「段組み」とは、テキストや画像などを複数の段に分けてレイアウトすることです。
1段でレイアウトすると一行の文字数が多くなり、読みづらくなる場合でも、2段や3段に分けてレイアウトすれば読みやすくなります。そのため、新聞や雑誌などさまざまな媒体で、段組みが利用されています。

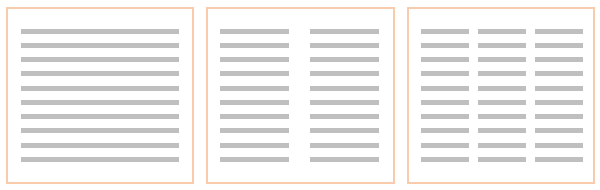
1段組み、2段組、3段組み
最近のページレイアウトでは「段組み」と呼ばれるものが基本となっています。
「段組み」とは、テキストや画像などを複数の段に分けてレイアウトすることです。
1段でレイアウトすると一行の文字数が多くなり、読みづらくなる場合でも、2段や3段に分けてレイアウトすれば読みやすくなります。そのため、新聞や雑誌などさまざまな媒体で、段組みが利用されています。
1段組み、2段組、3段組み
ウェブページでは、基本的にブラウザ画面の横幅いっぱいに文字が並びます。
そのため、ブラウザ画面の横幅が長いと1行の文字数も多くなり、読みづらくなります。ですので、ウェブページでも印刷物などと同じように段組みして表示したくなることが多いです。
1行が横に長いと読みづらい。しかし、ウェブページを作るためのHTMLやCSSには、段組みの機能は用意されていませんでした。そこで、複数の「ボックス」を横に並べて、その中にテキストや画像を入れることで、段組みのように見えるようにします。
ボックスを使ってレイアウトする。なおHTMLにおいては、ボックスは<div>タグなどで囲んだ範囲に該当します。スタイルシートの width や height でボックスの大きさを調整して使います。
<div>でボックスを作れる。
段組みに見えるようにボックスを用意しましたが、ボックスの中にテキストや画像だけでなく、メニューやボタンなどの色々なパーツを入れられるので、ウェブページのデザインは発展していきます。
最近のウェブページでは、ボックスを敷き詰めることで様々なレイアウトを実現しています。
そのため、ページレイアウトは「ボックスを意図した形に敷き詰めること」が重視されるようになってきています。
ボックスを組み合わせた複雑なレイアウト。この練習問題でも、レイアウトをするにあたって、まずボックスの並べ方について知る必要があります。
次のページ以降で、具体的な方法を学んでいきましょう。