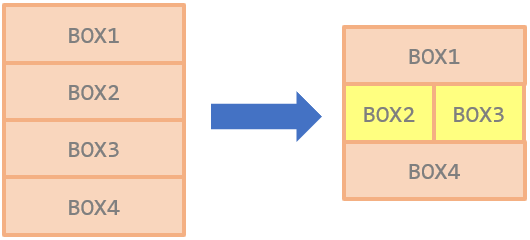
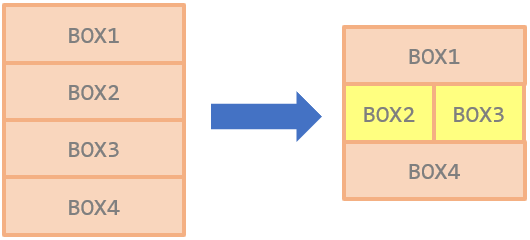
ここでは4つのボックスを用意して、横に並べるために必要な設定を行います。4つのボックスのうち、2つ目と3つ目のボックスを横に並べるよう設定していきます。

1. ボックスを用意する
まず4つのボックスを用意します。ボックスの中には様々なものを入れることを想定し、ここでは <div> タグを使ってボックスを作ります。
横に並べるにはスタイルシート(CSS)を利用する必要があるので、各ボックスにクラス名を box1 box2 box3 box4 のように指定します。また、どのボックスを表示しているか区別が付きやすいように、ボックスの中には区別をつけやすいように仮に「BOX1」のような文字を書いておきます。
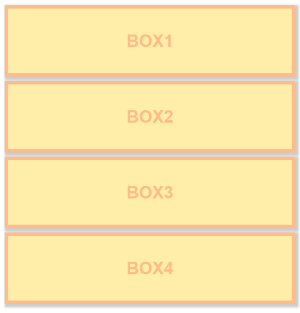
box.htmlは、初期状態でここまで出来上がっています。
<div class="box1">
BOX1
</div>
<div class="box2">
BOX2
</div>
<div class="box3">
BOX3
</div>
<div class="box4">
BOX4
</div>

まだボックスが縦に並んでいます。
2. 横に並べたいボックスを1つのグループにする
横に並べたいボックスを <div> で1つのグループにまとめます。ここでは、2つ目のボックスと3つ目のボックスを1つのグループにするため、新たな <div> で囲みます。グループ化するために使った新たな <div> はクラス名を boxW と指定し、スタイルシートを設定しやすくしておきます。
<div class="box1">
BOX1
</div>
<div class="boxW">
<div class="box2">
BOX2
</div>
<div class="box3">
BOX3
</div>
</div>
<div class="box4">
BOX4
</div>

box2 と box3 が新たな<div>で囲まれました。
3. グループ化したボックスを横に並べる
1つのグループにまとめた box2 と box3 を横に並べます。そのために、box2 と box3 に対し、CSSで float:left; の設定を追加します。
すると float を指定されたボックスは、横幅が自動的に中身に合わせたものとなり、順番に左側に寄せて配置され、結果的に横に並べた表示となります。
ただし、float を指定されたボックスは、「フローティング・ボックス」と呼ばれる特殊なボックスとなり、他のボックスからは存在しないものとして扱われるようになります。そのため、4つ目のボックス box4 が2つ目と3つ目のボックスの後ろに回り込んだような表示となります。
このページで紹介するボックス関連のCSS設定を実際に試す場合は、box.cssの末尾に追記しましょう。
.box2 { float:left; }
.box3 { float:left; }

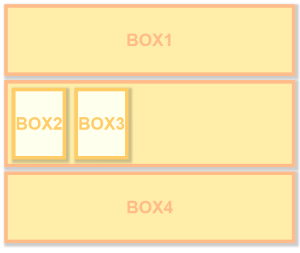
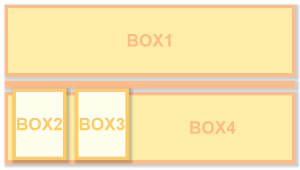
box2 と box3 は横に並びましたが、box4が後ろに回り込んでしまいました。
4. 4つ目のボックスが後ろに回り込まないようにする
floatを設定した box2 と box3 の後ろに box4 が回り込まないようにします。そのためには、グループ化に使った <div class="boxW"> に対し、以下のような設定を追加します。
この設定は float の効果が後ろに続く要素に影響を与えないようにするための特別な記述です。
.boxW:after { content:"";
display:block;
clear:both; }
.box2 { float:left; }
.box3 { float:left; }

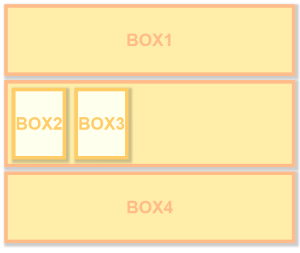
box4が後ろに回り込まないようになりました。
5. ボックスの横幅を固定する
box2 と box3 の横幅が狭いです。これは「中に書かれている文字に必要な最低限の幅」しか確保されないからです。
そこで box2 と box3 の横幅を固定し、ボックスの中身に関係なく指定した横幅で表示するようにします。ここでは、それぞれのボックスの width (横幅) を50% とし、2つ合わせて100%の横幅になるよう調整します。
.boxW:after { content:"";
display:block;
clear:both; }
.box2 { float:left; width:50%; }
.box3 { float:left; width:50%; }

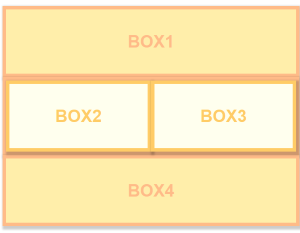
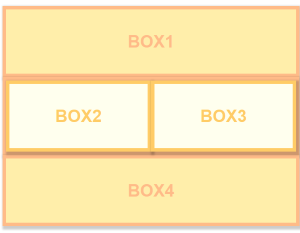
横に並んだ box2 と box3 が、横幅50%ずつになりました。
以上がボックスを横に並べる方法の基礎となります。
上の例ではボックスを実現するために <div> とクラス(class)を使用しましたが、<div> の代わりに別のタグを使用することもできます。たとえばHTML5では、ボックスにさまざまなコンテンツを収めるための専用タグがいくつか用意されています。
HTML5では以下のような専用タグが使用できます。
| タグ | 使い方 |
|---|
| <header> |
記事タイトルなどのヘッダ要素を収めます。 |
| <footer> |
コピーライトなどのフッタ要素を収めます。 |
| <address> |
連絡先を収めます。 |
| <article> |
一つの記事を収めます。 |
| <aside> |
メインコンテンツから分離された補足などを収めます。 |
| <nav> |
メニューなどのナビゲーション用アイテムを収めます。 |
| <section> |
その他さまざまな物を収めます。 |
box1 box2 のような名前よりも、ボックスの用途が分かりやすくなる効果があります。
専用タグを活用する例
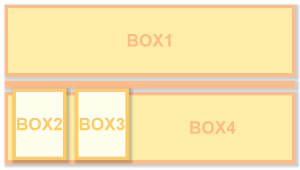
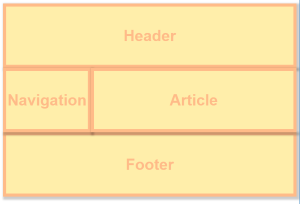
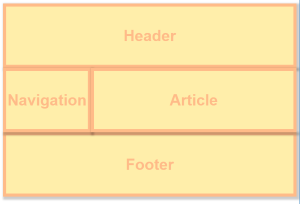
<div> の代わりに、上記の専用タグを使って上と同様の二段組みを行うと、以下のようになります。
<nav>、<article> といった専用タグを使うことで、わざわざクラスを付けた <div> を用意する必要がなくなり、記述が変化しています。HTMLがすっきりしました。
ついでに、ボックスの幅を若干変更しています。
<header>
Header
</header>
<div class="wrap">
<nav>
Navigation
</nav>
<article>
Article
</article>
</div>
<footer>
Footer
</footer>
.wrap:after { content:"";
display:block;
clear:both; }
nav { float:left; width:30%; }
article { float:left; width:70%; }

ボックスの名前を変えました。ボックスの用途が分かりやすくなります。
そのほか、グループ化するボックスを変えることでどのボックスを横に並べるか調整したり、横幅を 33% ずつに指定することで3列に並べたり、いろいろ応用できますので参考にしてください。
三段組の例
応用例として、ボックスを3列に並べることで三段組にする例を示します。
3つのボックスを<div>で囲い、それぞれのボックスの幅を33.33%に設定しています。
<div class="wrap">
<div class="box1">
BOX1
</div>
<div class="box2">
BOX2
</div>
<div class="box3">
BOX3
</div>
</div>
.wrap:after { content:"";
display:block;
clear:both; }
.box1 { float:left; width:33.33%; }
.box2 { float:left; width:33.33%; }
.box3 { float:left; width:33.33%; }

三段組の例
これらを組み合わせて、様々なレイアウトを実現できます。