色の表現方法には2つの方法があります。
それは、[ カラーネーム ] で指定する方法と [ カラーコード ] で表現する方法です。
- ■ [ カラーネーム ] (色名)で表現する
- HTMLでは基本的な色を、色の名前で表現することが出来ます。
HTML4.01では、以下の16色が定義されています。
現在は拡張され、さらに多くのカラーネームが利用できます。#000000 black #008000 green #c0c0c0 silver #00ff00 lime #808080 gray #808000 olive #ffffff white #ffff00 yellow #800000 maroon #000080 navy #ff0000 red #0000ff blue #800080 purple #008080 teal #ff00ff fuchsia #00ffff aqua
その他のカラーネームについてはこちらなどを参考にしてください。
HTMLクイックリファレンス(WEBカラーリファレンス) http://www.htmq.com/color/colorname.shtml
■ [ カラーコード ] で表現する- カラーネームで表現できる色の数は限られていますが、
カラーコードを使うと コンピュータで発色できる全ての色を表現できます。
より厳密な調整ができ、微妙な色合いを作る際に便利です。
カラーコードでは # 記号に続けて、16進数の数値6桁で表します。
(カラーコードの例) #0066AA #44AAFF
(文字の色を指定する例) <font color="#FF0000"> サンプルテキスト</font>
カラーコードの6桁は、数値2桁 が3組 合わさっていると考えてください。
2桁ずつが R G B ( 赤Red , 緑Green , 青Blue ) 3色の色の強さを表します。
16進数とは、0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F の16個の記号を使って数値を表す方法です。
10進数の数え方と、16進数の数え方の対応は、以下のとおりです。
10進数 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 ... 16進数 0 1 2 3 4 5 6 7 8 9 A B C D E F 10 11 ...
2桁の16進数で色を表す場合、00 が最も暗く、FF が最も明るい値 となります。
00 < 11 < 22 ・・・ 99 < AA < BB < CC < DD < EE < FF
の順に強くなると考えるとわかりやすいです。
(例) #0066AA の場合、 赤が00 緑が66 青がAA の強さを持つということです。
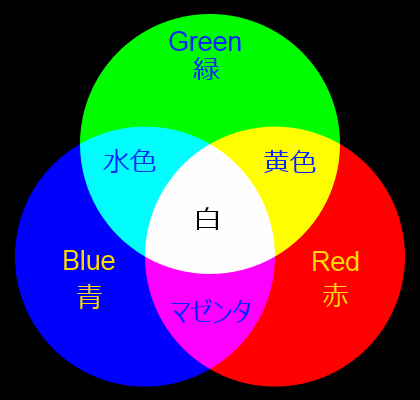
Red Green Blue の3色を混ぜると何色になるかは 光の3原色(加法混合) のルールにしたがって決まります。

たとえば #FFFF00 の場合、赤 と 緑 がもっとも強く(FF)、青 は全くない(00) ので、赤と緑を混ぜた黄色(Yellow)になります。
全ての値が最小となる#000000 は黒色(Black)で、最大となる #FFFFFF は 白色(White)です。
(カラーコードで表される色の例) -
赤
#FF0000 白#FFFFFF 緑#00FF00 灰色#888888 青#0000FF 黒#000000 黄#FFFF00 紫#FF00FF 水色#00FFFF 橙#FF8800
数字を調整することで、約1677万パターンの色合いを作り出すことが出来ます。
入力したカラーコードが実際にどんな色になるかは、 色シミュレーター のページで確認できます。 参考にしてください。