン、マーク類など、文字で表現できない様々なものを画像で表現する必要があります。

上記のようなものを自分で作るには、画像を編集して作らないといけないわけです。
そこでここでは、ホームページ作成に役立つ画像の編集方法を解説します。
専用アプリケーションを使って簡単な画像を作成し、提出してもらいます。実際に作業しながら、操作方法を確認してみましょう。
なお、今回の課題は、使用する機材やネットワークの都合で、作業が行えない状況の人もいるかもしれません。
もし制作物を提出できない場合は、特別にmoodleにて簡単な出席操作を行えば、みなし提出とする救済措置を設けます。くわしくはmoodleにて。
使用するソフトウェア Fire Alpaca
画像の編集作業を行うには、専用のアプリケーションが必要です。
ここでは「Fire Alpaca(ファイア アルパカ)」を使用します。Fire Alpacaは、市販ソフト並みの高度な機能を備えた、無料のグラフィック編集アプリです。Mac・Windows対応です。こちらの公式サイトからダウンロードできますので、事前にインストールしておきましょう。

Fire Alpaca公式サイト
https://firealpaca.com/ja/
日本のメーカーによる開発ということもあり、メニューなどの全てが日本語対応しています。またすべての機能を無料で利用できるので、これからペイントツールを使ってみたいという方にもおすすめです。詳しくは公式サイトをご覧ください。
Fire Alpacaの画面
ダウンロードし、インストールが終わったら、Fire Alpacaを起動しましょう。
画面左下の「![]() スタート」メニューを開き、「F」の欄にある「Fire Alpaca」で起動できます。
スタート」メニューを開き、「F」の欄にある「Fire Alpaca」で起動できます。

Fire Alpacaを起動すると、次のような画面になります。各部分の名称は以下のとおりです。

- キャンバス:画像を編集できるエリアです。中央の白っぽい部分が画像編集に使う作業範囲です。
- ツール:ウインドウ左端で縦に並んでいるボタン群です。ブラシや選択や塗りつぶしなど、様々な機能を呼び出します。
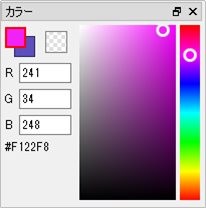
マウスカーソルを各ボタンに重ねるとウインドウ下端にツールの名前が表示されるので、どんなツールかを確認できます。 - カラー:ペンツールなどで塗る際の色を決定します。

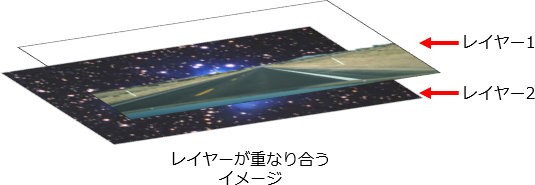
右端の虹色になっている部分で色合い(色相)を選び、左の広い部分で選んだ色合いの鮮やかさ(彩度)や明るさ(明度)を選びます(右に行くほど鮮やかに、下に行くほど暗くなります)。 - レイヤー:複数の画像を層のように重ねあわせることができる機能「レイヤー」を管理するためのサブウインドウです。現在のレイヤーの重なり方が表示されます。

複数の画像を重ね合わせることで画像を合成したり編集を楽にしたりする効果があります。
必要なウインドウを閉じてしまったら
もしも上記のようなウィンドウが存在しなかったり「×」ボタンで閉じてしまったら、上部の「ウインドウ」メニューを使って「ウインドウ」 →「レイヤー」のように選択することで再度表示できます。
素材ファイルのダウンロード
今回の演習で使う素材画像をダウンロードしてください。以下のリンクからダウンロードできます。
素材画像の詰め合わせ: jyokyu04_pictures.zip
圧縮フォルダになっていますので、好きな場所に保存し、展開してください。
中には3つの画像ファイル jupiter.jpg road.jpg space.jpg が入っています。
もし圧縮フォルダの使い方がわからない場合は、補足資料コーナーの「圧縮フォルダの利用方法」記事を参照してください。
課題1:画像を合成する
画像編集の例として、複数の画像をひとつに混ぜた合成画像を作成します。ページ内の写真加工などに応用できます。
上でダウンロードした素材画像の詰め合わせには、以下のような合成用の画像が用意されていますので、これらを一つに合成します。

なおもし操作を間違えたら「元に戻す(Ctrl+Z)」を押すと、直前の動作を取り消せます。失敗しても安心です。
作業手順
- 画像の読み込み
road.jpgをFire Alpacaに読み込みます。Fire Alpacaを起動し、「ファイル」→「開く」などでroad.jpgを開きます。(画像ファイルを直接Fire Alpacaのウインドウ上にドラッグしても開けます。)

- 背景部分の削除
「ツール」の中から「 自動選択ツール」を選択します。 画面上部のツールバー上にある「許容値」欄を40%前後に設定します。
自動選択ツール」を選択します。 画面上部のツールバー上にある「許容値」欄を40%前後に設定します。- 背景となる空の部分をクリックし、選択したらキーボードの
Deleteキーで選択部分を消去します。

- もし消し残しがある場合は、「選択範囲」メニュー→「解除(
Ctrl+D)」で選択範囲を解除した後、「 なげなわ選択ツール」で消し残し部分の周囲をドラッグし
なげなわ選択ツール」で消し残し部分の周囲をドラッグしDeleteキーで更に消去します。

ポイント:
- 「
 自動選択ツール」ツールは、クリックした点とある程度似た色の範囲を自動的に選択します。このとき「許容値」で、どれくらい似た色まで選択するかを調節できます。許容範囲を下げるほど、似た色と判断される条件が厳しくなります。
自動選択ツール」ツールは、クリックした点とある程度似た色の範囲を自動的に選択します。このとき「許容値」で、どれくらい似た色まで選択するかを調節できます。許容範囲を下げるほど、似た色と判断される条件が厳しくなります。 - 画像の一部を選択した状態で、
Deleteキーを押すと、その部分を消去できます。 - 消去した部分は「透明」になります。(画面ではグレーの市松模様で表されます。)
- 選択範囲が残っていると、その部分にしか書き込みを行えないなど、さまざまな制限がかかります。制限をかけたくない場合は
Ctrl+Dを押すなどして、適宜選択範囲を解除してください。
- 背景画像の読み込み
新たな背景として、「ファイル」→「開く」などでspace.jpgを開きます。画像ファイルを直接Fire Alpacaのウインドウ上にドラッグしても開けます。- 「編集」→「全て選択(
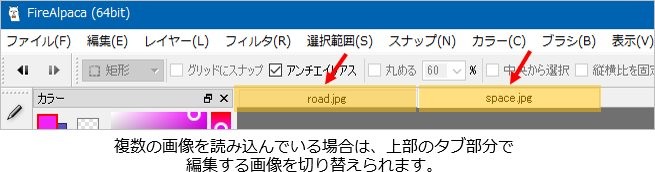
Ctrl+A)」の後、「編集」→「コピー(Ctrl+C)」でコピーします。 - 画面上部のタブをクリックして、先ほどのroad.jpgに切り替えをし、「編集」→「貼り付け(
Ctrl+V)」で新規レイヤー「レイヤー2」にspace.jpgの内容を貼り付けます。

- 「レイヤー」ウインドウを見ると、画像が重なり合っている様子がわかります。貼り付けたspace.jpgの画像は手前に重なるので、「レイヤー」ウィンドウ上でドラッグしてspace.jpgが下に重なるよう順番を変更します。


ポイント:
- 複数の画像を読み込んだ場合は、ウィンドウ上部のタブをクリックして切り替えられます。
- レイヤーを分けることで画像同士を重ね合わせることができます。
- レイヤーの重なり方はレイヤーウィンドウ内で各レイヤーをドラッグして調整できます。
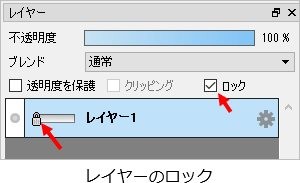
Deleteキーによる削除などで「透明」になった部分は、下のレイヤーの画像を透過します。- レイヤーの選択はとても重要です。色を塗るなどのさまざまな編集は、選択して青くなっているレイヤーに対して行われます。書き込むレイヤーを間違えないようにしましょう。なお書き込みたくないレイヤーは「ロック」をかけておくと安心です。「レイヤー」ウインドウにある「ロック」のチェックをONにすると、選択しているレイヤーに鍵「🔓」マークが付いて、書き込めないよう保護されます。

- 木星の画像を合成
さらに「ファイル」→「開く」などでjupiter.jpgを開きます。- 「ツール」の中から「
 自動選択ツール」を選択し、「許容値」を20%程度に設定し、背景である黒い部分をクリックします。
自動選択ツール」を選択し、「許容値」を20%程度に設定し、背景である黒い部分をクリックします。 - 背景部分が選択されたら「選択範囲」→「反転(
Ctrl+Shift+I)」で選択範囲を反転し、木星部分が選択された状態にします。 - 「編集」→「コピー(
Ctrl+C)」で木星をコピーし、ウィンドウ上部のタブで先ほどのroad.jpgに切り替えをしたら、「編集」→「貼り付け(Ctrl+V)」でさらに新規レイヤー「レイヤー3」に木星画像を貼り付けます。(もし重なり方が良くない場合は「レイヤー」ウインドウ上でドラッグして重なり方を調整してください) - レイヤー3が選択されている状態で、「選択範囲」→「変形(
Ctrl+T)」で木星を傾けたり、ドラッグして位置を調節したりして完成です。角度が決まったらEnterキーを押して確定してください。

「選択範囲」→「変形(
Ctrl+T)」などで画像を拡大・縮小・回転などを行ったあとは、必ずEnterキーを押して編集内容を「確定」しましょう。確定しないままファイルを保存すると、編集したレイヤーの内容が消えてしまう場合があります!
- ファイルの保存
でき上がったら、「ファイル」→「名前をつけて保存(Ctrl+Shift+S)」でデスクトップなど好きな場所に保存してください。
ファイル名は「学生番号 氏名 合成写真」としてください。(例)123345 山田太郎 合成写真.mdp
ファイルのデータ形式はFire Alpacaの専用形式でかまいません。
参考:ネット上で公開する場合
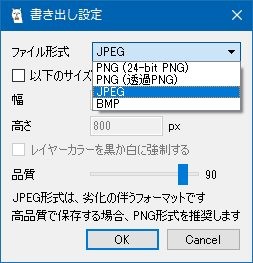
もしこの画像をウェブ上で使用したい場合は、Fire Alpaca専用形式のままでは正しく表示できません。改めて JPG PNG GIF 形式のいずれかで保存し直す必要があります。具体的には、「ファイル」メニュー→「書き出し」を選択し、「ファイル形式」をJPGなどに変更することです。

ウェブページに掲載する画像は JPG PNG GIF 形式のどれかでないと、ブラウザが正常に表示できないからです。
Fire Alpaca専用形式のファイル(~.mdp)は、別途大切に保管しておきましょう。画像を後で編集し直したくなった場合に、Fire Alpaca専用形式でないとレイヤーなどの状態が保存されずに一枚の絵になってしまい、レイヤーの位置を再調整するといった細かな編集が難しくなります。
まとめ
このようにFire Alpacaでは選択範囲をうまく設定してコピーや削除をしたり、レイヤーを使ったりすることで簡単に合成写真を作ることができます。また、「透明」を駆使することで、ページの背景ときれいに重なる画像を作ることもできます。写真掲載をするときや、ロゴを合成してタイトル画像を作る時などに活用してください。
課題2:ボタンを制作する
HTMLの表現能力は限られているため、ウェブページでは例えばサイト内を移動するためのメニューボタンや、小さなマークなどを表現するために、画像が使う必要があります。今回はFire Alpacaを使って、下のようなボタンに見える画像を制作します。

作業手順
- 準備
もしまだ編集中のファイルがある場合は一旦すべて閉じます。Ctrl+Wで編集中のファイルを閉じられます。 - キャンバスの準備
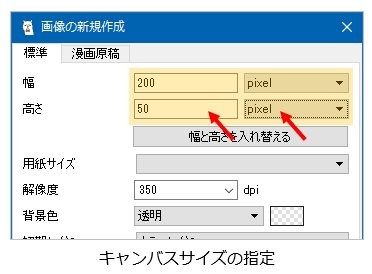
「ファイル」メニュー→「新規作成」などで新しいキャンバスを作ります。幅と高さをそれぞれ200ピクセル、50ピクセルに設定します。


- グラデーションをかける
- 「カラー」欄の左上にある四角形をクリックすると、色を2色設定できます。それぞれグレー、白に設定します。これがグラデーションの色となります。

もし「カラー」パネルが表示されていない場合は、「ウインドウ」メニュー→「カラー」で出せます。 - 「ツール」の中から「
 グラデーションツール」を選択し、キャンバス上で縦にドラッグをしてグラデーション塗りを設定します。
グラデーションツール」を選択し、キャンバス上で縦にドラッグをしてグラデーション塗りを設定します。
Shiftキーを押しながらドラッグすると、水平・垂直にグラデーションしやすくなります。
やり直す場合は、再度ドラッグしなおせば何度でもやり直せます。

ポイント:
- グラデーションを使用した際は、「カラー」ウインドウで設定した2色に色が変化します。
- グラデーションのためにドラッグするとき、
Shiftキーを押していると、ドラッグする角度をある程度固定できます。垂直・水平方向などに正確にグラデーションを作成するのが簡単になります。 - 応用として、あらかじめ好きな形の選択範囲を作成したあとでグラデーションを実行すると、選択範囲の内側だけにグラデーションを描画できます。
- 影色の設定
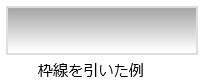
ボタンの周囲に輪郭線を描いて影をつけます。
「カラー」ウインドウで色をやや暗いグレーに設定し、「ツール」の中から ドットツール」を選択し、ボタンの周囲を囲むようにドラッグしてボタンの枠線をひきます。
ドットツール」を選択し、ボタンの周囲を囲むようにドラッグしてボタンの枠線をひきます。

- 画面が小さくて細かな操作がしづらい場合は、画面を拡大して作業すると良いでしょう。マウスのホイール(右ボタンと左ボタンの間についているローラー)を転がすと画面の拡大縮小ができます。また、ツールの中から「
 手のひらツール」を選択するか
手のひらツール」を選択するかSpaceキーを押している状態で画面上をドラッグすれば、画面に見える範囲を移動できます。 - 線がずれたりして失敗したら元に戻す(
Ctrl+Z)で何度でも描き直せます。
- ハイライト色の設定
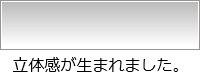
明るい色を配置して、光沢感を出します。
「カラー」ウインドウで色を白に選択し、「ツール」の中から ドットツール」を選択した状態にしたら、先ほどの枠線の1ピクセル内側をドラッグします。これで光沢のような立体感のある表現ができます。
ドットツール」を選択した状態にしたら、先ほどの枠線の1ピクセル内側をドラッグします。これで光沢のような立体感のある表現ができます。


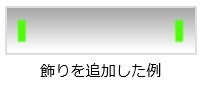
- 飾りの追加
更にボタンの周囲に飾りを付けます。- ボタンのデザインを壊したくないので、新しいレイヤーを追加します。「レイヤー」ウインドウの左下にある「
 レイヤーの追加」ボタンを押して、「レイヤー2」を作ります。
レイヤーの追加」ボタンを押して、「レイヤー2」を作ります。 - 「
 選択ツール」を選んでボタンの横に四角い選択領域を作ります。「カラー」で緑など好きな色に設定し、「
選択ツール」を選んでボタンの横に四角い選択領域を作ります。「カラー」で緑など好きな色に設定し、「 ブラシツール」で色を塗ります。詳しい操作は以下の動画を参考にしてください。
ブラシツール」で色を塗ります。詳しい操作は以下の動画を参考にしてください。

- 画面を拡大・縮小するには、マウスのホイールを転がします。画面を移動させるには、
Spaceキーを押しながらドラッグしましょう。 - 選択範囲を作ってからブラシで色を塗ると、選択範囲をはみ出さないように色が塗れます。
- ブラシの太さは、マウスカーソルが「ブラシコントロール」上にある時にマウスのホイールを転がせば、太くしたり細くしたりできます。
- 文字の入力
ボタン名を書き込みます。- 「ツール」の中から「
 テキスト」を選択します。
テキスト」を選択します。
プライマリ色を濃いグレーなど好きな文字色に設定し、文字を書き始める位置をクリックします。この時、自動的に文字用の新しいレイヤーが作られます。 - フォントを好きなフォントに変更し、文字の大きさを10pt程度に設定したら、ボタン名を入力します。文字の位置がずれた場合は、そのままドラッグすれば文字の位置を調整できます。

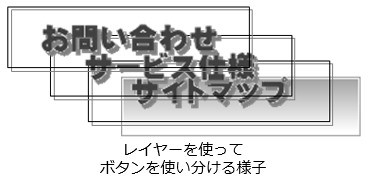
- 別の文字の入力
このボタンのデザインを流用して、別のボタンも作ります。- 「
 テキスト」が選択されている状態で、文字を書き始める位置をクリックして、何か別のボタン名を入力します。
テキスト」が選択されている状態で、文字を書き始める位置をクリックして、何か別のボタン名を入力します。 - 入力した文字は重なって表示されますが、レイヤーウィンドウの左端にあるボタンをクリックすると、レイヤーは一時的に見えなくなるので、必要なレイヤーだけ表示するようにして、正しい表示になるようにします。

- Fire Alpacaではこのようにテキストツールで文字を書くたびに新しいレイヤーが作成されます。
- もし不要なレイヤーがある場合は、「レイヤー」ウインドウ下にある「
 レイヤーの削除」ボタンで削除できます。
レイヤーの削除」ボタンで削除できます。 - 同じデザインで一部の表示だけが異なるパーツをたくさん作りたい場合、このようにレイヤーの表示ON/OFFで切り替えるようにすると、簡単に似たパーツを量産できるので便利です。サイトデザインの参考にしてみてください。

- ファイルの保存
でき上がったら、「ファイル」→「名前をつけて保存」などでデスクトップなど好きな場所に保存してください。
ファイル名は「学生番号 氏名 ボタン」としてください。
ファイルのデータ形式はFire Alpacaの専用形式でかまいません。
課題
上記の作業で作成した2つの画像ファイル「学生番号 氏名 合成写真」と「学生番号 氏名 ボタン」の両方をmoodleにアップロードして提出してください。ファイルのデータ形式はFire Alpacaの専用形式でかまいません。
提出期限は、次週の授業日いっぱいまでとします。
学習支援システム moodle
https://cclms.kyoto-su.ac.jp/
moodleへの課題提出方法が分からない場合は、こちらを参照してください。
moodleに課題をアップロードする方法
まとめ
今回は、画像編集アプリFire Alpacaを使って、画像の合成や、新規作成を行いました。他の画像編集アプリ(Adobe Photoshop等)でも、おおむね同じ作業工程で画像編集ができますので、参考にしてください。
Fire Alpacaの使い方について詳しく知りたい場合は、以下のサイトなどが参考になります。
イラストTips集 アルパカ学園
以上で今回の作業は終了です。おつかれさまでした。



