
| チュートリアルの流れ | コピー | ペースト | ショートカット | コピーとカット | おさらい |
この文書は X Window を使ったコピーとペースト(貼り付け)について実習し、操作方法を習得するためのものです。 コピー・ペーストとは、画面に表示されている文字や画像を、別の場所に複写する手法です。
この文書では、Web ページの一部分の文章を取り出し、メイルの本文に引用して送信する、という流れで操作実習を行います。

実習に際しては以下の点について注意して下さい。
このあたりを具体的に例示しながら進めていきます。
以下の順で実習準備をしてください。
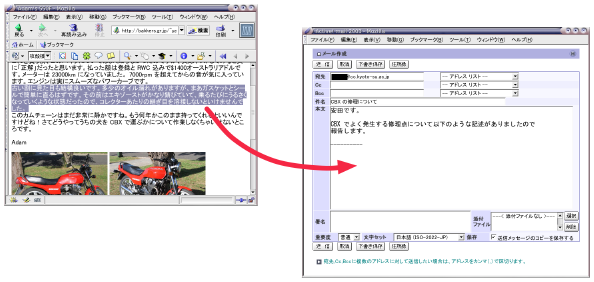
ちょうど上の図のようなウィンドウの状態になると良いでしょう。では、始めましょう。
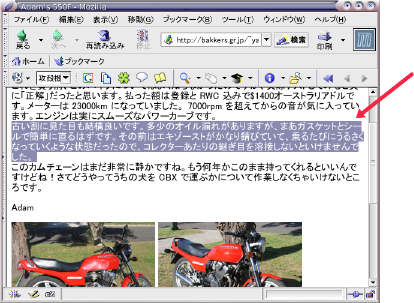
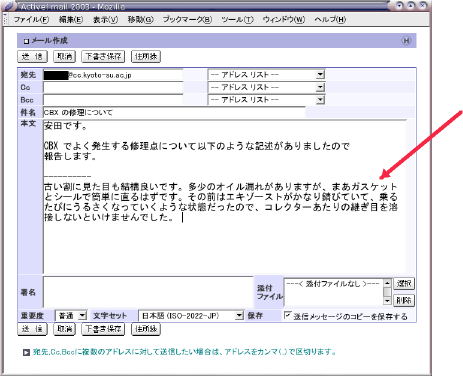
まず、引き写したい文字列部分を、マウスでドラッグして選択します。 選択した部分は表示色が反転表示(白黒反転のような状態)されます。 例では矢印の部分を選択してみました。

この状態で、「編集メニュー」から「コピー」を選択します。

この操作によって選択されていた文字列が一時的に記憶されたはずです。 次にこの記憶された文字列を目的の場所にペースト(貼り付け)します。
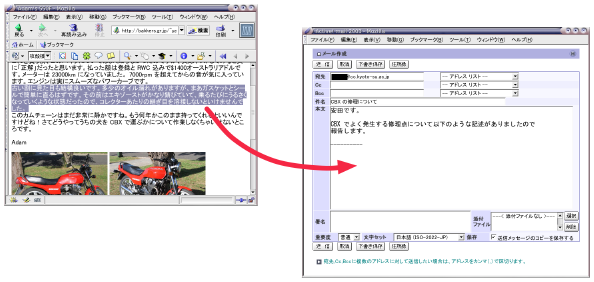
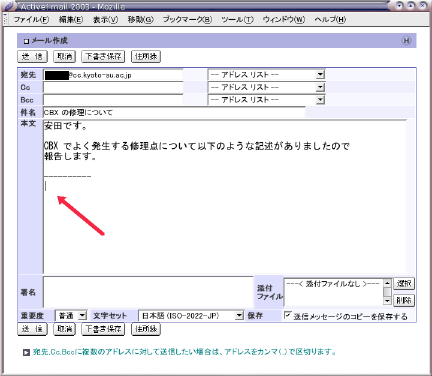
続いてペーストする目的のウィンドウを表に出し、ペーストする場所にカーソルを移動させます。 例では矢印の部分をクリックしてカーソル位置を決めました。

この状態で「編集」メニューから「貼り付け」を選択します。

この操作によって先ほどコピーして記憶させた文字列が、メイル本文に貼り付けられました。

あとはきちんとした報告文とするために、この後ろに続けて出典情報をつけて送信してください。 以下のような格好でしょうか。

出典情報は基本的にその情報があれば原典にたどり着けるために必要充分な情報を着ける、という考え方でつけて下さい。 今回のような Web page であれば、(そのWeb page の)タイトル、URL、作者あたりでしょうか。
なお、URL についても同じ方法ブラウザの URL 表示部分からでコピー・ペーストできます。 試してみると良いでしょう。 長い URL をタイプすると打ち間違うことが往々にしてあります。 基本的にコピー・ペーストできるものはなるべくそれで処理するのが賢明です。
同じ操作を、メニューを使わずマウスアクションだけで実行することもできます。 手順としては以下のようになります。
X window のアプリケーションでは kterm をはじめとして、メニューバーが用意されていない場合があります。 こうした場合はこの「選択」と「中ボタン」によるコピー・ペーストを試して下さい。
「コピー・ペースト」ではなく「カット・アンド・ペースト」といった表現を見ることがあるでしょう。 元の文書の選択した部分を目的の文書に貼り付けることには違いがないのですが、元の文書で選択した部分の扱いが異なります。
| コピー | 選択した部分を残して、その複写を目的の場所に貼り付ける |
|---|---|
| カット | 選択した部分を削除し、その部分を目的の場所に貼り付ける |
Mozilla では「切り取り」としてこのカット機能が用意されています。 書きかけのメイルの一部分を選択して、「編集」メニューから「切り取り」を行うと、コピーとカットの違いを体験できます。
今回は Web ブラウザを用いて、ある Web ページから、別のページへの文字のコピー・ペーストを試しました。 ただ、X Winodow がサポートしているコピー・ペーストはこのようなケースだけではなく、もう少し多様なコピー・ペーストを可能にしています。
などです。
コピー・ペーストは Microsoft Windows や Macintosh でも多用されており、およそほとんどの GUI (グラフィカル・ユーザインタフェイス)で実現されているデータの取り扱い方法です。 なかでも Macintosh がもっとも柔軟で多様なコピー・ペーストが可能な環境を提供していると思います。 機会があれば一度試して下さい。 ( C2 教室に数台の Macintosh があります。)